"Vue入门必学文档:简洁易懂的前端框架介绍和基础知识分享"
版权申诉
66 浏览量
更新于2024-02-22
收藏 1007KB DOCX 举报
Vue.js是一套用于构建用户界面的渐进式框架,作为目前前端开发中三大框架之一,具有易于上手、与第三方库整合以及驱动复杂单页应用等优势。它采用了数据驱动和组件化的思想,提供了简洁易懂的API,使得开发者能够快速上手并使用Vue.js。与其它大型框架不同的是,Vue.js被设计为可以自底向上逐层应用,同时也是初创项目的首选前端框架。该框架的核心库关注视图层,同时结合现代化的工具链以及支持类库能够为复杂的单页应用提供驱动。虽然本文作者对于高深层次的技术性东西并不是很透彻,但是可以通过自己的踩坑经验与读者分享一些Vue必学的基础方面知识。
Vue.js的学习是从基础入门开始的,对于初学者来说,理解其核心概念是非常重要的。比如前端开发中使用的JavaScriptMVVM库,它的设计是以自底向上增量开发的形式进行的。这种设计思想使得Vue.js更加易于理解和使用。与Angular.js相比,Vue.js提供了更加简洁、易于理解的API;与React Redux相比,Vue.js更加轻量级、更容易上手,是初创项目的首选前端框架。此外,Vue.js的组件化开发方式也给开发者带来了很大的便利。通过组件化,可以使得代码更加模块化,易于维护和复用。
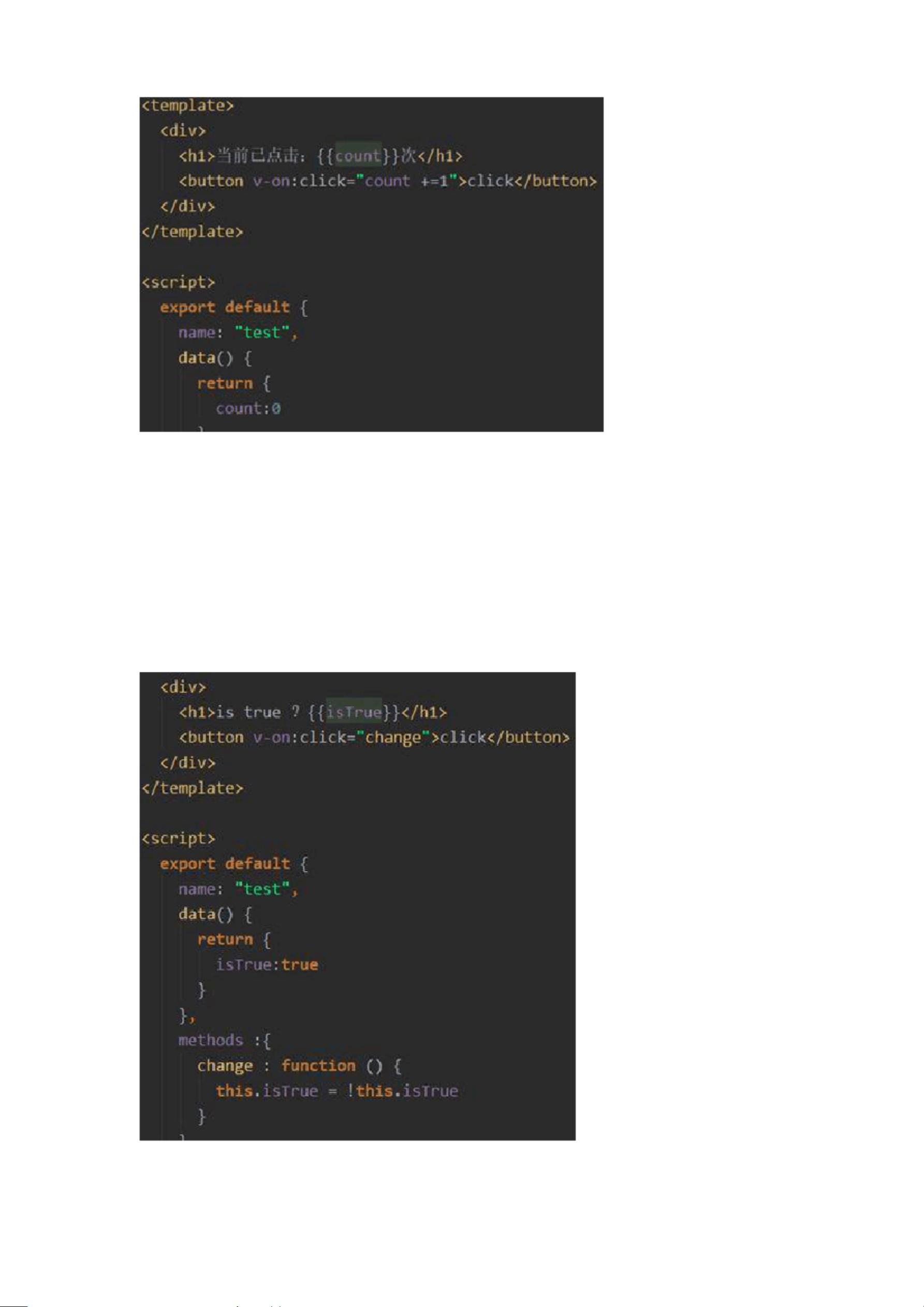
在学习Vue.js的过程中,了解其核心概念之外,还需要掌握其常用指令和数据绑定等知识。Vue.js的指令是其最重要的特性之一,通过指令可以使得模板更加动态和交互。另外,Vue.js还支持多种数据绑定方式,包括双向数据绑定、单向数据流等,这些都是学习Vue.js的必备知识。
除了基础概念和常用指令等方面的知识外,Vue.js的组件化开发也是非常重要的。通过组件化,可以将一个复杂的界面分解为多个独立的、可复用的组件,使得代码更加清晰和易于维护。
总之,Vue.js作为一套用于构建用户界面的渐进式框架,在前端开发中具有重要的地位。学习Vue.js,从掌握其核心概念开始,深入了解其指令和数据绑定等知识,最后掌握组件化开发,这样才能够更好地应用Vue.js进行前端开发。虽然在写此文时,作者仍是入门小白,但愿这篇通俗易懂的Vue入门文档能够帮助更多的初学者快速了解和上手Vue.js。
235 浏览量
104 浏览量
2021-12-29 上传
241 浏览量
2024-01-20 上传
2022-11-30 上传
2023-07-30 上传
G11176593
- 粉丝: 6941
最新资源
- Servlet核心技术与实践:从基础到高级
- Servlet核心技术详解:从基础到过滤器与监听器
- 操作系统实验:进程调度与优先数算法
- 《Div+CSS布局大全》教程整理
- 创建客户反馈表单的步骤
- Java容器深度解析:Array、List、Set与Map
- JAVA字符集与编码转换详解
- 华为硬件工程师的手册概览
- ASP.NET 2.0 实现动态广告管理与随机显示
- 使用Dreamweaver创建网页过渡动画效果
- 创建ASP登录系统:步骤详解
- ASP论坛搭建:资料转义与版主权限管理
- C#新手必读:新版设计模式详解与实例
- 提升网站论坛制作:技术优化与点击计数
- AVR微处理器ATmega32L/32:高级特性和功能详解
- C++实现经典矩阵:螺旋及蛇形排列