恋恋网购物网站设计与实现框架详解
需积分: 10 37 浏览量
更新于2024-07-24
3
收藏 9.51MB PPT 举报
本篇文章主要探讨了购物网站的设计与实现模板,特别是针对一个基本框架的构建。首先,让我们关注首页的设计。首页采用了帧结构(frameset),通过 `<frameset>` 标签将页面划分为三个区域:顶部(top)、主要内容区域(main)和底部(bottom)。顶部框架包含了用户的重要功能入口,如登录、注册、购物车、我的订单、关于恋恋和联系方式,这些链接通常会跳转到对应的子页面。
在顶部.html中,设计者注重用户体验,登录和注册选项放置在左上角,便于快速访问。右上角除了展示恋恋购物网站的Logo,还设有广告区域以及一个搜索引擎框,尽管搜索引擎功能尚未完善,但表明网站正在不断优化。设计师使用表格 `<table>` 和 `<form>` 标签来布局内容,确保清晰易读。
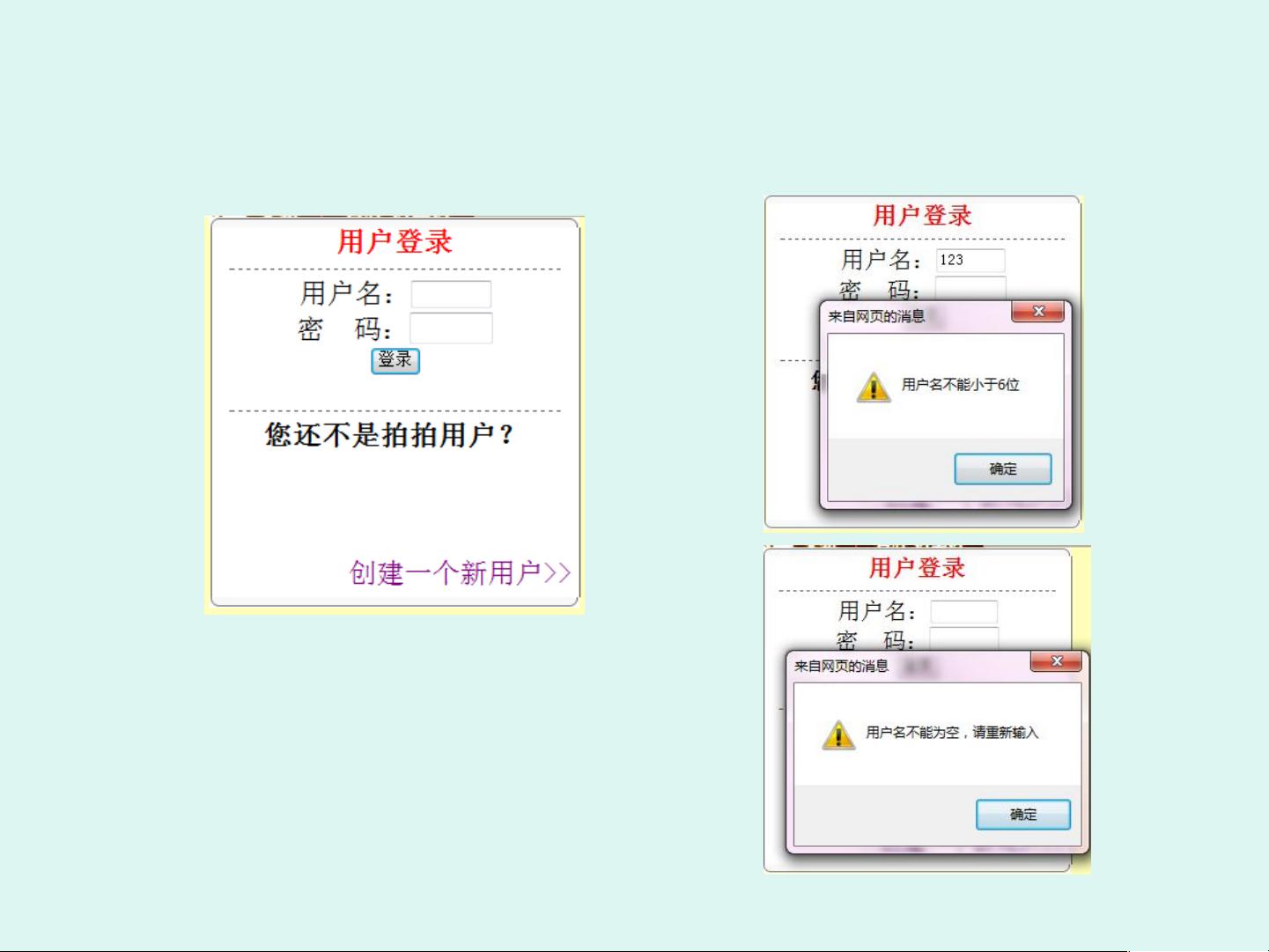
在表单部分,用户被欢迎并提示登录或免费注册,同时提供简洁的导航栏,包括购物车和我的订单链接,以及“关于恋恋”和“联系我们”的选项。底部可能是广告位或者其他不重要的元素,因为没有在提供的代码片段中显示。
此外,页面的视觉元素也被考虑在内,如使用`<img>`标签显示Logo和广告图片,同时设置了宽度和对齐方式以保持美观。值得注意的是,为了提高响应性和用户体验,某些区域如顶部和底部设置了`scrolling="no"`,防止用户滚动,而主要内容区域设置为`scrolling="yes"`,以便用户浏览长篇内容。
这篇文章详细介绍了如何利用HTML和CSS来构建一个购物网站的基本框架,展示了前端开发人员在设计时对于用户界面、功能布局和交互性的重要考虑。后续章节可能会深入探讨网站后台管理、数据库集成、支付接口等内容,以全面实现一个完整的购物网站系统。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2024-03-20 上传
3003 浏览量
463 浏览量
点击了解资源详情
点击了解资源详情
412 浏览量
疯疯疯孑
- 粉丝: 0
- 资源: 1
最新资源
- c2k:将cron表达式翻译成韩语
- 知识::light_bulb:记录一切
- 基于STM32的风力摆控制系统.zip
- gobed:Gobed是具有更多功能的“睡眠”替代品
- 坎纳萨皮
- 绩效管理:如何落到实处
- multiDB:NodeJS + Docker
- ndp4:Udacity 前端 Web 开发人员纳米学位项目 4 - 网站优化
- contentful-ui-extensions:我们在Last Rev中使用的有用的UI扩展,用于客户项目
- 生产管理部车间主任岗位说明书
- 电动汽车用电机控制器 的功能安全,电动汽车电机控制器的作用,C,C++源码.zip
- 采购服务器
- College-Management-Portal-layout:高校管理门户
- StopTimer:目前可在Google Play上获取Android应用程序的完整源代码-Android application source code
- 从站到PS
- Day-9:第九天的家庭作业