Android Fragment分屏与横竖屏适配实现教程
17 浏览量
更新于2024-09-03
收藏 163KB PDF 举报
"Android中Fragment的分屏显示处理横竖屏显示的实现方法"
在Android开发中,Fragment是用于构建可重用的UI组件的关键部分,它们可以在Activity中动态添加、替换或移除。当设备屏幕方向发生变化时,比如从竖屏转到横屏,或者反之,应用程序的布局可能需要进行相应的调整。这篇内容主要介绍了如何处理Fragment在横竖屏之间的分屏显示。
首先,了解Android的屏幕方向处理机制。Android系统会默认在配置变更(如屏幕方向变化)时重建Activity及其包含的Fragment。为了在横竖屏之间平滑过渡,开发者需要考虑如何保存和恢复Fragment的状态,以及如何根据不同的屏幕方向提供合适的布局。
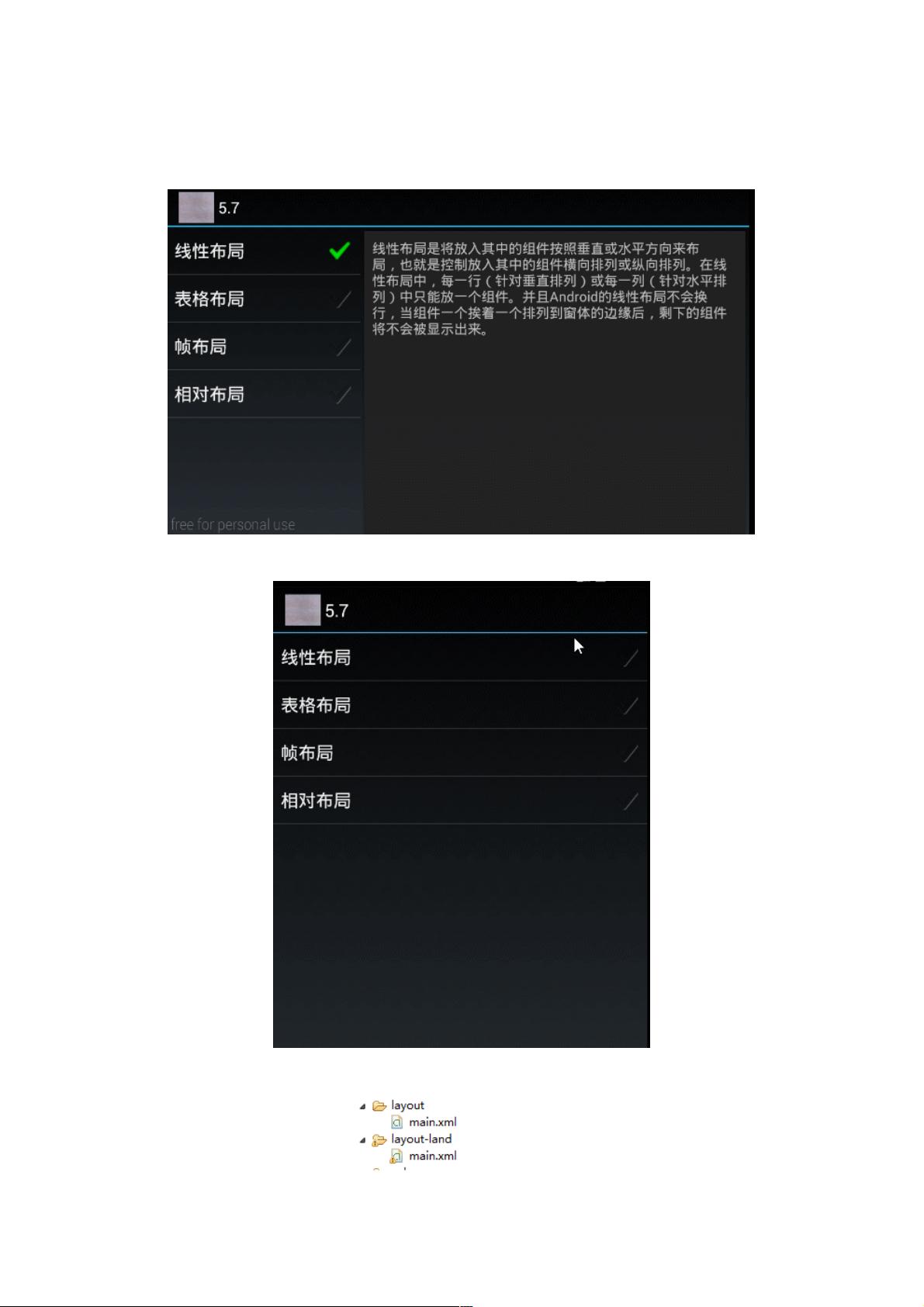
在描述中提到的示例中,可以看到有两份不同的布局文件,分别对应横屏和竖屏模式。第一份布局文件(可能是`res/layout-land`目录下的)采用水平方向的LinearLayout,将两个Fragment并列显示,每个Fragment的宽度通过`layout_weight`属性来均分屏幕空间。第二份布局文件(通常在`res/layout`目录下,适用于默认的竖屏模式)则没有展示完整,但可以推测它可能只包含一个Fragment或使用了不同的布局结构以适应竖屏环境。
实现这种分屏显示的方法通常包括以下步骤:
1. 创建不同布局:为横屏和竖屏创建不同的XML布局文件,如上面提到的两个文件。横屏布局文件通常放在`res/layout-land`目录下,而竖屏布局文件则在`res/layout`目录下。
2. 处理Fragment:在`onCreate()`或`onCreateView()`方法中,根据当前的屏幕方向实例化或加载对应的Fragment。可以使用`getResources().getConfiguration().orientation`来判断屏幕的方向。
3. 保存和恢复状态:当Activity因为屏幕旋转而重建时,Fragment的状态可能会丢失。为了避免这种情况,可以覆盖`onSaveInstanceState()`方法保存Fragment的状态,并在`onActivityCreated(Bundle savedInstanceState)`或`onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState)`中恢复。
4. 处理配置变更:默认情况下,Android会在屏幕方向改变时重新创建Activity。如果不想这样,可以在AndroidManifest.xml中对应的Activity标签中设置`android:configChanges="orientation|screenSize"`,然后在Activity中覆盖`onConfigurationChanged(Configuration newConfig)`方法来处理屏幕方向的改变。
5. 适配不同尺寸的屏幕:除了横竖屏之外,还应考虑不同尺寸的屏幕。可以使用Android的尺寸维度资源文件(如`res/values-w600dp`等)来提供特定屏幕尺寸的布局。
6. 使用FragmentTransaction:在需要添加、替换或移除Fragment时,使用`FragmentManager`和`FragmentTransaction`。例如,`fragmentTransaction.add(containerId, fragment, tag)`可以将Fragment添加到Activity中。
7. 处理Fragment间通信:如果Fragment之间需要交互,可以使用`setTargetFragment()`和`getTargetFragment()`,或者通过接口回调进行通信。
通过以上方法,开发者可以有效地处理Fragment在横竖屏间的显示,确保应用在各种屏幕方向下都能提供良好的用户体验。在实际开发中,应充分测试不同设备和屏幕方向,以确保布局的正确性和功能的完整性。
893 浏览量
606 浏览量
2023-06-10 上传
654 浏览量
252 浏览量
288 浏览量
1753 浏览量
606 浏览量
weixin_38660731
- 粉丝: 4
最新资源
- 利用HTML和CSS创建的Google主页副本教程
- Java项目解析维基百科重定向与替代标题
- 快速FTP代码文件上传工具提升效率
- 华硕W40CC笔记本Win8.1 x64系统Realtek声卡驱动安装指南
- 全面覆盖技术项目源码的VB酒店服务管理系统毕业设计
- React 应用开发入门指南与构建部署教程
- PyQt面包屑导航小部件:实现地址栏功能
- modern-hta:引领HTML应用进入现代JavaScript时代
- 实现省市区三级联动的Android源码分享
- 提升Delphi/C++Builder/BDS开发效率的CnPack IDE专家包
- 64位游戏共享扩展:屏幕内容即时分享
- CasparCG HTML模板创建与开发指南
- Python库pygifconvert_test_mrvko-1.0.1的使用和安装指南
- 实现角色扮演的Bukkit扩展:CharacterCards
- QWebChannel与Vue.js集成教程与实践指南
- 网页焦点图幻灯片特效:点击缩略图切换大图