DIV+CSS基础入门与实战项目指导
需积分: 27 190 浏览量
更新于2024-07-18
收藏 1.09MB DOC 举报
《网页设计与制作(DIV+CSS)》实训指导书是一套旨在帮助学习者深入理解和实践网页布局与样式的教材。该系列教程包含了四个具体的实训项目,分别是:从基础开始、摄影师个人网站布局、生物研究中心网站布局和教育公司网站布局,每个实训都针对不同的场景和目标进行设计。
在实训1:从基础开始部分,主要目标是让学员掌握CSS的选择器及其用法。课程内容涉及了CSS的基础概念,如了解和应用“类”选择器、“ID”选择器、“标记”选择器等,以及理解CSS的继承性和层叠特性。通过实例制作,学员亲手操作,将所学理论应用于实际的HTML结构中,例如创建包含标题和正文的简单页面,并利用CSS来控制各个部分的位置和样式,比如设置字体、颜色、大小等。
实训环境设定为Adobe Dreamweaver CS6,这是一款常用的网页设计工具,学员将在这款软件中进行代码编写和样式调整。具体步骤包括:
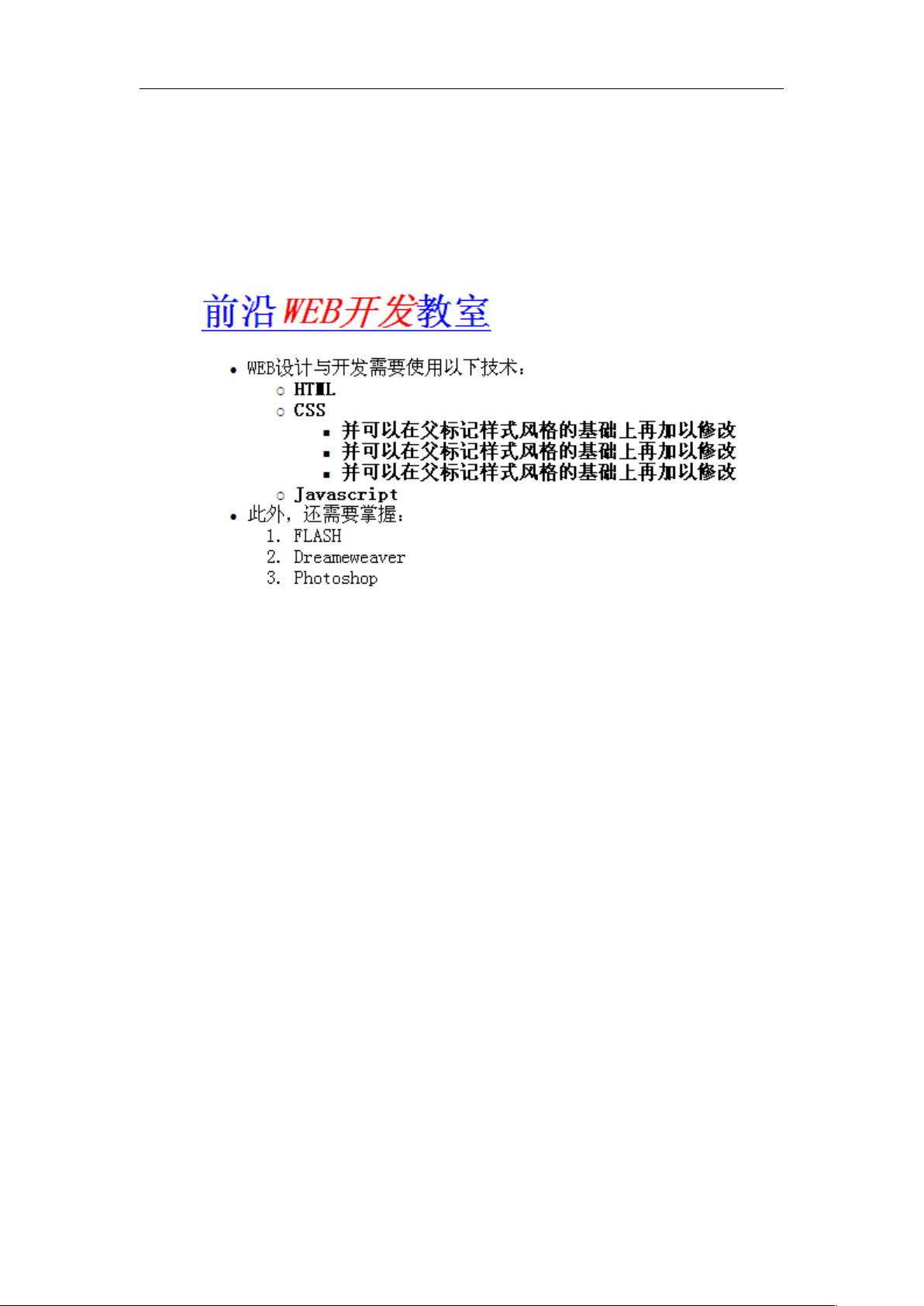
1. 使用HTML创建基础页面框架,明确各部分的标签结构,如`<h1>`标题和`<p>`段落,确保内容分布在不同的模块中。
2. 学习和实践“交集”选择器,这是一种复合选择器,它结合了标记选择器与类别或ID选择器,只选取同时满足两个条件的元素。例如,`div#header p`会选择`id`为`header`的`div`下的所有`p`元素。
这个实训环节不仅锻炼了学员的编码技能,还强调了CSS在网页设计中的重要性,帮助他们理解如何通过精确的样式规则来控制网页的外观和布局。随着后续的实训项目,学员将进一步提升对响应式设计、布局调整、样式表组织等方面的能力,以适应实际的网页设计需求。通过这套系列实训,学习者可以系统地提升在DIV+CSS技术上的实战能力,为网页设计和前端开发打下坚实的基础。
2019-05-31 上传
2023-06-10 上传
2024-01-04 上传
2024-06-25 上传
2024-01-04 上传
2023-06-09 上传
2023-05-31 上传
chiokchi
- 粉丝: 1
- 资源: 2
最新资源
- JDK 17 Linux版本压缩包解压与安装指南
- C++/Qt飞行模拟器教员控制台系统源码发布
- TensorFlow深度学习实践:CNN在MNIST数据集上的应用
- 鸿蒙驱动HCIA资料整理-培训教材与开发者指南
- 凯撒Java版SaaS OA协同办公软件v2.0特性解析
- AutoCAD二次开发中文指南下载 - C#编程深入解析
- C语言冒泡排序算法实现详解
- Pointofix截屏:轻松实现高效截图体验
- Matlab实现SVM数据分类与预测教程
- 基于JSP+SQL的网站流量统计管理系统设计与实现
- C语言实现删除字符中重复项的方法与技巧
- e-sqlcipher.dll动态链接库的作用与应用
- 浙江工业大学自考网站开发与继续教育官网模板设计
- STM32 103C8T6 OLED 显示程序实现指南
- 高效压缩技术:删除重复字符压缩包
- JSP+SQL智能交通管理系统:违章处理与交通效率提升