SWT图形用户界面详解:开发步骤与实践
"本章介绍了SWT图形用户界面的相关知识,包括SWT程序开发步骤、常用组件使用、布局管理、事件处理以及SWT Designer的基本概念。SWT是IBM开发的可移植API,与操作系统GUI紧密集成,利用JNI调用本地API实现高性能。JFace是建立在SWT之上,提供更高级别的抽象,简化GUI编程。"
详细说明:
1. SWT程序开发步骤:
开发SWT程序通常涉及以下步骤:
- 引入SWT库: 需要导入相应的SWT库,例如在Eclipse中,SWT库可能位于`org.eclipse.swt`包下。
- 创建Shell对象: Shell代表应用程序的顶级窗口,是所有其他组件的容器。
- 创建和配置组件: SWT提供多种组件,如按钮(Button)、文本框(Text)、列表(List)等,根据需求添加并设置属性。
- 布局管理: 使用SWT提供的布局管理器(如FillLayout、GridLayout、RowLayout等)来安排组件的位置和大小。
- 处理事件: 注册事件监听器,响应用户的交互,如点击按钮、输入文本等。
- 运行及显示: 调用Shell的open()方法启动应用程序,并通过display的asyncDispatch()方法处理事件循环。
2. SWT常用组件的使用:
- Button: 用于创建按钮,可以有文字或图标。
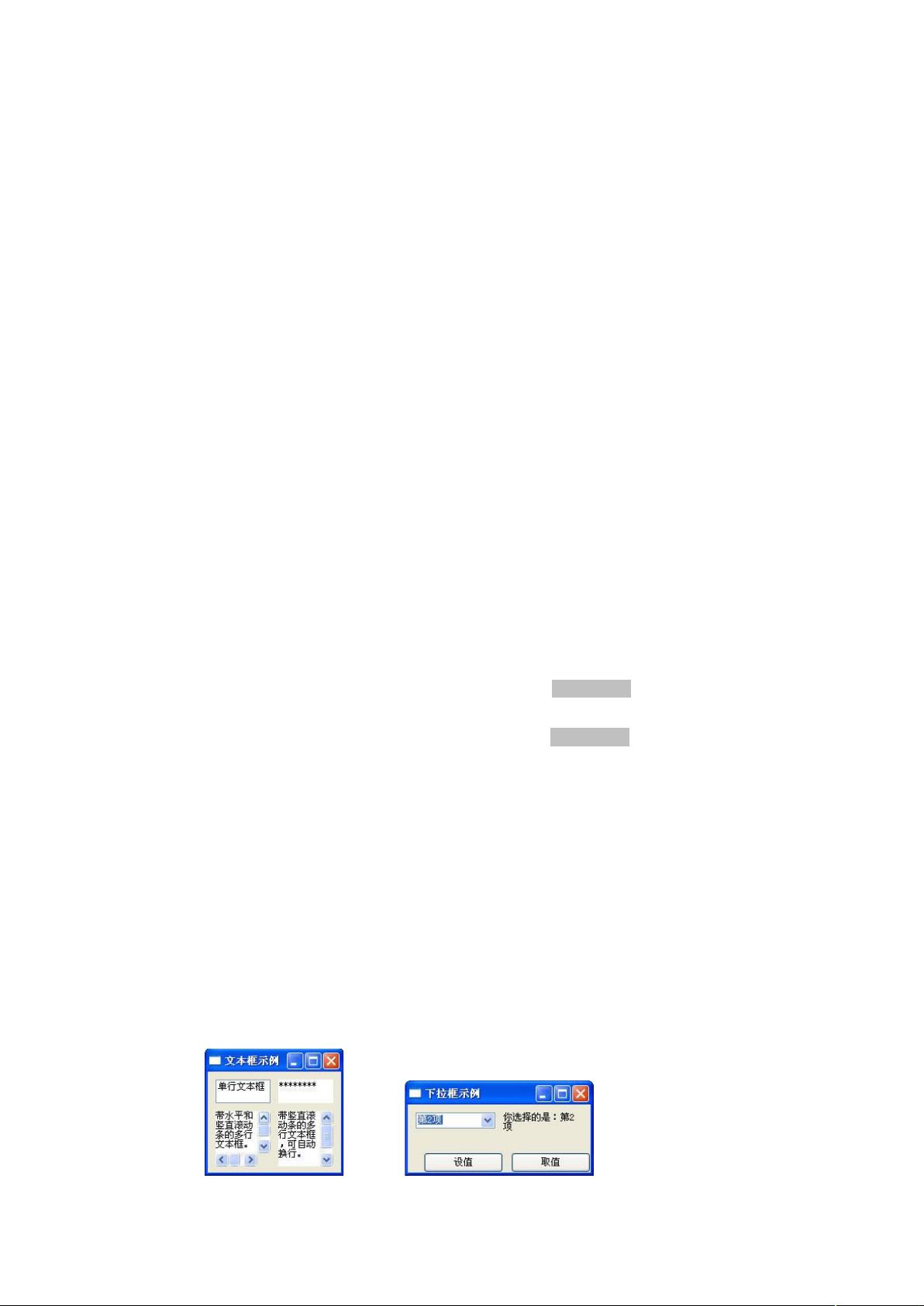
- Text: 支持文本输入,可以是单行或多行。
- Label: 显示静态文本。
- Composite: 可以包含其他组件的复合组件,用于组合布局。
- Table: 显示多行数据,支持排序和选择。
- Tree: 显示层级结构的数据,可以折叠/展开节点。
3. SWT的布局:
- FillLayout: 所有子组件填充容器。
- GridLayout: 将容器划分为网格,组件按列或行对齐。
- RowLayout: 按行布局,适用于水平排列组件。
- StackLayout: 只显示一个组件,可以切换显示其他组件。
- FormLayout: 允许更复杂布局,通过控件之间的相对位置和大小来布局。
4. SWT的事件处理:
- 事件监听器: 通过实现特定的Listener接口(如ActionListener、MouseListener等)来处理事件。
- 事件对象: 包含有关触发事件的信息,如事件类型、源组件等。
- addListener和removeListener方法: 添加或移除监听器。
5. SWT Designer简介:
SWT Designer是一款Eclipse插件,用于可视化设计SWT和JFace界面。它提供了一个拖放界面,允许开发者无需编写代码就能构建GUI。通过SWT Designer,可以更快捷地创建和修改GUI布局,同时自动生成对应的SWT代码。
总结来说,SWT是Java中的一个强大的图形用户界面库,它结合了Java的跨平台性和本地操作系统的性能,使得开发者能创建高效且具有本机外观的桌面应用程序。JFace作为SWT的扩展,简化了GUI编程,两者共同构成了Eclipse平台的基础。了解和掌握这些知识点对于进行基于SWT的GUI开发至关重要。
点击了解资源详情
点击了解资源详情
点击了解资源详情
248 浏览量
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
culinapplefzu
- 粉丝: 5
最新资源
- 多媒体文件添加技巧:网页制作第七课
- 达内技术实现的当当网购物商城项目教程
- 手机端抓包工具LR_03105_Patch4更新包发布
- 佩特里琴科JavaScript课程要点解析
- Windows下XAMPP与TestLink的安装与配置教程
- JavaScript实现Cron定时任务功能
- WebXR体验演示及开发教程:入门指南
- STM32-F0/F1/F2系列IIC主机压缩包教程
- DirectX Repair V3.3:系统修复工具的全面解决方案
- johnflanigan.github.io网站HTML解析
- 打造个性化Discuz!X2.5首页:多格布局、视频与微博集成
- 下载apache-maven-2.2.1.zip,体验高效项目管理
- PPT图标素材库:打造精美演示文稿
- 2key-ratchet:在TypeScript中实现Double Ratchet和X3DH协议
- Delphi初学者必看:简易计算器小程序制作教程
- LIGHTECH运动控制库:综合电子技术解决方案