Laravel中使用AJAX动态刷新页面的实现方法
15 浏览量
更新于2024-08-29
收藏 120KB PDF 举报
Laravel 中使用 AJAX 实现动态刷新部分页面
在 Laravel 框架中,使用 AJAX 实现动态刷新部分页面是非常有用的技术。AJAX 全称为 Asynchronous JavaScript and XML,是一种使用 JavaScript 和 XML 实现异步通信的技术。通过使用 AJAX,我们可以在不重新加载整个页面的情况下,动态刷新页面的一部分内容。
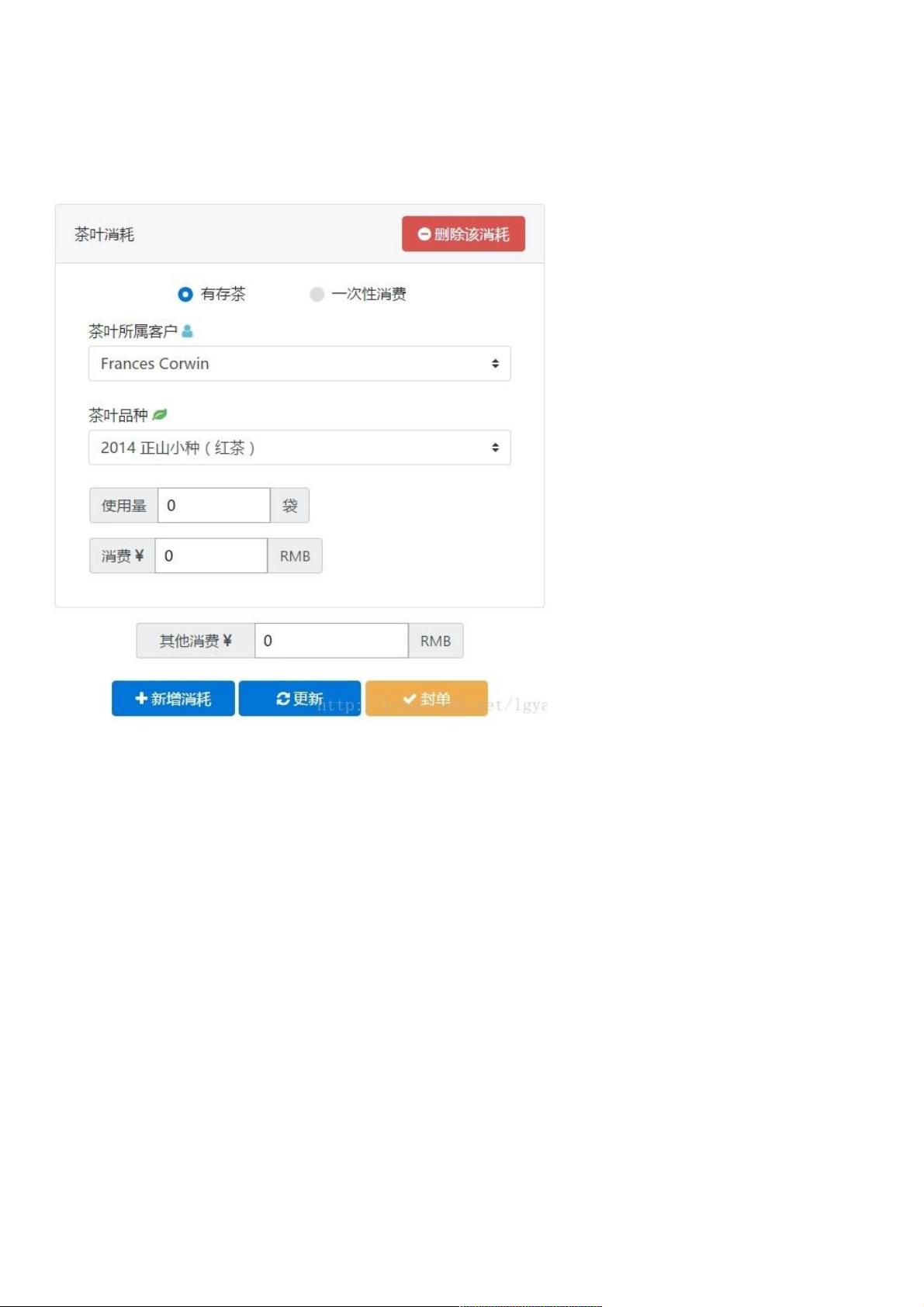
在本文中,我们将使用 jQuery 和 Laravel 框架来实现动态刷新部分页面的功能。首先,我们需要创建一个 JavaScript 文件,名为 my-ajax-add-tea-consumption.js,并将其放在 public/js 文件夹中。在这个文件中,我们将使用 jQuery 的 AJAX 方法来调用 Controller 的函数,并将返回的 HTML 代码片段插入到页面中。
在 View 模板中,我们需要使用 `<script>` 标签来调用这个 JavaScript 文件,并将其与按钮的点击事件绑定起来。当用户点击新增消耗按钮时,我们将使用 AJAX POST 方法来调用 Controller 的函数,并将返回的 HTML 代码片段插入到页面中。
在 Controller 中,我们需要定义一个方法来处理 AJAX 请求,并返回所需的 HTML 代码片段。我们可以使用 Laravel 的 Blade 模板引擎来生成 HTML 代码,并将其返回给 AJAX 回调函数。
在本文中,我们还将介绍如何使用 Laravel 的 MVC 模式来实现动态刷新部分页面的功能。我们将创建一个 Controller 来处理 AJAX 请求,并使用 View 模板来生成 HTML 代码。在 Model 中,我们可以定义一个方法来获取茶叶消耗的数据,并将其传递给 View 模板。
在 Laravel 框架中使用 AJAX 实现动态刷新部分页面是非常有用的技术,可以提高用户体验和网站性能。
知识点:
1. AJAX 的基本概念和应用
2. 使用 jQuery 和 Laravel 框架实现动态刷新部分页面
3. 在 Laravel 中使用 AJAX 实现动态刷新部分页面的步骤
4. 使用 Laravel 的 MVC 模式来实现动态刷新部分页面
5. 使用 Blade 模板引擎来生成 HTML 代码
6. 在 Controller 中处理 AJAX 请求
7. 在 View 模板中使用 `<script>` 标签调用 JavaScript 文件
8. 使用 AJAX POST 方法来调用 Controller 的函数
9. 使用回调函数将 HTML 代码片段插入到页面中
10. 在 Laravel 中使用 Model 来定义数据模型
总结来说,在 Laravel 框架中使用 AJAX 实现动态刷新部分页面可以提高网站性能和用户体验,并且可以使用 Laravel 的 MVC 模式来实现动态刷新部分页面的功能。
116 浏览量
241 浏览量
256 浏览量
155 浏览量
2021-06-09 上传
2019-08-28 上传
2021-03-12 上传
2019-08-28 上传
weixin_38687343
- 粉丝: 6
- 资源: 903
最新资源
- Stickman Hangman Game in JavaScript with Source Code.zip
- 饭准备的诺拉api
- gopacket:提供Go的封包处理能力
- theme-agnoster
- service_marketplace:Accolite大学项目一个以用户友好且可扩展的方式连接客户和服务提供商的平台
- ssm酒厂原料管理系统毕业设计程序
- backstitch:适用于您现有React UI的Web组件API
- AutoGreen
- Query Server TCL-开源
- MMG.rar_MMG
- Site Bookmark App using JavaScript Free Source Code.zip
- css-essentials-css-issue-bot-9000-nyc03-seng-ft-051120
- Xshell-Personal6.0.0204p.zip
- govim是用Go编写的Vim8的Go开发插件-Golang开发
- Ticker
- xcrczpky.zip_三维路径规划