Element UI:横向导航菜单实现与应用
"Element NavMenu 是一款用于创建导航菜单的组件,常用于网站或应用的顶部导航。在 Element UI 框架中,NavMenu 提供了多种模式和丰富的定制选项,如水平模式、垂直模式,以及不同颜色主题。本文将详细介绍如何在项目中使用 Element NavMenu,并展示其基本结构和事件处理方式。"
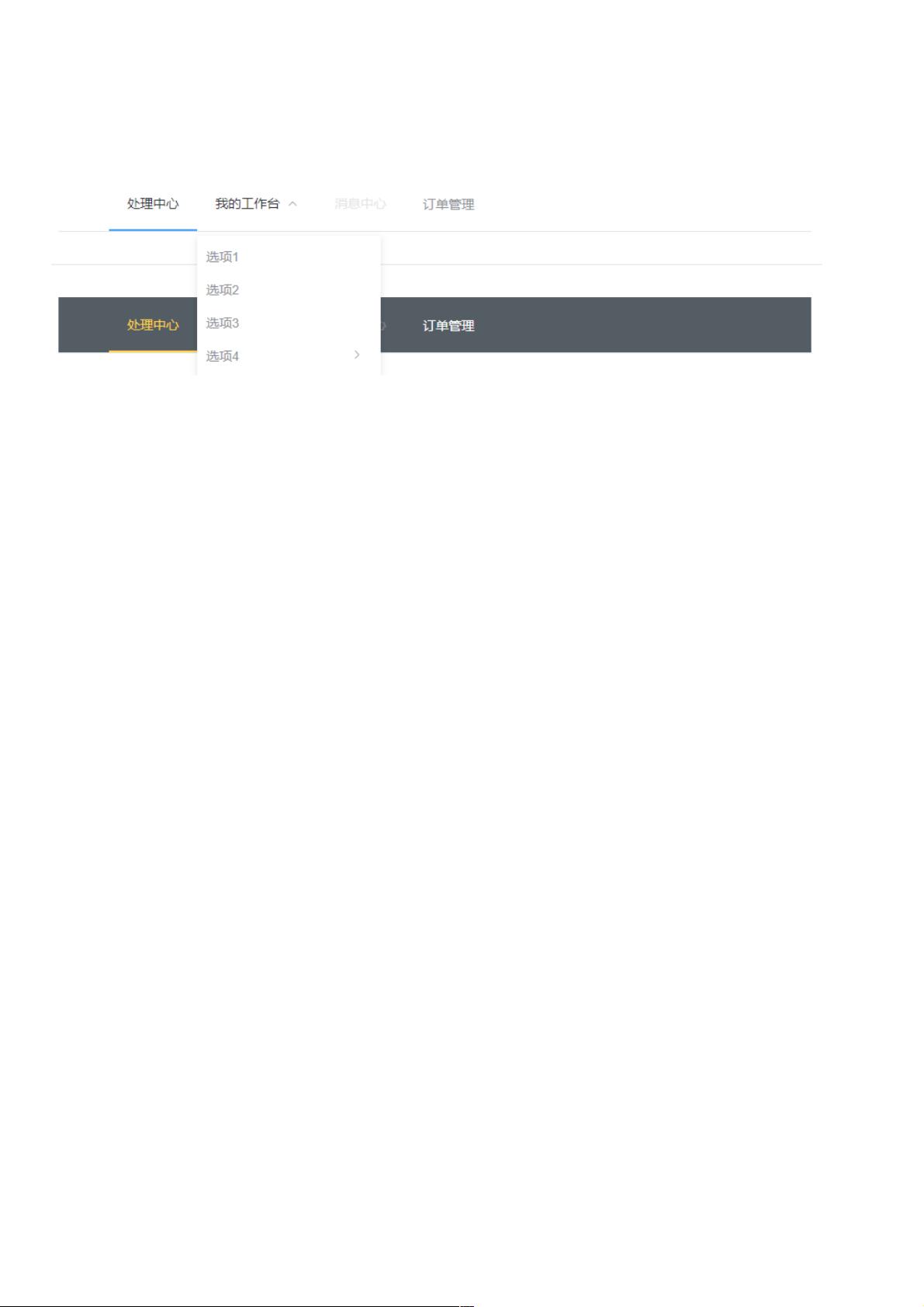
Element NavMenu 是基于 Vue.js 的 Element UI 框架中的一个组件,用于构建可交互的导航菜单。这个组件支持多种配置,如默认激活项、模式(横向或纵向)、选中状态的颜色等,同时提供了方便的事件处理机制,如点击菜单项时触发的 `select` 事件。
在示例代码中,我们可以看到以下关键知识点:
1. **默认激活项**:通过 `default-active` 属性设置,默认选中的菜单项的索引值。例如,`default-active="activeIndex"` 表示当前选中的菜单项索引是 `activeIndex` 变量的值。
2. **模式**:`mode` 属性用于定义菜单的布局模式,如水平模式(`horizontal`)或垂直模式(`vertical`)。在示例中,两个例子都使用了水平模式。
3. **事件绑定**:`@select="handleSelect"` 用于绑定选中菜单项时触发的事件,这里的 `handleSelect` 是处理函数名。当用户点击菜单项时,会执行该函数,通常用于更新界面状态或其他业务逻辑。
4. **菜单项**:`<el-menu-item>` 用于创建普通菜单项,其 `index` 属性定义了菜单项的唯一标识。例如,`index="1"` 的菜单项表示处理中心。
5. **子菜单**:`<el-submenu>` 用于创建下拉式的子菜单,它包含一个模板插槽 `slot="title"` 用于定义子菜单的标题,而内部的 `<el-menu-item>` 则是子菜单项。例如,`<el-submenu index="2">` 包含了多个子菜单项 `2-1`、`2-2` 和 `2-3`。
6. **禁用状态**:`disabled` 属性可以用于禁用菜单项,例如,`<el-menu-item index="3" disabled>` 表示消息中心菜单项是不可点击的。
7. **颜色定制**:通过设置 `background-color`、`text-color` 和 `active-text-color` 属性,可以自定义菜单的背景色、文字颜色以及激活状态的文字颜色。在第二个示例中,这些属性被用来创建深色主题的导航菜单。
8. **链接跳转**:`<el-menu-item>` 可以包含一个 `a` 标签,实现点击菜单项后跳转到指定 URL。例如,`<el-menu-item index="4"><a href="https://www.ele.me" target="_blank">订单管理</a></el-menu-item>`。
在实际开发中,可以根据需求调整这些属性和嵌套结构,以创建符合设计和功能需求的导航菜单。同时,Element UI 提供了详细的文档和示例,帮助开发者更深入地理解和使用 NavMenu 组件。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2023-05-20 上传
2020-12-30 上传
2023-09-06 上传
2023-06-06 上传
2023-06-06 上传
2023-08-09 上传
等到风景都看透⊙∀⊙?
- 粉丝: 173
- 资源: 930
最新资源
- 深入浅出:自定义 Grunt 任务的实践指南
- 网络物理突变工具的多点路径规划实现与分析
- multifeed: 实现多作者间的超核心共享与同步技术
- C++商品交易系统实习项目详细要求
- macOS系统Python模块whl包安装教程
- 掌握fullstackJS:构建React框架与快速开发应用
- React-Purify: 实现React组件纯净方法的工具介绍
- deck.js:构建现代HTML演示的JavaScript库
- nunn:现代C++17实现的机器学习库开源项目
- Python安装包 Acquisition-4.12-cp35-cp35m-win_amd64.whl.zip 使用说明
- Amaranthus-tuberculatus基因组分析脚本集
- Ubuntu 12.04下Realtek RTL8821AE驱动的向后移植指南
- 掌握Jest环境下的最新jsdom功能
- CAGI Toolkit:开源Asterisk PBX的AGI应用开发
- MyDropDemo: 体验QGraphicsView的拖放功能
- 远程FPGA平台上的Quartus II17.1 LCD色块闪烁现象解析