iOS8实现聊天界面自适应文字:SelfSizeCells详解
200 浏览量
更新于2024-09-04
收藏 423KB PDF 举报
"本文介绍了如何在iOS中实现一个聊天界面,特别是使用自适应文字的功能,以达到动态调整界面布局的效果。文中提到了iOS8的新特性——self-sizing cells,它通过自动计算UITableViewCell的约束来优化表格视图的内容大小。"
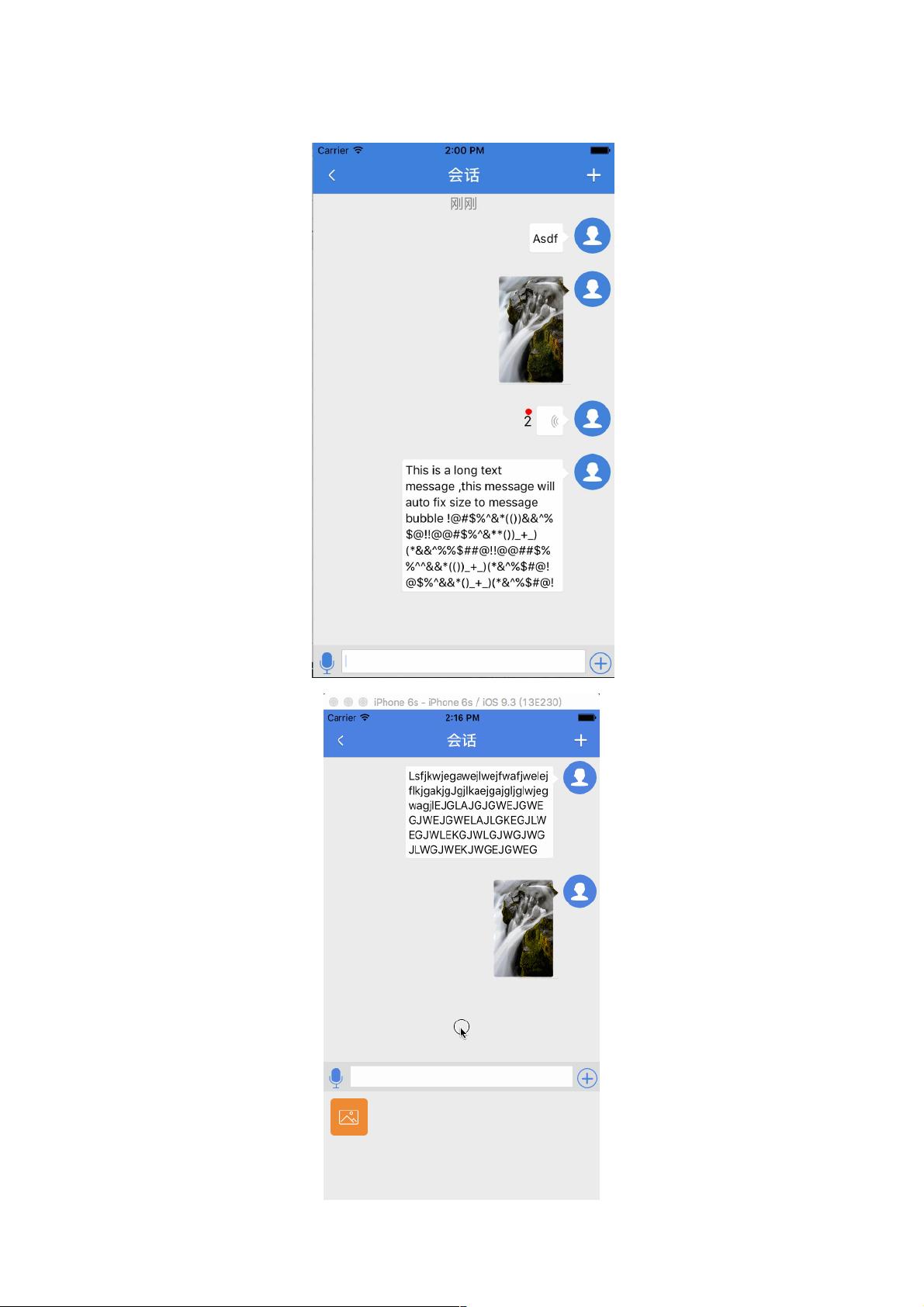
在iOS应用开发中,创建一个聊天界面是常见的需求,而聊天界面的实现往往需要处理文字自适应的问题,以确保不同长度的消息都能正确显示。在本文中,作者分享了一个实现这种功能的思路,提供了源码供开发者参考。这个工程实现了聊天界面的基本功能,但还有待完善,鼓励社区成员参与贡献。
iOS8引入了一项名为self-sizing cells的新特性,它极大地简化了自适应高度的实现。在之前,为了适配多行文本,开发者需要手动计算每个cell中文字所需的高度,这不仅复杂,而且效率低下。self-sizing cells通过利用cell内部约束自动计算其高度,提高了性能。当UITableView的`estimatedRowHeight`属性被设置,并且`rowHeight`设置为`UITableViewAutomaticDimension`时,系统会自动根据cell内容的约束来调整高度。
实现self-sizing cells的步骤如下:
1. **为UITableViewCell添加约束**:确保cell内的所有视图都有足够的约束来确定它们的大小,除了用于自适应文本高度的视图(如UILabel或UITextView)。
2. **设置UITableView的estimatedRowHeight**:设置一个预估的高度,系统将基于此值进行初始布局。
3. **设置rowHeight为UITableViewAutomaticDimension**:这告诉UITableView使用自动尺寸计算每个cell的高度。
4. **避免实现heightForRowAtIndexPath**:由于使用了self-sizing cells,所以不需要重写此方法来手动计算高度。
在示例代码中,作者使用了SnapKit这个第三方库来简化约束的创建。例如,对一个UILabel或UITextView,需要确保其上下左右的约束都被正确设置,同时将`numberOfLines`设为0,以允许多行显示。
通过这样的方式,开发者可以构建出一个能够自动适应文字内容变化的聊天界面,提供更好的用户体验,同时避免了因手动计算高度带来的性能问题。这个方法不仅适用于聊天应用,也可以应用于任何需要展示动态内容的列表或表格视图。
2019-01-10 上传
2019-07-11 上传
2019-07-11 上传
2019-08-15 上传
228 浏览量
2022-09-09 上传
weixin_38742571
- 粉丝: 13
- 资源: 955
最新资源
- Haskell编写的C-Minus编译器针对TM架构实现
- 水电模拟工具HydroElectric开发使用Matlab
- Vue与antd结合的后台管理系统分模块打包技术解析
- 微信小游戏开发新框架:SFramework_LayaAir
- AFO算法与GA/PSO在多式联运路径优化中的应用研究
- MapleLeaflet:Ruby中构建Leaflet.js地图的简易工具
- FontForge安装包下载指南
- 个人博客系统开发:设计、安全与管理功能解析
- SmartWiki-AmazeUI风格:自定义Markdown Wiki系统
- USB虚拟串口驱动助力刻字机高效运行
- 加拿大早期种子投资通用条款清单详解
- SSM与Layui结合的汽车租赁系统
- 探索混沌与精英引导结合的鲸鱼优化算法
- Scala教程详解:代码实例与实践操作指南
- Rails 4.0+ 资产管道集成 Handlebars.js 实例解析
- Python实现Spark计算矩阵向量的余弦相似度