缓存策略详解:从浏览器缓存到分布式缓存
版权申诉
120 浏览量
更新于2024-08-07
收藏 924KB DOC 举报
"使用缓存(Cache)的几种方式,回顾一下~~~"
本文主要探讨了在IT领域中,特别是Web开发中使用缓存以提升系统性能的几种常见方法。缓存作为一种优化策略,旨在加快数据获取速度并减轻服务器负担,尤其在高并发场景下显得尤为重要。以下是文章的主要内容:
1. 浏览器缓存
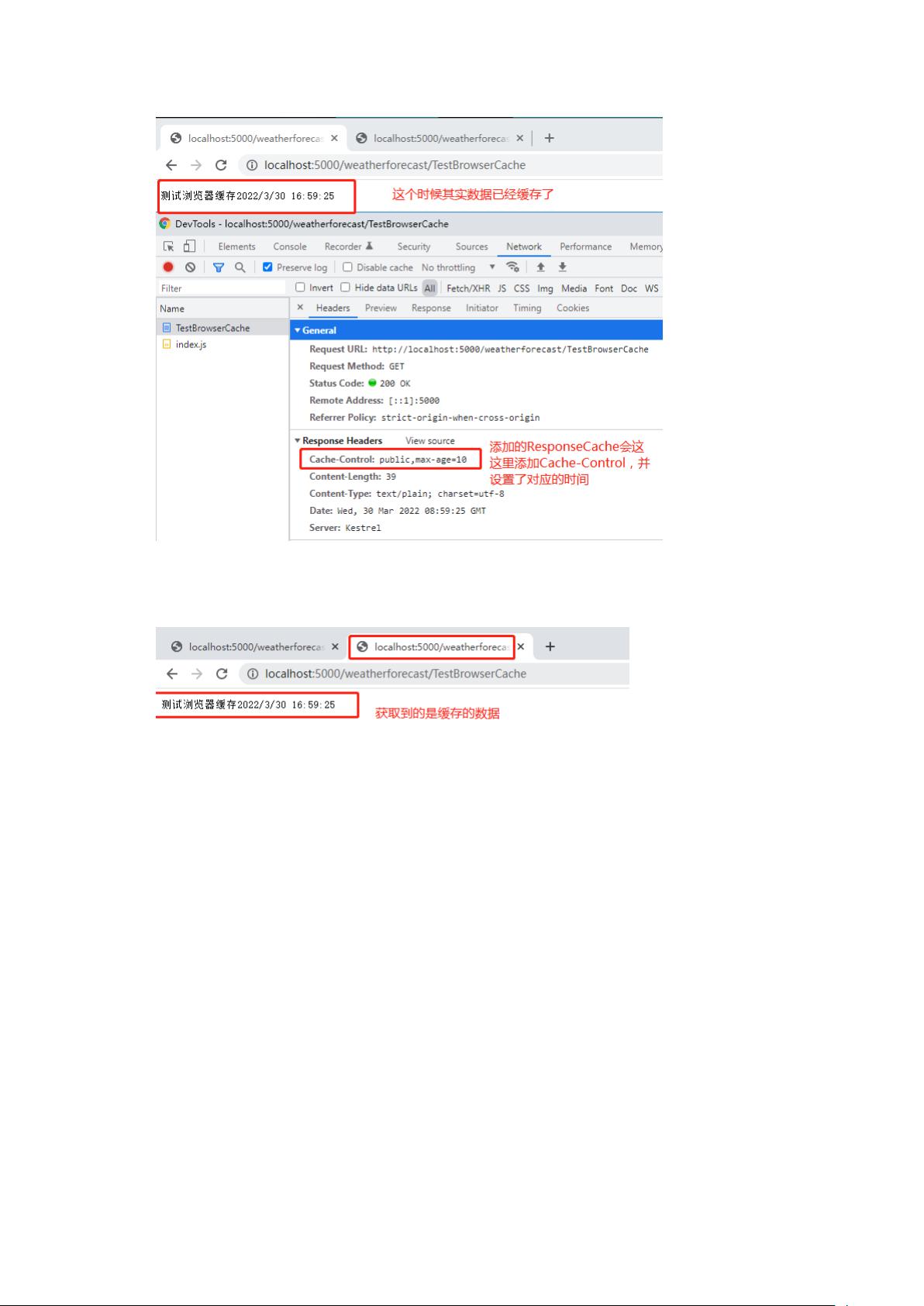
- **简述**:通过设置HTTP响应头,如`Cache-Control`,指示浏览器在特定时间内存储响应内容,下次请求相同资源时直接从本地缓存中获取,减少网络请求。
- **案例演示**:使用WebAPI项目,通过`ResponseCache`特性在Action方法上添加缓存配置。即使按下浏览器刷新按钮,浏览器仍会发送请求,但实际数据是从缓存中获取。可以通过多次在同一浏览器标签或不同浏览器中访问接口,观察数据不变来验证缓存效果。此外,检查HTTP响应头也能确认是否从缓存读取。
2. 自定义响应头实现缓存
- 开发者可以直接设置HTTP响应头中的`Cache-Control`属性,指示浏览器缓存策略,与`ResponseCache`过滤器功能类似。
3. 其他缓存方式
- **内存缓存**:例如使用Redis、Memcached等分布式缓存服务,将热点数据存储在内存中,提高数据访问速度,同时可以分担数据库压力。
- **数据库缓存**:许多数据库系统如MySQL、Oracle支持查询缓存,对重复查询的结果进行缓存,避免重复计算。
- **应用程序内缓存**:在应用程序内部,如.NET中的MemoryCache,Java的Guava Cache等,用于临时存储频繁访问的数据,降低数据库访问频率。
- **CDN缓存**:内容分发网络(CDN)可以缓存静态资源,如图片、视频和JavaScript/CSS文件,将内容分发到全球各地的边缘节点,用户可以从最近的节点快速获取内容,显著减少延迟。
4. 缓存更新策略
- **强缓存**:遵循HTTP响应头中的`Cache-Control`,如`max-age`,在有效期内直接使用缓存,无需与服务器交互。
- **协商缓存**:当强缓存失效时,浏览器会发送验证请求(如`If-None-Match`或`If-Modified-Since`头),服务器根据请求判断是否更新缓存。
5. 缓存一致性问题
- 缓存可能导致数据一致性问题,例如脏读、幻读等,需要设计合适的缓存更新策略,如“先写数据库,再删除缓存”或“先删除缓存,再写数据库”。
6. 缓存的副作用
- 需要考虑到缓存的额外存储开销、数据过期策略、缓存击穿等问题,以及可能带来的复杂性。
总结来说,缓存是优化系统性能的关键手段,但正确使用和管理缓存同样需要谨慎,以确保系统的稳定性和数据一致性。开发者应根据业务需求选择合适的缓存策略和工具,平衡性能与复杂性。
136 浏览量
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
书博教育
- 粉丝: 1
- 资源: 2837
最新资源
- 刘易斯码
- 文华指数数据服务API程序demo
- XXXX酒店商业计划书
- expense_tracker
- 维控上位机记录数据管理软件.rar
- nativescript-input-validator-ng2:使用class-validator的本机ng2输入验证组件示例
- CommunityDetection:我的论文的主意,只是为了做实验
- 唤醒圣诞老人HTML5游戏源码
- Projekt-2:小米市长
- 天气React:第一个天气应用经过重新编写后具有react
- Roblox-camping-trip:帮助孩子社交,了解露营和荒野并获得很多乐趣的一种方式!
- 机械手程序200.rar
- 信捷 触摸屏专用画面编辑软件Twin V2.D.2q.zip
- deluge2-win7
- BUPT计算机大三Linux实验1-4
- nativescript-get-device-orientation-util:NativeScript实用程序,用于在IOS和Android设备上获取设备方向