使用Jquery UI实现多个元素的拖拽和排序操作
185 浏览量
更新于2024-08-28
收藏 109KB PDF 举报
Jquery UI实现一次拖拽多个选中的元素操作
本文将详细介绍使用Jquery UI实现一次拖拽多个选中的元素操作的技术要点。首先,介绍了项目需求和技术选型,选择了Jquery UI作为解决方案。然后,详细讲解了在实现过程中遇到的问题和解决方案,包括bootstrap和Jquery UI的冲突解决、多选操作和拖拽操作的实现、Jquery UI的事件机制和属性等。
首先,本项目需要实现一个拖放操作,要求每次可以拖拽选中的多个元素,释放到目标容器后可排序。考虑了各种技术选型,觉得Jquery UI比较合适,毕竟它提供了项目需要的交互性事件机制。拖拽、释放、排序、选择等效果。
在实际操作中,遇到了很多的问题。首先,在使用bootstrap框架时,引入Jquery UI后,为元素添加拖拽方法后,提示该方法不是一个函数。这是因为bootstrap和Jquery UI的$标识符控制权冲突。解决方法是,在引入Jquery UI的js前加上以下语句:
```html
<script>
jQuery.noConflict();
</script>
```
其次,在使用Jquery UI的选择操作时,出现了问题。多选的操作由于可以在元素上拖拽,与本身的拖拽事件有冲突。解决方法是,不使用Jquery UI的选择操作,而是自己编写一个选择操作,使用鼠标单击单选,Ctrl+鼠标多选,Shift+鼠标多选等机制。
在实现拖拽多个元素操作时,使用Jquery UI的drag和drop和sort事件机制。并且,使用helper函数将需要拖拽的所有节点都放置到该元素中。这样可以实现拖拽多个元素的效果。
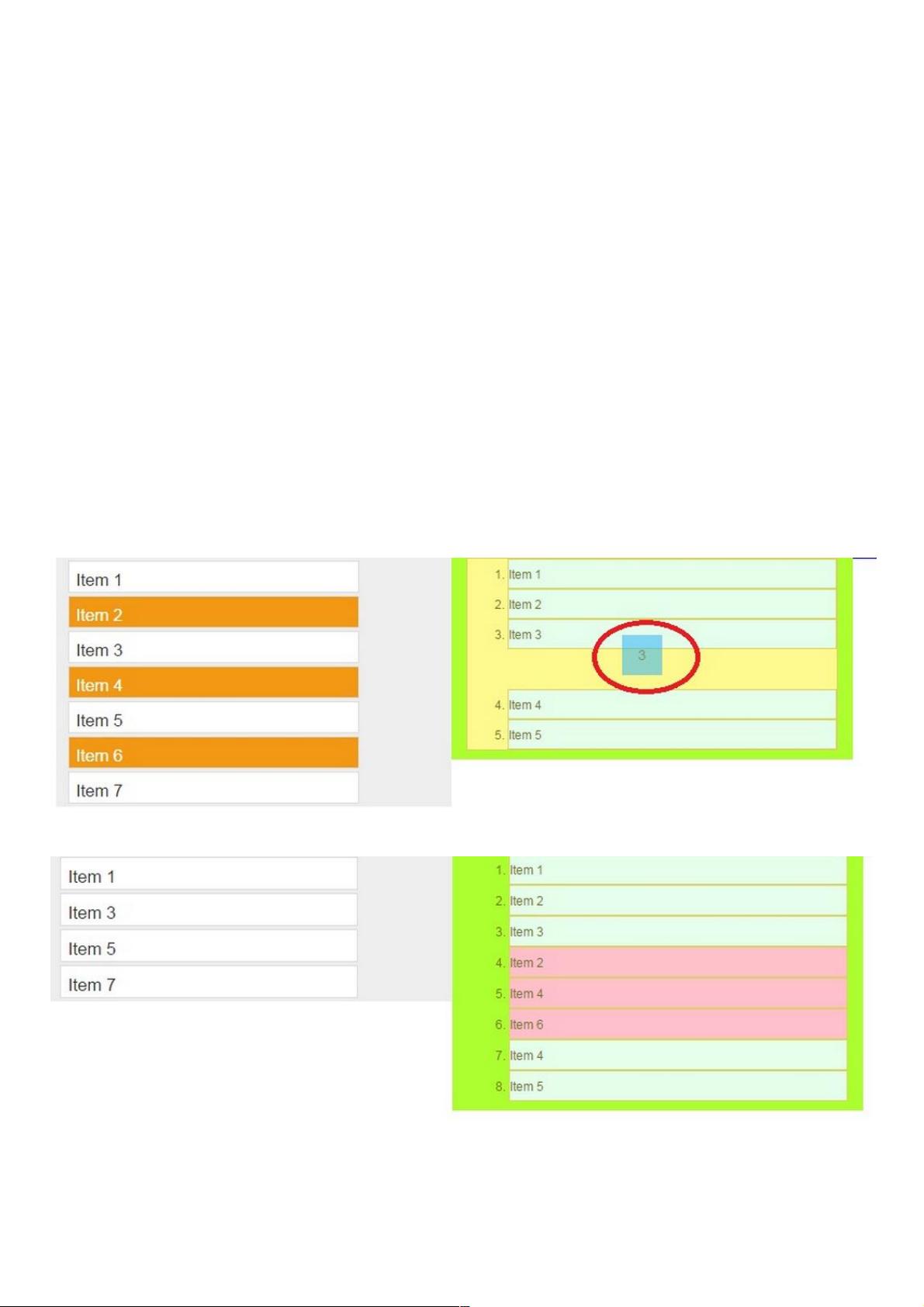
最后,贴出了简单的效果图和代码,展示了拖放操作的效果图和释放后效果图。
使用Jquery UI可以实现一次拖拽多个选中的元素操作,需要解决bootstrap和Jquery UI的冲突,编写自定义的选择操作,并使用Jquery UI的事件机制和属性来实现拖拽和排序的效果。
点击了解资源详情
243 浏览量
246 浏览量
2020-06-11 上传
2022-11-05 上传
172 浏览量
2018-10-25 上传
weixin_38592405
- 粉丝: 6
- 资源: 868
最新资源
- deanonymization:去匿名管道
- GD32F470单片机外部中断配置
- DataScienceSpecialization-9DevelopingDataProducts-FPPresentation:数据科学专业-9种开发数据产品-最终项目演示
- 10章2024 Java 高分面试宝典 一站式搞定技术面&项目面
- Python库 | labtool-0.0.34.tar.gz
- 串口调试助手_串口调试助手_
- tugas-2015-01-andyprastyo:tugas-2015-01-andyprastyo由Classroom为GitHub创建
- chrome/edge实用工具
- The-Android-Developer-Site-Navigation:Android 开发者的网站导航
- python机器学习实例代码 - 单车使用量和房价预测.rar
- Python库 | labtest-0.2.4.tar.gz
- 使用Android开发的多功能笔记应用麻雀笔记毕业设计 完整项目代码
- newschallenge.org-scraper:报废newschallenge.org的2015年作品
- D85-群主重写-论文.zip
- K-L_K-L变换_K._
- django-teamwork:Django 中内容对象的团队、角色和权限。 (我希望)