WPF实现气泡弹窗效果的代码详解与步骤
69 浏览量
更新于2024-08-30
收藏 54KB PDF 举报
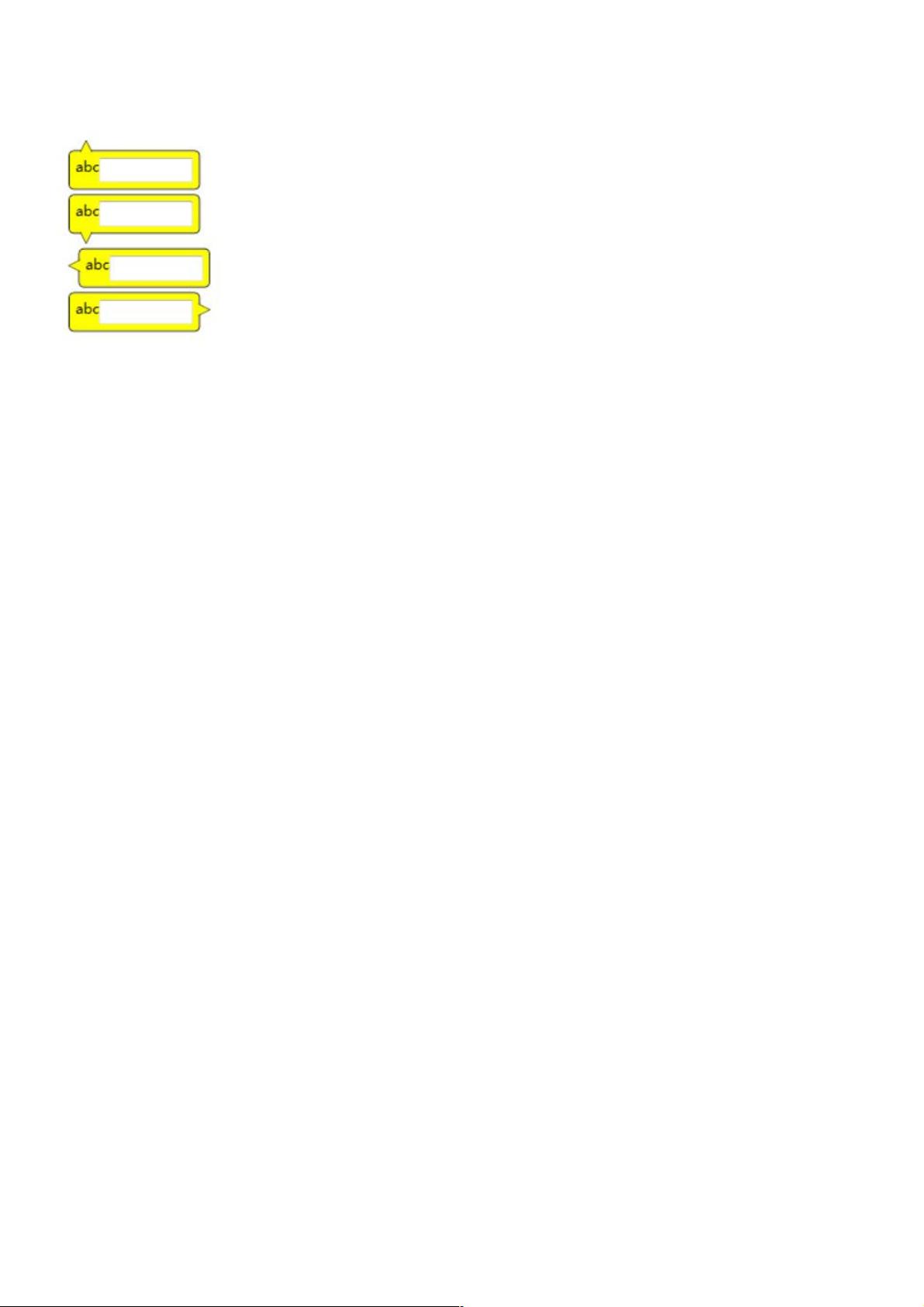
本篇文章主要介绍了如何在Windows Presentation Foundation (WPF)中实现一个具有气泡形状的弹出框效果。作者的设计思路是通过结合Path和Border控件来创建这种视觉效果。以下是关键知识点的详细解析:
1. **Path控件的应用**:
Path元素用于绘制图形,这里是气泡的尖端部分。通过设置`Data`属性,使用`PathGeometry`和`Figures`属性,定义了一个三角形路径,坐标表示为"M0,10 L0,10,5,0 L5,0,10,10",这使得Path呈现出一个尖尖的形状。`Stroke`属性设置线条颜色为黑色,`StrokeThickness`调整线条粗细,`Fill`属性则赋予了黄色填充色。
2. **Border控件的作用**:
Border控件被用来创建一个长方形的边框,它被设置为底层元素,其`BorderRadius`属性为4,使得边缘呈现圆角效果。`BorderBrush`设置为黑色,`BorderThickness`设为1,赋予边框一定的宽度。`VerticalAlignment`和`HorizontalAlignment`属性分别控制边框在窗口中的垂直和水平对齐方式,`Background`设为黄色,为边框添加背景色。同时,设置了`Margin`值以使Path与Border衔接,`Padding`则提供了内边距空间,使得内容区域更加清晰。
3. **Label控件的模板化**:
文档提到使用`Style`元素来定制`Label`控件的模板,这是为了统一气泡弹窗的外观。`ControlTemplate`的`TargetType`属性指定了应用此模板的控件类型(这里为`Label`)。模板内部的`Grid`结构包含了Border和Canvas两个子控件,Canvas上放置了绘制气泡尖端的Path。
4. **XAML代码结构**:
XAML代码展示了整个窗口(`Window`)的声明,包括类名、命名空间和窗口的基本尺寸。`Window.Resources`部分定义了自定义的`Style`,其`Key`属性为"TopBubblePanel",可以方便地在其他控件上应用这个气泡样式。
总结来说,这篇文章通过WPF的Path和Border控件配合,展示了如何在设计界面时创建一个气泡样式的弹出框。同时,利用样式模板技术,可以轻松地将这种效果应用于多个`Label`控件上,提高了代码的复用性和可维护性。
1501 浏览量
168 浏览量
1419 浏览量
186 浏览量
209 浏览量
214 浏览量
2024-09-30 上传