理解CSS层叠上下文:z-index的奥秘
111 浏览量
更新于2024-08-31
收藏 139KB PDF 举报
"本文主要探讨了CSS中的层叠上下文(Stacking Context)及其具体使用,解释了层叠顺序的规则,并介绍了层叠上下文的关键特性。"
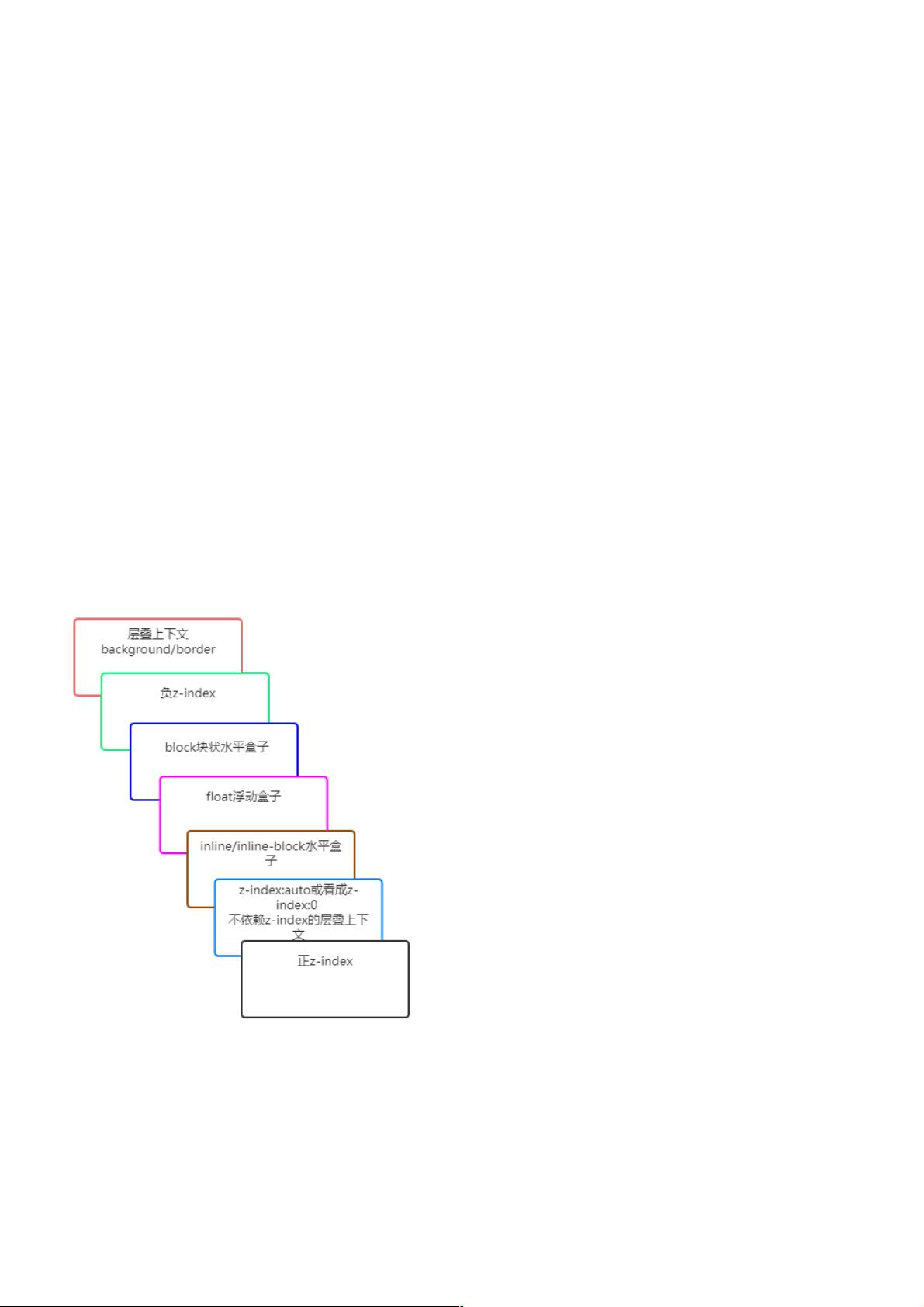
在CSS布局中,层叠上下文是一个非常重要的概念,它涉及到元素在Z轴上的堆叠顺序,特别是在涉及z-index属性时。层叠上下文是HTML元素的一种三维表示,它定义了元素在页面上的覆盖关系,如同在一张纸上多张卡片的堆叠。层叠顺序决定了哪些元素会覆盖其他元素,这在设计复杂的网页布局和交互时尤其关键。
层叠上下文的准则主要有两个:
1. **谁大谁上**:当元素具有明确的z-index值时,具有较高z-index值的元素会覆盖z-index较低的元素。在同一个层叠上下文内,这个规则有效。
2. **后来居上**:如果两个元素的z-index值相同,那么在DOM结构中位于后面的元素将覆盖前面的元素。这在没有明确z-index值或者z-index值为auto的情况下适用。
层叠上下文具有以下特性:
- **层叠水平优先**:层叠上下文的层叠水平高于普通元素,即在层叠顺序中更靠前。
- **混合模式阻断**:层叠上下文可以阻止子元素的混合模式效果传播到外部。
- **嵌套性**:层叠上下文可以嵌套,内部的层叠上下文及其所有子元素都受外部层叠上下文的影响。
- **独立性**:每个层叠上下文都是独立的,只考虑其内部元素的层叠关系。
- **z-index创建条件**:当元素的position属性为relative、absolute或fixed,并且z-index值不为auto时,会创建一个新的层叠上下文。
通过以下HTML和CSS代码示例,我们可以更好地理解这些概念:
```html
<div class="red-wrapper">
<div class="red">小红</div>
</div>
<div class="gray-wrapper">
<div class="gray">小灰</div>
</div>
```
```css
.red-wrapper {
position: relative;
z-index: auto;
}
.red {
position: absolute;
z-index: 2;
width: 300px;
height: 200px;
text-align: center;
background-color: brown;
}
.gray-wrapper {
position: relative;
z-index: auto;
}
.gray {
position: relative;
z-index: 1;
width: 300px;
height: 200px;
text-align: center;
background-color: gray;
}
```
在这个例子中,尽管`.gray`的z-index值为1,但由于`.red`创建了一个新的层叠上下文并且z-index值更高(2),因此`.red`会覆盖`.gray`。同时,由于`.red`和`.gray`都位于各自的父容器内,它们之间的层叠关系只在各自父容器的层叠上下文中考虑。
了解和掌握层叠上下文的概念,对于解决CSS中的重叠问题和创建复杂的视觉效果至关重要。在实际开发中,设计师和开发者需要谨慎处理z-index和层叠上下文,以确保元素按照预期的方式堆叠和显示。
2022-11-17 上传
202 浏览量
830 浏览量
3719 浏览量
2767 浏览量
662 浏览量
2256 浏览量
581 浏览量
1008 浏览量
weixin_38645669
- 粉丝: 9
最新资源
- MyEclipse 7安装JBossTools插件教程
- Maemo开发平台详解:Linux手持设备的开源宝典
- 精通jQuery:从基础到高级操作指南
- LIS302DL:3轴智能数字输出加速度传感器规格书
- 武汉某公司Windows网络组建与部门职能详解
- ARM ADS集成开发环境详解:入门与调试教程
- C# Windows应用设计:异常处理与F1键帮助实现
- MySQL5.0新特性:存储过程详解
- SQL经典语句大全:创建、操作与管理
- Lotus Domino 公式详解与应用
- 互联网产品交互设计:自然语言法与实践
- ACM入门算法题集与程序设计基础
- 深入理解TCP/IP协议:结构与IP地址解析
- 基于EDA技术的交通灯控制系统设计
- Red5 to Tomcat部署教程:从WAR包入手
- MiniGUI开发全攻略:跨平台轻量级图形界面详解