解决inline-block元素间的4px空白间距问题及方法
10 浏览量
更新于2024-09-02
收藏 155KB PDF 举报
在网页开发中,inline-block元素常被用于布局和实现元素居中,因为它提供了更好的控制和可扩展性。然而,当使用inline-block代替float时,一个常见的问题是元素之间会出现大约4px的空白间距,尤其是在IE8-9、Firefox和Safari等浏览器中。这通常是由于浏览器的默认渲染行为导致的,因为inline-block元素虽然在代码中显示在同一行,但在渲染时浏览器为了保持文本流的连续性,会在它们之间留出空白。
这个4px空白间距的问题可以通过调整HTML结构和CSS样式来解决。首先,一种简单的方法是修改HTML结构,如将每个li元素包裹在`<li>`标签内,使其看起来像独立的行(结构一),或者使用非封闭的li标签(结构二)。这两种方式都避免了默认的文本行间距,从而消除空白。
另一种解决方案是通过CSS来间接处理这个问题。使用星号选择器`*`可以针对旧版本的IE浏览器应用特定的CSS规则,例如:
```css
* {
margin: 0;
padding: 0;
}
```
然后针对inline-block元素设置一个内部缩进或负边距,使得它们看起来紧密排列:
```css
ulli {
display: inline-block;
*display: inline; /* 仅对IE */
zoom: 1; /* 对IE6/7的hack */
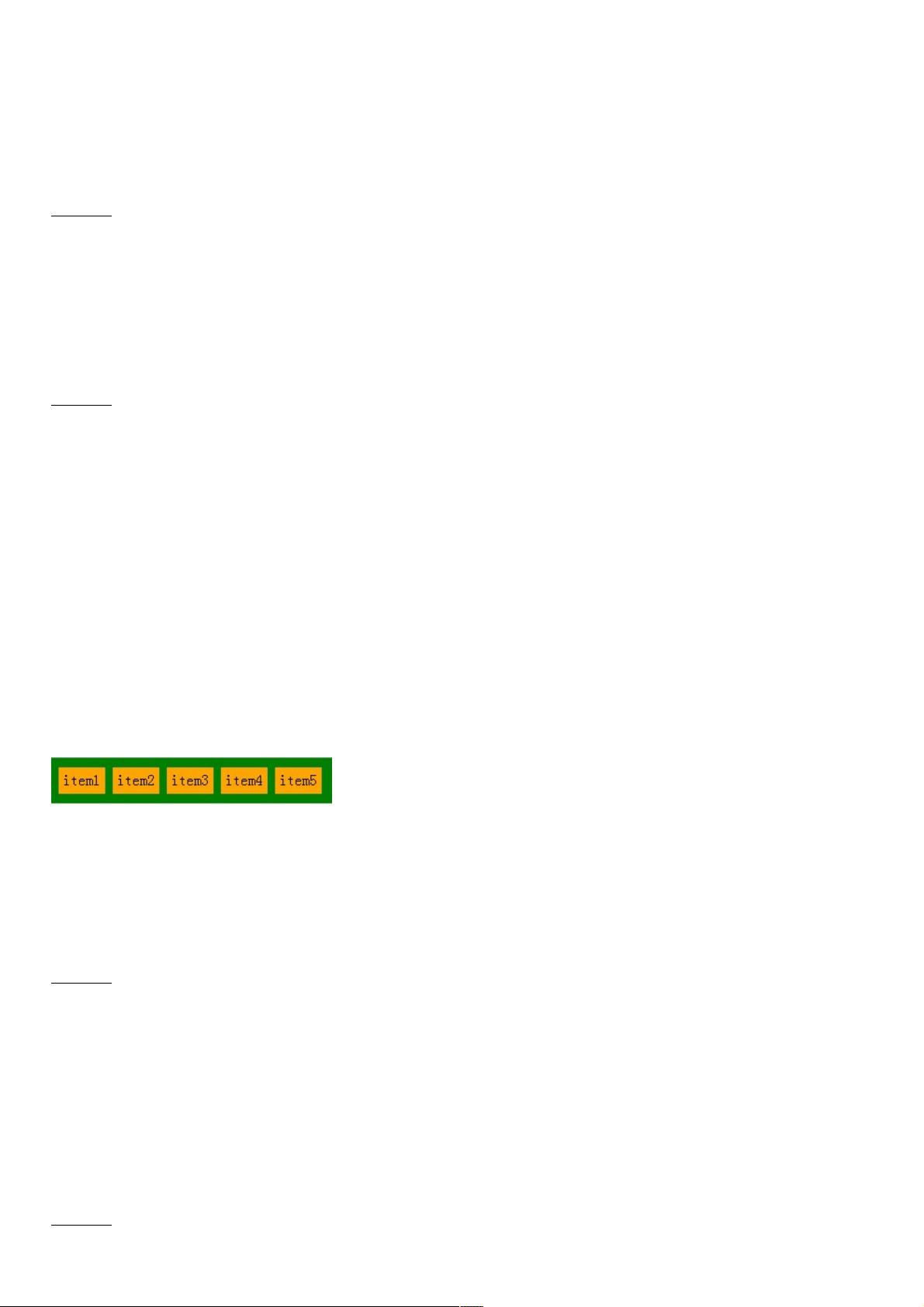
background: orange;
padding: 5px;
margin-left: -4px; /* 或者使用负边距,例如:margin-right: -4px; */
}
```
这种方法利用了`zoom: 1` hack,它会使元素的`display`属性生效,同时保持`inline`模式。通过调整`margin-left`或`margin-right`,可以消除空白间隙。
最后,现代浏览器(如Chrome)下空白间距可能更大(8px),因此可能需要根据具体需求微调。解决inline-block元素之间的4px空白间距问题的关键在于理解浏览器的渲染机制,并采取适当的HTML结构和CSS技巧来优化布局。
201 浏览量
334 浏览量
474 浏览量
2025-01-04 上传
126 浏览量
186 浏览量
2023-06-10 上传
181 浏览量
253 浏览量
weixin_38594687
- 粉丝: 2
最新资源
- Premiere Pro CS6视频编辑项目教程微课版教案
- SSM+Lucene+Redis搜索引擎缓存实例解析
- 全栈打字稿应用:演示项目实践与探索
- 仿Windows风格的AJAX无限级树形菜单实现教程
- 乐华2025L驱动板通用升级解决方案
- Java通过jcraft实现SFTP文件上传下载教程
- TTT素材-制造1资源包介绍与记录
- 深入C语言编程技巧与实践指南
- Oracle数据自动导出并转换为Excel工具使用教程
- Ubuntu下Deepin-Wine容器的使用与管理
- C语言网络聊天室功能详解:禁言、踢人与群聊
- AndriodSituationClick事件:详解按钮点击响应机制
- 探索Android-NetworkCue库:高效的网络监听解决方案
- 电子通信毕业设计:简易电感线圈制作方法
- 兼容性数据库Compat DB 4.2.52-5.1版本发布
- Android平台部署GNU Linux的新方案:dogeland体验