
chapter 2 ■ Development principles
16
property it doesn’t understand. Thus, we can put in CSS3 progressive enhancements, and IE8 (for example)
will ignore them (see Listing 2-7).
Before we talk more about feature detection, let’s consider a common alternative. Many sites try to
detect which browser each visitor uses and present a page optimized for that browser. Let’s say, for
example, that we detect a visitor using IE8 and offer some non-HTML5 alternative functionality. While
workable in theory, this approach turns out to be a huge burden in practice. As browsers and versions
proliferate, maintaining a version of a site quickly becomes very expensive. Adding yet more overhead,
browsers like Chrome and Firefox have been versioning quickly, and, in the case of Chrome, auto-
updating. So tying code to a specific version of a browser becomes even more unmanageable. Worse still,
sites that try this strategy soon find that the developers do nothing but maintain all those browser-specific
versions and never embrace new technologies that can create a better visitor experience and ultimately a
more profitable web site. And none of the preceding addresses the issue of spoofing the User Agent, which
further complicates the picture.
Consequently, we strongly recommend using feature detection rather than browser-specific versions
of your web site. That way, you can detect whether the features you need are available and, if so, use them
or, if not, present an attractive alternative to that visitor. Since few sites use every available feature, you can
focus on just the few features you need, which makes for much more maintainable code and ensures that
each visitor sees an attractive web site.
At the time of writing, we believed the best way to implement feature detection was to use the
Modernizr open-source library. You can find the Modernizr project at http://www.modernizr.com/ and
download it from http://www.modernizr.com/download/
Modernizr works by testing whether a feature is available using JavaScript; it then adds a class to the
body tag either noting it’s available or not available (that is, the class canvas or no-canvas is added). You
can also check its availability with JavaScript (that is, if(Modernizr.canvas){ do something }). However,
each one of the tests it runs has a performance cost; while it’s very slight, each test still takes time. So
another great thing about Modernizr is that you can choose just those features you want to detect when
you download the Modernizr script files. For example, if you know your web site doesn’t use the canvas
element, you can uncheck the canvas options.
For more information on using Modernizr, consult the Modernizr documentation at http://
modernizr.com/docs
Embrace Separation of Concerns
As we mentioned in Chapter 1, one kind of performance to consider is developer performance. Provided
they won’t make the experience worse for site visitors, things you can do to improve the performance of
the web developers often more than pay for the time needed to adopt a new methodology. Embracing
separation of concerns is one of those things. Those familiar with MVC will have heard “separation of
concerns” quite often, but the expression’s roots go back to 1974.
1
If you haven’t heard about the idea
before, it’s separating functions into logical areas so they’re less fragile and easier to understand. Indeed,
we assert not only that separation of concerns in web development leads to code that is less fragile and
easier to understand but that it also increases browser performance because separating out style to CSS is
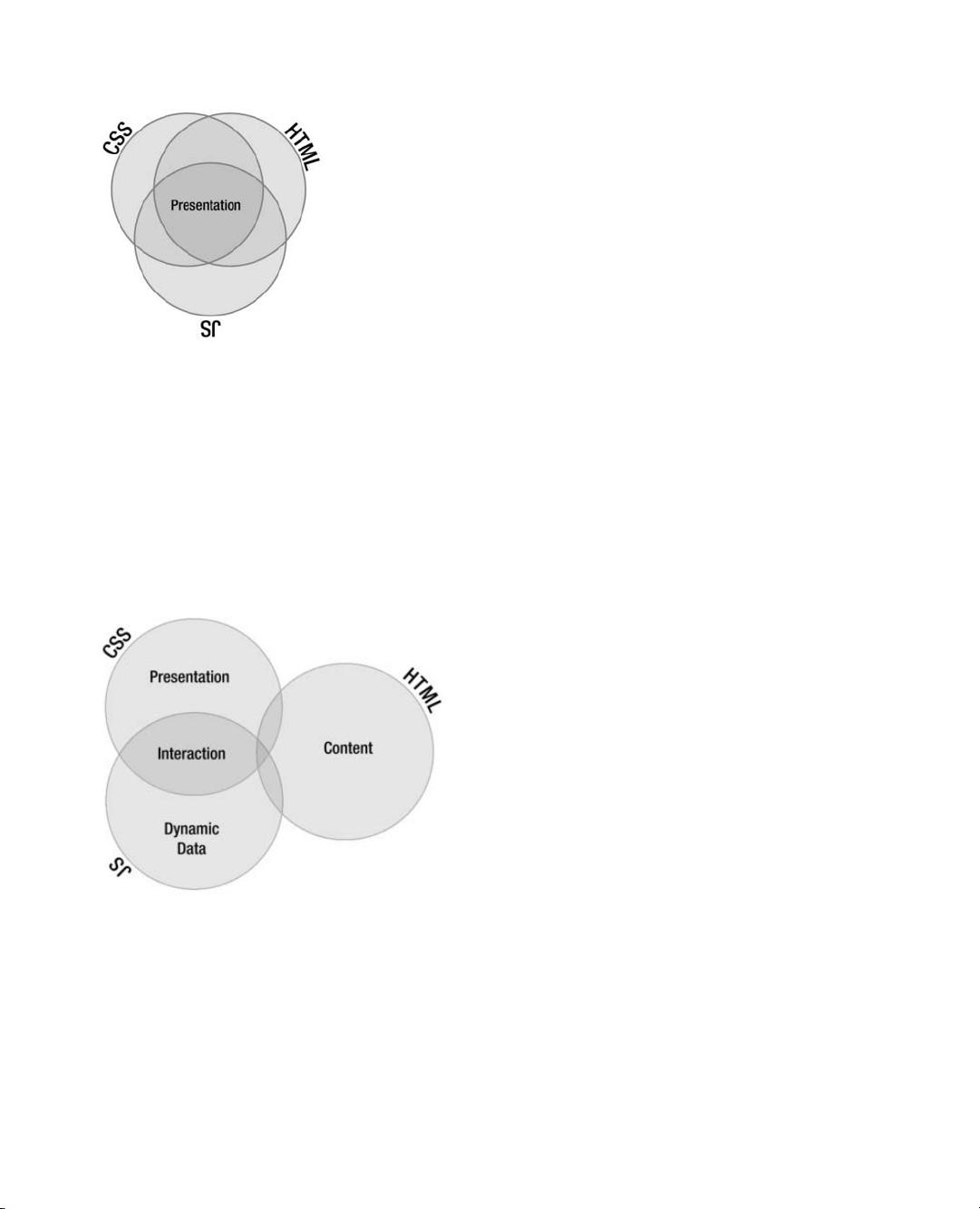
faster than using HTML or JavaScript to control the appearance. In the front end, HTML, CSS, and
JavaScript constitute the critical trio.
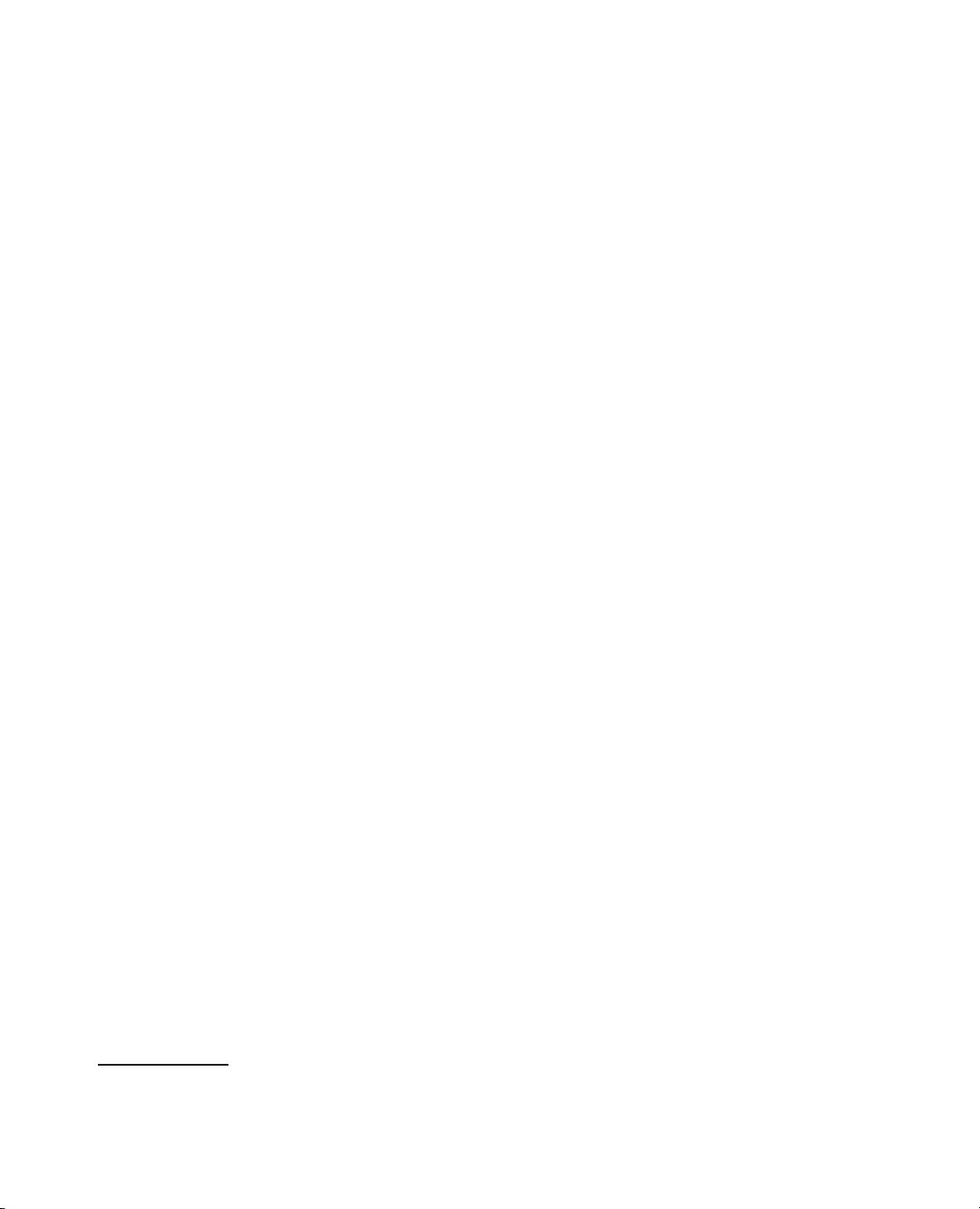
In times past it was common to use an overlapping combination of HTML, CSS, and JavaScript as a
solution to any problem—a technique lovingly (or not so lovingly) called DHTML. Figure 2-4 shows this
overly interwoven relationship.
1 Edsger W. Dijkstra, “On the role of scientific thought,” in Edsger W. Dijkstra, Selected Writings on
Computing: A Personal Perspective (New York, NY: Springer-Verlag, 1982), pp. 60–66. ISBN 0-387-90652-5.