微信小程序授权登录教程:自定义按钮调用getUserInfo
版权申诉
本文档详细介绍了如何在微信小程序中实现授权登录功能,由于微信官方对`getUserInfo`接口的修改,使得不能自动弹出授权窗口,而是需要用户主动触发。作者提供了一个实际操作的解决方案,主要包括以下几个关键步骤:
1. 背景与挑战:
- 微信官方调整后,小程序不能在启动时立即请求用户授权,开发者必须通过用户点击按钮的方式触发`getUserInfo`接口。
- 参考链接:[微信官方文档](https://developers.weixin.qq.com/community/develop/doc/0000a26e1aca6012e896a517556c01),了解最新变化和规定。
2. 实现方法:
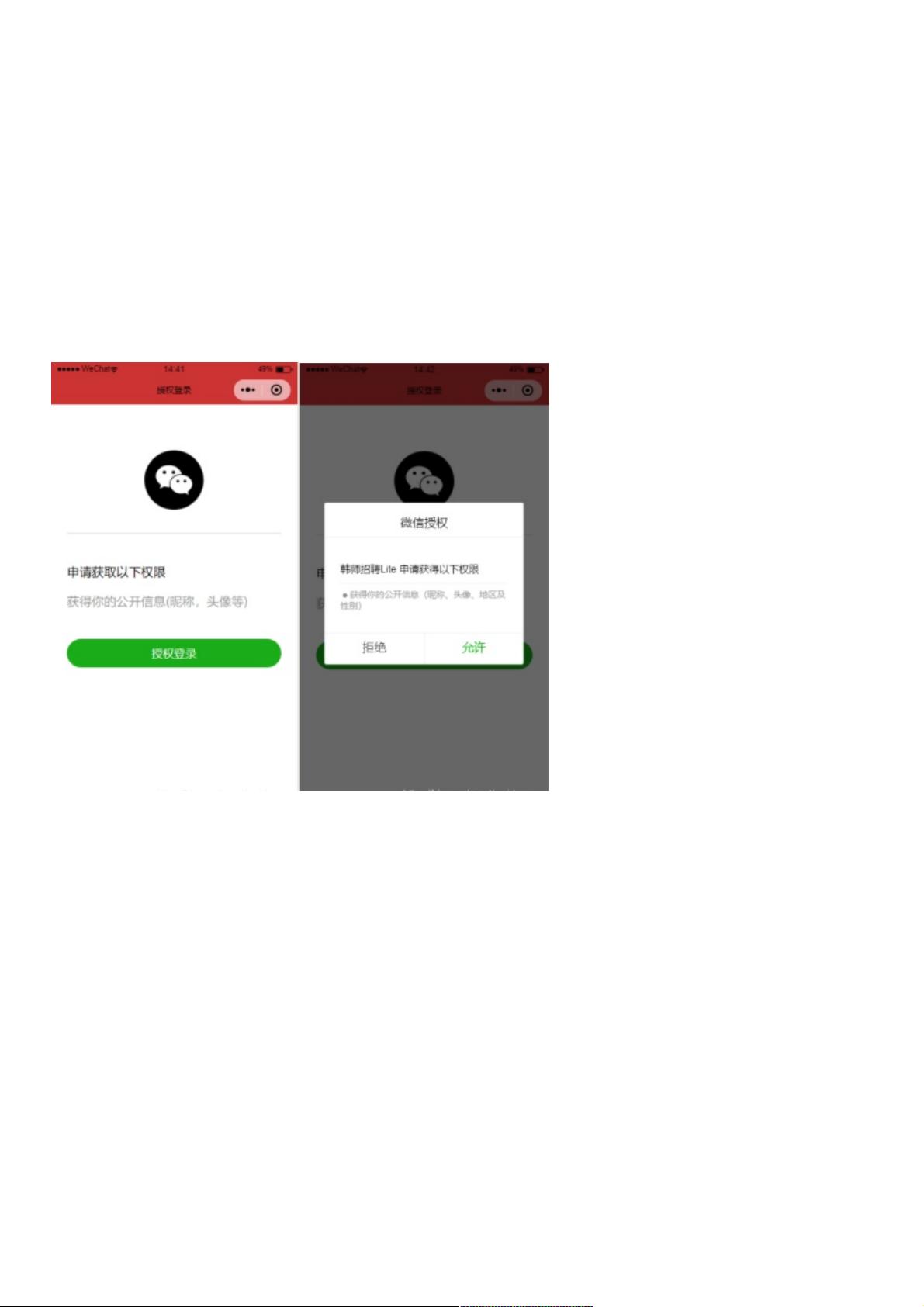
- 开发者需要设计一个专门的授权登录页面,包含一个`button`组件,用户点击后会调用`getUserInfo`接口。
- 在小程序启动时,首先检查用户是否已授权,未授权则展示授权页面,引导用户授权;已授权则跳过此环节,直接进入首页。
3. 页面结构:
- 提供了两种页面结构示例:一种是不包含 tabBar 的场景,另一种是有 tabBar 的情况,这可能根据实际需求选择展示。
4. 代码示例:
- 提供了`index.wxml`文件部分代码,展示了如何在`view`元素中嵌套条件判断,使用`wx:if`和`wx:else`来控制不同授权状态下的页面内容。
- `index.wxml`中的`<button>`标签包含了`open-type="getUserInfo"`属性,表示用户点击时会触发微信授权操作。
- 还展示了`.wcss`文件中的样式,如头部和内容区域的布局设计。
通过阅读这篇指南,开发人员可以了解到如何在微信小程序中适配新的授权机制,并且可以参考提供的源码片段来构建自己的授权登录流程。这对于任何开发微信小程序并处理用户授权的开发者来说都是一个实用的参考资料。
2017-08-29 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
2023-10-20 上传
weixin_38663608
- 粉丝: 5
- 资源: 948
最新资源
- 李兴华Java基础教程:从入门到精通
- U盘与硬盘启动安装教程:从菜鸟到专家
- C++面试宝典:动态内存管理与继承解析
- C++ STL源码深度解析:专家级剖析与关键技术
- C/C++调用DOS命令实战指南
- 神经网络补偿的多传感器航迹融合技术
- GIS中的大地坐标系与椭球体解析
- 海思Hi3515 H.264编解码处理器用户手册
- Oracle基础练习题与解答
- 谷歌地球3D建筑筛选新流程详解
- CFO与CIO携手:数据管理与企业增值的战略
- Eclipse IDE基础教程:从入门到精通
- Shell脚本专家宝典:全面学习与资源指南
- Tomcat安装指南:附带JDK配置步骤
- NA3003A电子水准仪数据格式解析与转换研究
- 自动化专业英语词汇精华:必备术语集锦