Android自定义视图:仿支付宝芝麻信用风格仪表盘实现
116 浏览量
更新于2024-09-04
收藏 441KB PDF 举报
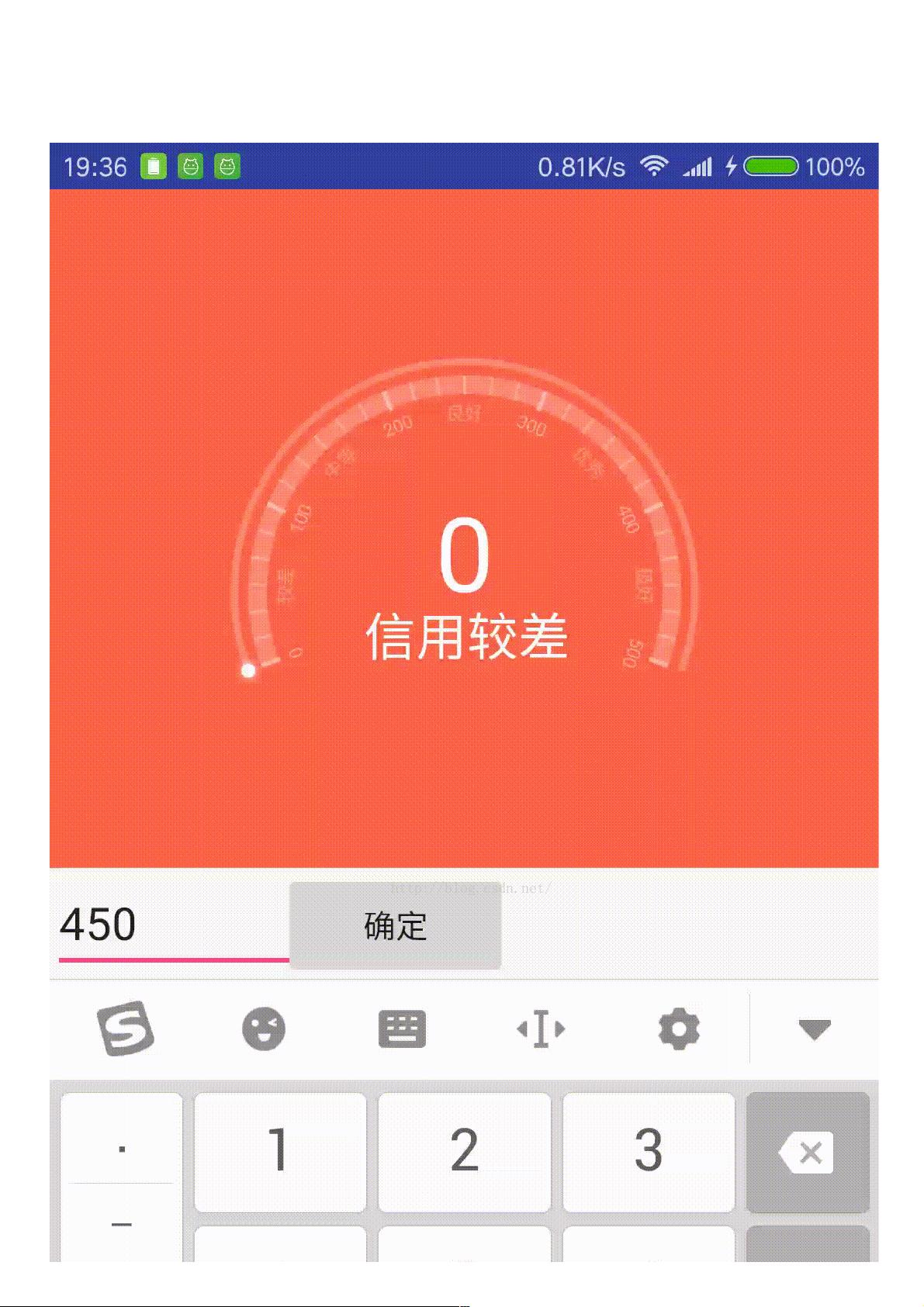
本篇教程是关于如何在Android开发中实现自定义视图(Custom View)来模仿支付宝芝麻信用的仪表盘样式。作者通过分享详细的步骤和代码,展示了如何创建一个名为`RoundIndicatorView`的自定义视图,该视图用于展示分数或信用值,并具备一定的视觉动态效果。
首先,自定义属性的设置是关键部分。在XML资源文件中,声明了一个`<declare-styleable>`元素,其中包含了三个自定义属性:
1. `maxNum`:表示仪表盘的最大数值,格式为整数,例如500,用来设定信用分的最高值。
2. `startAngle`:定义圆盘的起始角度,通常指针开始位置,以度为单位,如160度,确保指针从特定区域开始旋转。
3. `sweepAngle`:指针扫过的角度,即指针所代表的数值范围,格式也为整数,如220度,意味着指针从起始角度旋转到结束角度时,显示的分数区间。
在构造方法`initAttr()`中,通过`obtainStyledAttributes()`方法获取并解析这些自定义属性,将它们赋值给视图的内部变量,如`maxNum`、`startAngle`和`sweepAngle`。同时,还定义了两个额外的变量`sweepInWidth`和`sweepOutWidth`,分别表示内外圆弧的宽度,这里使用了像素转换函数`dp2px()`确保在不同屏幕密度下保持一致。
接下来,`initPaint()`方法负责初始化绘图工具,包括设置抗锯齿、颜色以及绘制风格。`paint`对象用于绘制主要的圆环,`paint_2`和`paint_3`可能用于绘制额外的细节,如内圆弧和刻度线等。
这个自定义视图的实现过程着重于理解如何利用Android的Canvas API进行图形绘制,包括计算坐标变换、绘制圆弧、以及使用自定义属性调整视图的外观。开发者可以参考这篇教程来学习如何根据实际需求创建具有个性化的仪表盘效果,比如应用于评分系统或进度条等场景。
通过这个示例,读者可以了解到如何使用Android自定义视图技术,结合自定义属性和绘图技巧,实现类似支付宝芝麻信用评分的动态仪表盘效果。这不仅有助于提升UI设计的灵活性,还能帮助开发人员更好地理解和应用Canvas API。
395 浏览量
点击了解资源详情
2023-09-14 上传
2016-08-06 上传
2022-04-06 上传
2022-04-05 上传
2024-11-25 上传
2024-11-25 上传
weixin_38669793
- 粉丝: 6
- 资源: 938
最新资源
- 正整数数组验证库:确保值符合正整数规则
- 系统移植工具集:镜像、工具链及其他必备软件包
- 掌握JavaScript加密技术:客户端加密核心要点
- AWS环境下Java应用的构建与优化指南
- Grav插件动态调整上传图像大小提高性能
- InversifyJS示例应用:演示OOP与依赖注入
- Laravel与Workerman构建PHP WebSocket即时通讯解决方案
- 前端开发利器:SPRjs快速粘合JavaScript文件脚本
- Windows平台RNNoise演示及编译方法说明
- GitHub Action实现站点自动化部署到网格环境
- Delphi实现磁盘容量检测与柱状图展示
- 亲测可用的简易微信抽奖小程序源码分享
- 如何利用JD抢单助手提升秒杀成功率
- 快速部署WordPress:使用Docker和generator-docker-wordpress
- 探索多功能计算器:日志记录与数据转换能力
- WearableSensing: 使用Java连接Zephyr Bioharness数据到服务器