CSS3弹性盒子详解:适应多屏布局的利器
CSS弹性盒子(Flexible Box 或 flexbox)是CSS3中的一项关键布局技术,它旨在解决响应式设计中的布局问题,让网页内容能够根据屏幕尺寸和设备类型自适应调整。弹性盒布局提供了一种更为灵活的方式来管理容器内的子元素,包括它们的排列、对齐和空白区域的分配。
核心概念包括以下几个方面:
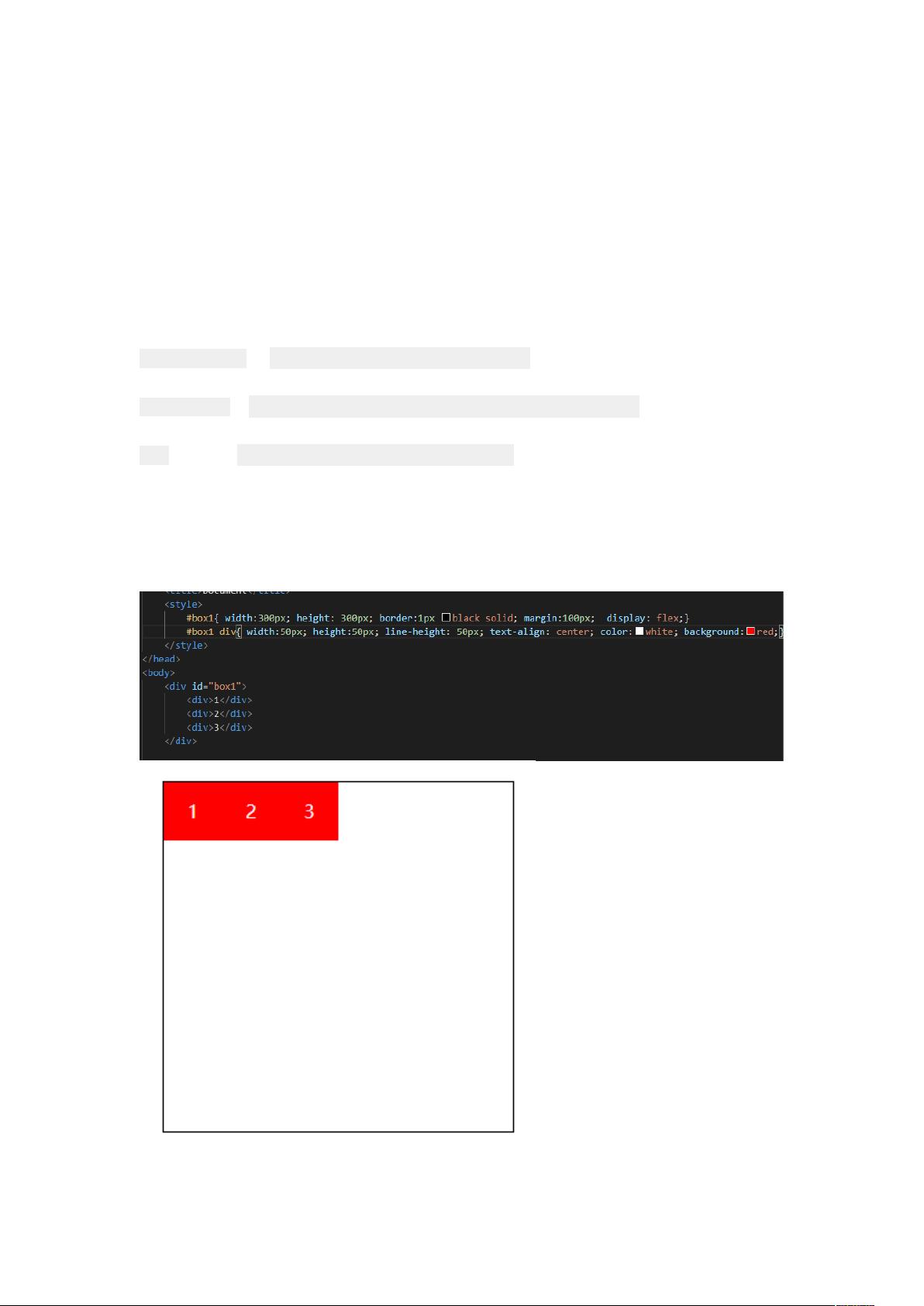
1. **display 属性**:通过设置 display 属性为 flex 或 inline-flex,将HTML元素转换为弹性容器,使其子元素能够使用弹性盒布局模式。
2. **flex-direction**:这是决定子元素排列方向的关键属性,其值可以是 row(默认,从左到右或上到下),row-reverse(反向排列),column(从上到下),或 column-reverse(反向竖直排列)。例如,column-reverse 将使元素从底部向上堆叠。
3. **justify-content**:控制子元素在主轴(横轴)上的对齐方式,提供了诸如 flex-start(靠左对齐)、flex-end(靠右对齐)、center(居中对齐)和 space-between(等间距分布)等多种选项。这有助于调整元素间的间距和分布。
4. **align-items**:类似 justify-content,但作用于侧轴(纵轴),影响元素在垂直方向上的对齐,如 flex-start(顶部对齐)、flex-end(底部对齐)、center(居中)和 stretch(拉伸填满整个容器)。
5. **flex-wrap**:此属性决定当子元素超过容器宽度时,是否允许换行。若设置为 wrap,元素会换行;若 nowrap,超出部分将不换行;若 wrap-reverse,元素会从下到上换行。
6. **flex**:一个复合属性,包含 flex-grow, flex-shrink 和 flex-basis,分别用于调整子元素的扩展、收缩和起始宽度。这使得元素可以根据空间需求动态调整大小和位置。
弹性盒布局的核心价值在于简化复杂布局任务,特别是在需要响应式设计和高效空间管理的应用场景中。通过理解并灵活运用这些属性,开发者可以轻松创建适应不同设备和屏幕大小的美观、易用的用户界面。
2021-10-06 上传
2019-07-15 上传
2023-06-06 上传
2023-11-12 上传
2022-12-17 上传
2019-09-29 上传
2021-11-22 上传
2021-11-23 上传
lion_qop
- 粉丝: 0
- 资源: 3
最新资源
- 画贝赛尔曲线例程.zip易语言项目例子源码下载
- ANNOgesic-0.7.1-py3-none-any.whl.zip
- HealthCare-doit
- dtd:dtd
- 使用JavaScript和CSS冻结ASP.NET GridView标头
- CG-TP1:CEFET-MG Trabalho deComputaçãoGráficaSegundoPeríodode Engenharia deComputação
- Nuytemans-Dieter.github.io:[WIP]使用HTML和Javascript的离线国际象棋实现
- 20210308计算机行业“智能网联”系列专题12:智能诊断方兴未艾,ADAS领域风起云涌.rar
- Python库 | msgpack-0.5.1-cp27-cp27m-manylinux1_x86_64.whl
- mongo-email-subscriber:为 TheAdPlate.com 制作的开源项目
- get_next_line
- 普华永道项目管理.zip
- terraform:RPi配置为愚蠢的contoller
- flutter:扑
- Mooc_complier
- 画板打印全操作.zip易语言项目例子源码下载