STM32-阿里云IoT:前端服务开发与React实战
需积分: 13 196 浏览量
更新于2024-07-16
收藏 11.23MB PDF 举报
"第四章 第三节:前端服务开发体验.pdf"
在物联网应用开发的课程中,第四章的第三节专注于前端服务开发体验。这一部分旨在让学员掌握前端开发的基础概念和技能,以便于构建与STM32节点和阿里云IoT平台相连接的交互界面。以下是对这一章节主要内容的详细阐述:
1. **前端基础概念和知识**:前端是用户与软件系统互动的界面,它主要负责视觉呈现和用户交互。与后端的分离使得前后端可以独立开发和优化,提高效率。
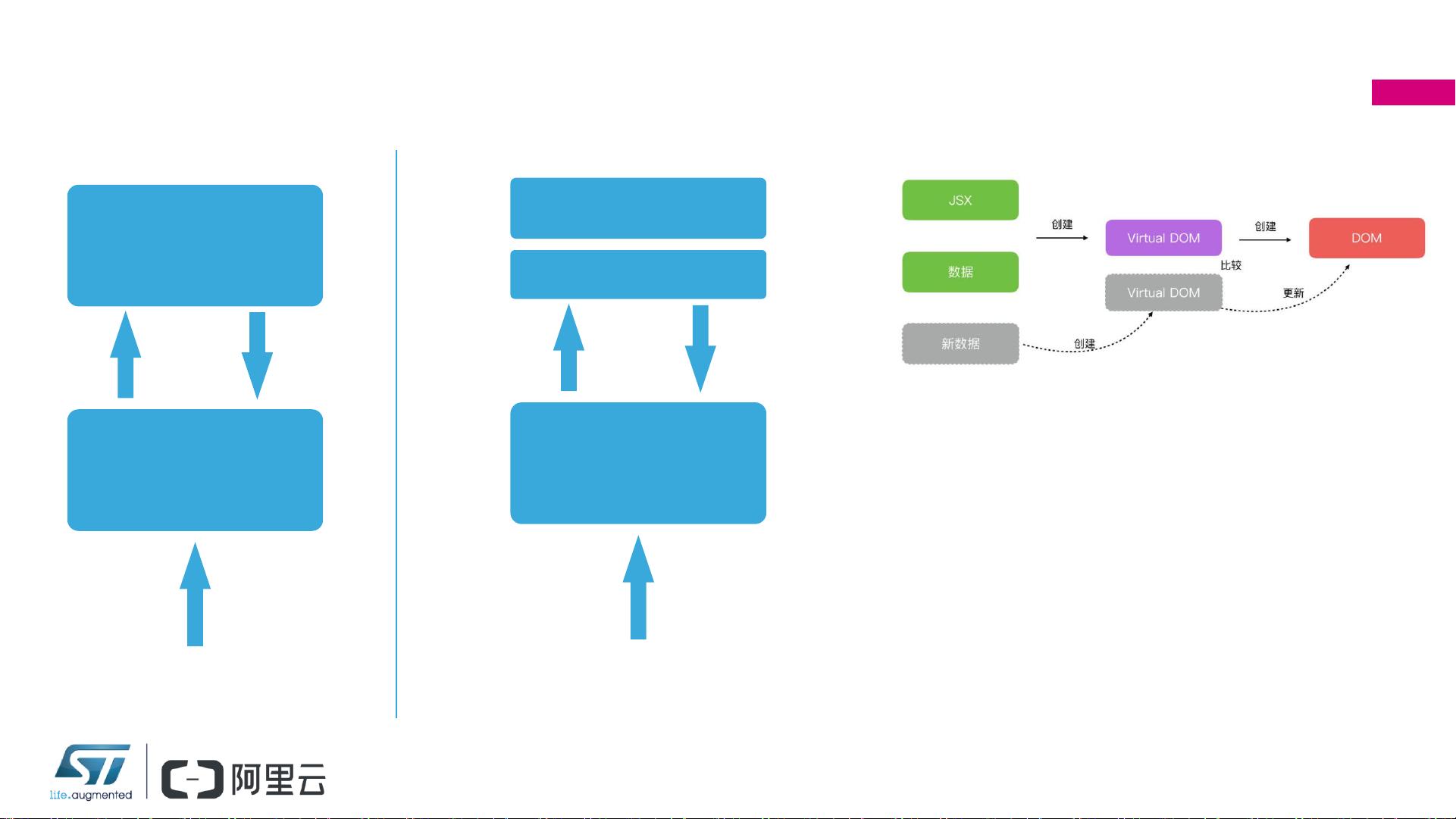
2. **前端框架**:前端框架是开发者用于快速构建应用程序的工具集。本课程提到了React,一个流行的JavaScript库,用于构建用户界面,特别是单页应用程序。此外,还介绍了Umi.js,一个强大的企业级前端框架,提供路由、插件化机制和丰富的功能。同时,课程也涵盖了Ant Design,一个用于React应用的高质量UI设计系统,提供一套完整的界面设计规范和组件库。
3. **dva.js**:dva.js是一个轻量级的状态管理库,基于Redux和React-Router,简化了数据流管理和状态同步,使得前端开发更加高效。
4. **初始化前端项目**:首先,需要安装yarn包管理工具,然后全局安装umi,使用umi的脚手架来初始化一个新的前端项目。接着,可以通过Umi的路由配置添加页面,开始构建项目结构。
5. **创建和使用组件**:组件是React应用的核心,可以复用和组合。Layout组件通常用于定义页面的布局,而其他组件则可以用于特定的功能。创建和引入组件,以及逐步完善它们的功能,是前端开发中的重要步骤。
6. **数据流转**:使用dva.js实现数据的请求和管理。通过dva,开发者可以轻松地处理API调用,管理应用状态,并实现数据的响应式更新。
7. **应用调试与部署**:完成开发后,需要对项目进行打包,通常使用Webpack或其他打包工具。最后,将打包后的应用部署到服务器,使用户能够访问和使用。
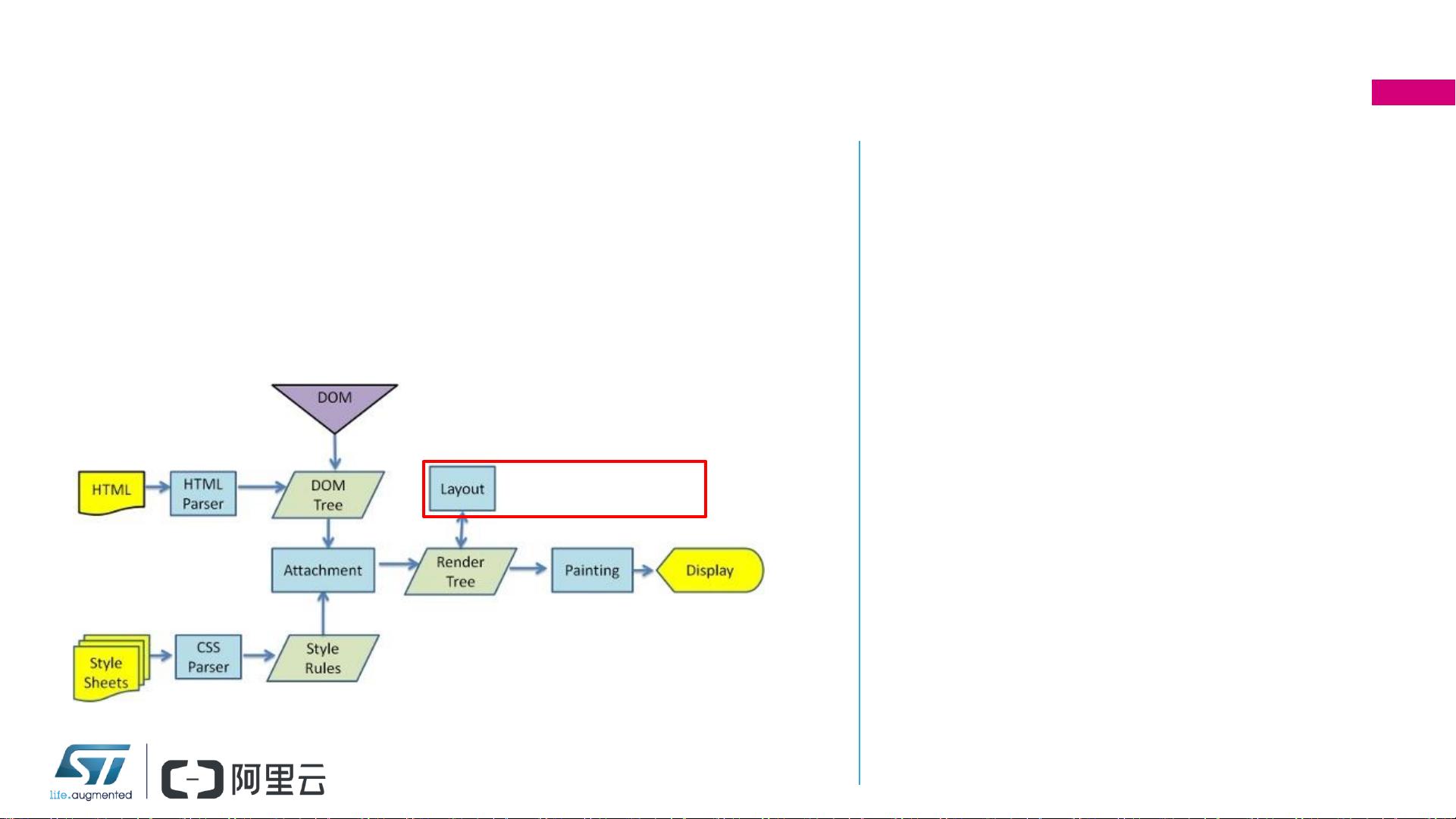
8. **前端开发语言**:前端主要依赖HTML、JavaScript和CSS。HTML用于构造网页结构,JavaScript处理动态交互和逻辑,CSS则负责样式和布局设计。
通过这个课程,学员不仅会学习到前端开发的基础知识,还将获得使用React、Umi.js、Ant Design和dva.js等工具的实际操作经验,从而具备开发物联网应用前端的能力。学员可以在指定的平台上观看视频教程,下载课件和项目,以深入学习和实践这些内容。
2020-04-28 上传
2009-02-17 上传
2022-06-19 上传
点击了解资源详情
2021-05-10 上传
2021-04-30 上传
2021-12-24 上传
2022-06-17 上传
2022-05-06 上传