jQuery Mobile UI组件深度解析
需积分: 10 53 浏览量
更新于2024-09-11
收藏 463KB PDF 举报
"这篇文档详细介绍了jQuery Mobile的UI组件,主要关注了单选框和多选框的使用。"
在移动应用开发中,jQuery Mobile是一个强大的框架,它提供了丰富的UI组件,使得开发者能够轻松创建响应式、触屏友好的界面。本文档详细解析了jQuery Mobile中的两个关键组件:单选框(Radio Button)和多选框(Checkbox),包括它们的代码范例、选项、方法以及事件。
1.1 单选框
单选框是用于用户在一组互斥选项中进行单一选择的控件。在jQuery Mobile中,单选框可以通过`<fieldset>`元素和`data-role="controlgroup"`属性来创建,每个选项由`<input type="radio">`和对应的`<label>`组成。例如,以下代码展示了如何创建一个关于宠物选择的单选框组:
```html
<fieldset data-role="controlgroup">
<legend>Choose a pet:</legend>
<input type="radio" name="radio-choice-1" id="radio-choice-1" value="choice-1" checked="checked"/>
<label for="radio-choice-1">Cat</label>
...
</fieldset>
```
1.1.1 选项
- `mini`: 这个选项可以设置单选框为更紧凑的迷你版,通过添加`data-mini="true"`实现。
- `theme`: 可以更改单选框的主题颜色,使用数据属性`data-theme`指定一个主题色。
1.1.2 方法
- `enable()`: 使单选框变为可用状态。
- `disable()`: 设置单选框为禁用状态,不可选。
- `refresh()`: 更新单选框的显示,确保其样式与当前配置一致。
1.1.3 事件
- `create`: 当单选框组件创建完成后触发。
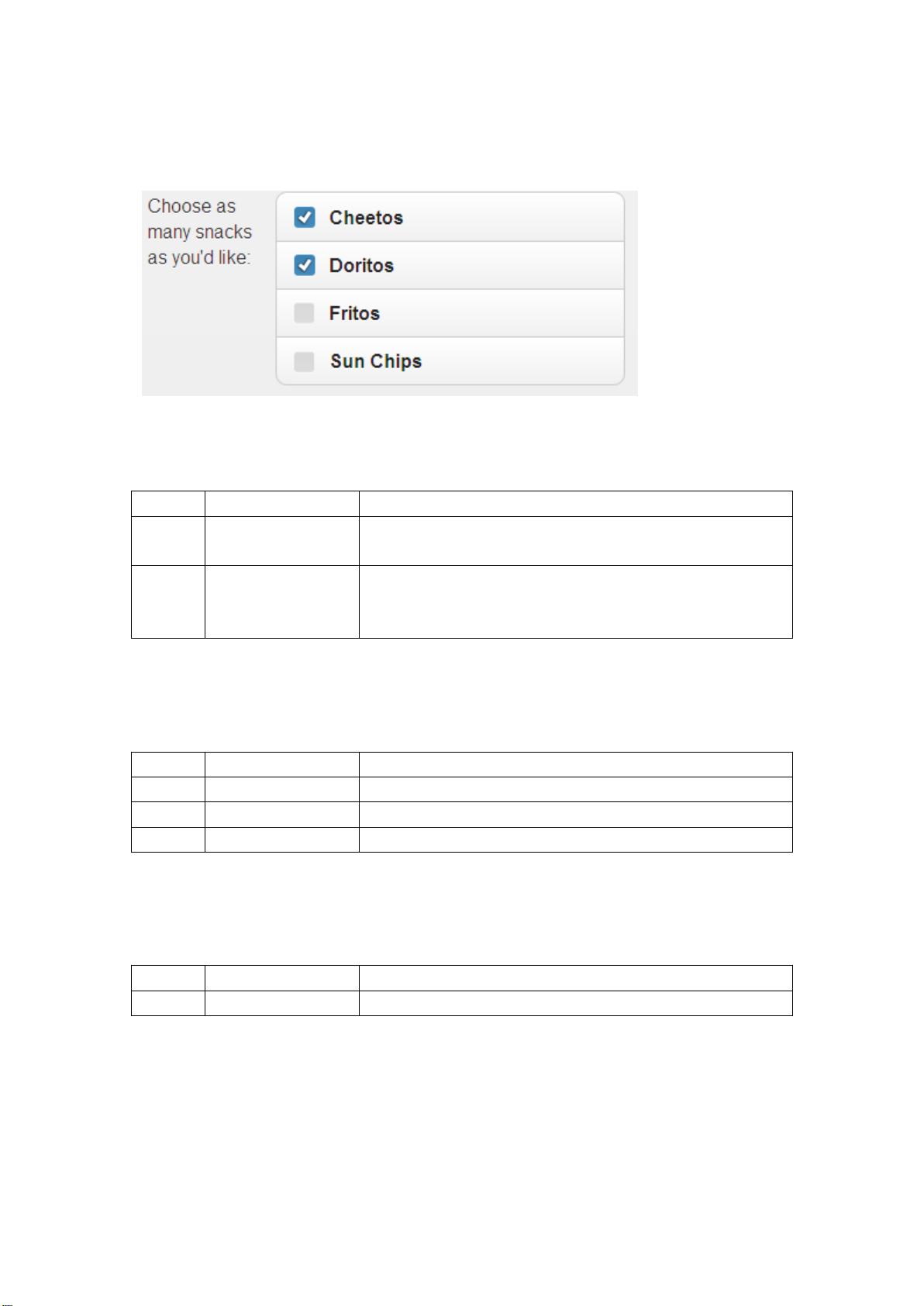
1.2 多选框
多选框则允许用户在一组选项中选择多个。它们的创建方式与单选框类似,只是`<input>`的类型改为`checkbox`。例如:
```html
<div data-role="fieldcontain">
<fieldset data-role="controlgroup">
<legend>Choose as many snacks as you'd like</legend>
...
</fieldset>
</div>
```
多选框的选项、方法和事件基本与单选框相似,只是在实际应用中,多选框通常用于多选场景,用户可以勾选多个选项。
这些组件的使用,结合jQuery Mobile提供的其他UI元素,可以构建出功能丰富的移动应用界面。理解并熟练运用这些组件,对于提升用户体验和开发效率至关重要。开发者可以通过调整选项、绑定事件和调用方法来实现自定义交互,以满足特定项目的需求。
156 浏览量
2013-03-11 上传
2012-04-16 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
tuyiyuan
- 粉丝: 1
- 资源: 16
最新资源
- 阴阳师超级放大镜 yys.7z
- Algorithms
- 个人网站:我的个人网站
- ggviral
- windows_tool:Windows平台上的一些有用工具
- MetagenomeScope:用于(元)基因组装配图的Web可视化工具
- newshub:使用Django的多功能News Aggregator网络应用程序
- 佐伊·比尔斯
- 2021 Java面试题.rar
- PM2.5:练手项目,调用http
- TranslationTCPLab4
- privateWeb:私人网站
- 专案
- Container-Gardening-Site
- Python库 | getsong-2.0.0-py3.5.egg
- package-booking-frontend