利用CSS控制<body>布局:实现灵活的多栏网页设计
131 浏览量
更新于2024-08-31
收藏 353KB PDF 举报
本篇文章主要讨论的是HTML和CSS在网页设计中的应用,特别是针对<body>标签的样式设置。标记语言如HTML被用来组织网页内容,而CSS则负责控制这些内容的呈现方式,实现内容与显示效果的分离,提供极大的灵活性。在第十五章中,作者强调了使用CSS来管理版面布局的重要性,这使得设计师能够通过简单的规则变化,迅速地更新整个网站的外观,无需逐个修改每个页面。
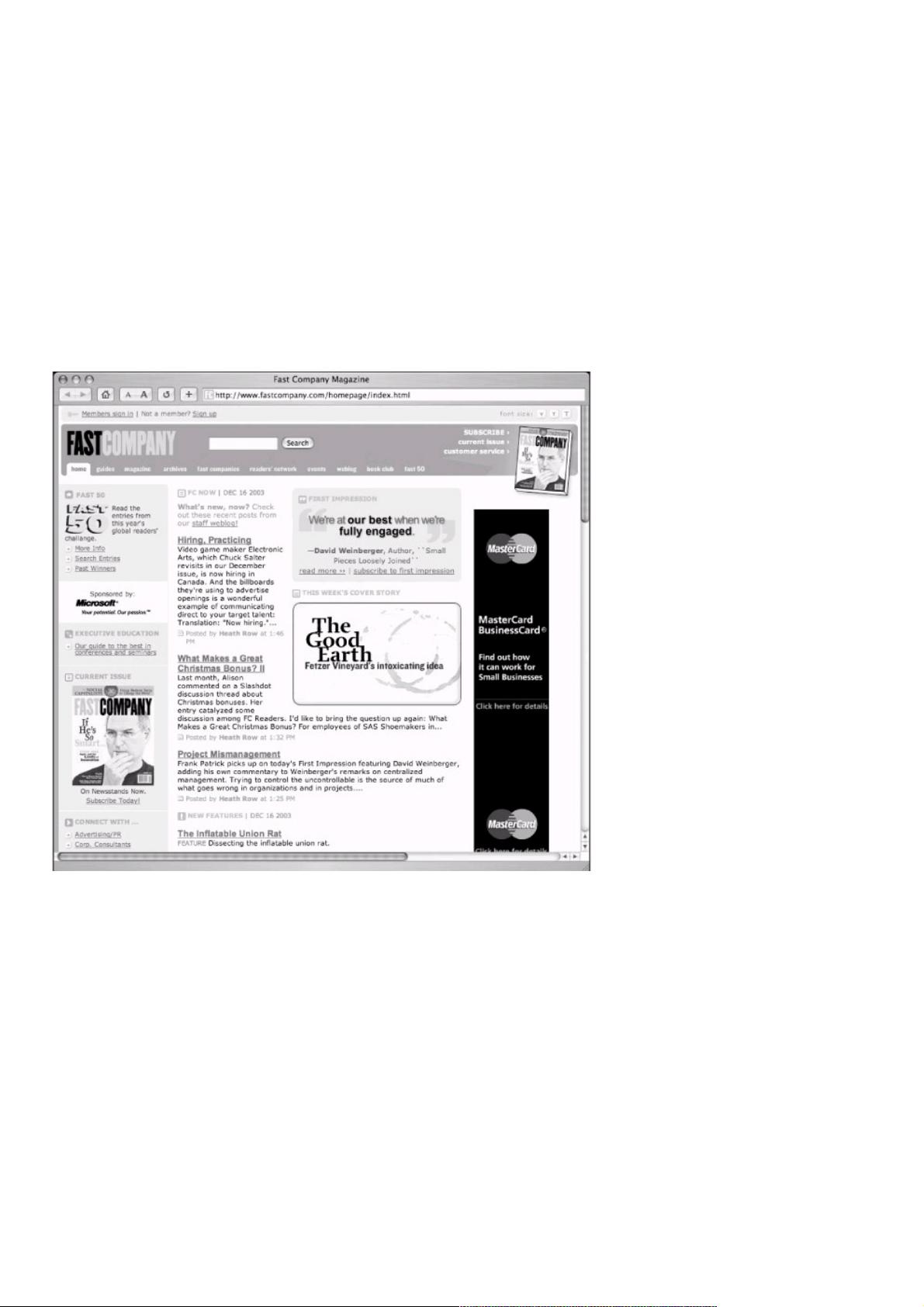
章节内容详细讲解了如何利用CSS的class或id属性,对<body>标签进行定制化控制,避免了重复定义的繁琐。举例来说,通过为<body>添加class,可以实现页面布局的切换,比如从三栏布局到两栏布局,如FastCompany网站的索引页(首页)和内文页。这两种页面布局的区别在于导航和栏目的展示方式,索引页采用三栏布局,而内文页则去掉左侧栏以提高阅读体验,仅保留主要内容和广告区域。
作者提到,实现这种布局变化的关键在于使用绝对定位技术,并且所有的版面布局变化都是基于一个共享的标记结构进行的,没有引入额外的样式表。这种设计方法使得页面结构清晰,易于维护和扩展。
在内文页的简化标记结构中,可以看到基本的组成部分,如<header>和<main>元素,它们分别用于存放头部信息和主要内容。这些元素的定位和样式是由CSS规则来决定的,展示了如何通过标记语言和CSS的结合,实现网页布局的灵活性和高效管理。
本文是关于如何利用HTML标记语言和CSS样式表来实现网页布局的灵活性,以及如何通过合理运用类(class)和ID(id)属性,实现页面内容和视觉表现的分离,从而轻松创建和管理多样的网页布局设计。
2020-09-28 上传
2020-12-08 上传
2020-09-28 上传
2020-09-28 上传
2020-09-28 上传
2020-12-11 上传
2020-09-28 上传
2020-09-28 上传
2020-09-28 上传
weixin_38735899
- 粉丝: 2
- 资源: 973
最新资源
- Aspose资源包:转PDF无水印学习工具
- Go语言控制台输入输出操作教程
- 红外遥控报警器原理及应用详解下载
- 控制卷筒纸侧面位置的先进装置技术解析
- 易语言加解密例程源码详解与实践
- SpringMVC客户管理系统:Hibernate与Bootstrap集成实践
- 深入理解JavaScript Set与WeakSet的使用
- 深入解析接收存储及发送装置的广播技术方法
- zyString模块1.0源码公开-易语言编程利器
- Android记分板UI设计:SimpleScoreboard的简洁与高效
- 量子网格列设置存储组件:开源解决方案
- 全面技术源码合集:CcVita Php Check v1.1
- 中军创易语言抢购软件:付款功能解析
- Python手动实现图像滤波教程
- MATLAB源代码实现基于DFT的量子传输分析
- 开源程序Hukoch.exe:简化食谱管理与导入功能