属性动画:模拟开关按钮点击打开动画(JakeWharton NineOldAndroids库应用)
113 浏览量
更新于2024-08-28
收藏 125KB PDF 举报
本文主要讲解如何在Android应用中使用属性动画模拟开关按钮的点击打开动画,特别是在Android 3.0及以下版本,由于NineOldAndroids库的支持。首先,了解Android中的动画类型,包括补间动画和属性动画,它们各有优势,属性动画通过ObjectAnimator类实现,而NineOldAndroids库对于向下兼容性至关重要。
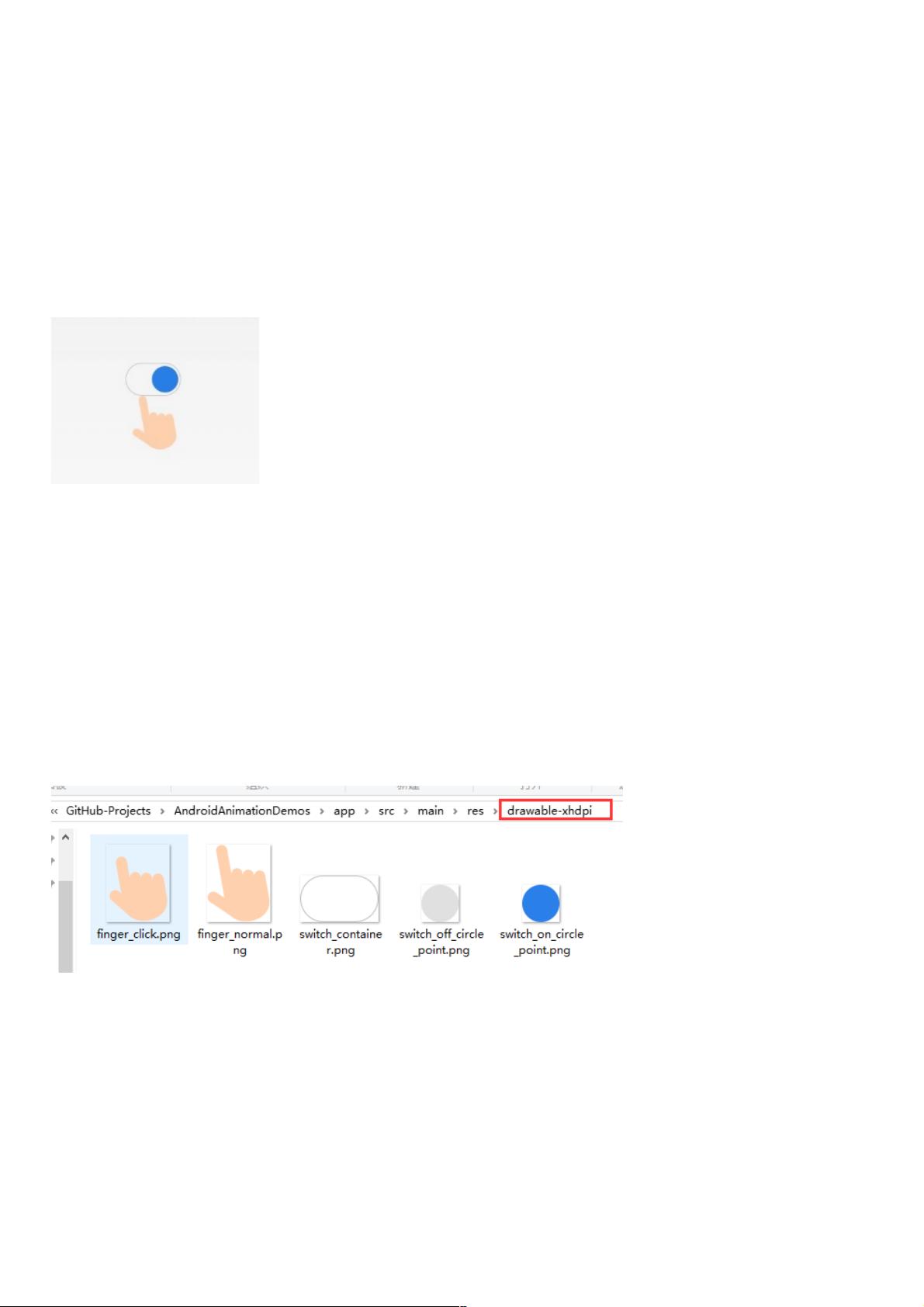
文章开始时,我们看到目标动画效果:当用户手指向上滑动并停在开关按钮上,触发开关从关闭到开启的动画,同时手指向下移动回初始位置。这样的动画设计可用于引导用户操作,提升用户体验和界面的直观性。为了实现这一效果,需要进行以下步骤:
1. **添加库依赖**:引入Jake Wharton编写的NineOldAndroids库(版本2.4.0),这对于在低版本Android上运行属性动画是必要的。在项目中的build.gradle文件中添加`dependencies`块引用此库。
2. **准备资源**:确保拥有用于动画展示的图片资源,这可能包括手指上滑和下滑的动画图以及开关状态变化的图片。
3. **创建自定义控件**:定义一个名为`finger_switch_on_guide_layout.xml`的布局文件,包含一个FrameLayout,其中包含一个ImageView来表示手指动作和开关本身。
在这个布局文件中,ImageView将被设置为动态变换,以模拟手指的上滑和下滑动作,同时控制开关的状态变化。使用ObjectAnimator来创建平移动画,并结合手指上滑和下滑的坐标,实现开关的切换。动画的关键帧和速度曲线可以通过调整ObjectAnimator的属性来定制,以达到理想的效果。
总结来说,这篇文章深入浅出地介绍了如何利用属性动画和NineOldAndroids库在Android应用中创建具有吸引力的开关按钮点击动画,旨在提升用户体验和交互设计。通过实际的代码实现和资源准备,开发者可以轻松地将这些技术应用到自己的项目中。
2019-07-29 上传
2020-09-01 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
2021-04-03 上传
2021-01-20 上传
weixin_38711041
- 粉丝: 6
- 资源: 954
最新资源
- Angular程序高效加载与展示海量Excel数据技巧
- Argos客户端开发流程及Vue配置指南
- 基于源码的PHP Webshell审查工具介绍
- Mina任务部署Rpush教程与实践指南
- 密歇根大学主题新标签页壁纸与多功能扩展
- Golang编程入门:基础代码学习教程
- Aplysia吸引子分析MATLAB代码套件解读
- 程序性竞争问题解决实践指南
- lyra: Rust语言实现的特征提取POC功能
- Chrome扩展:NBA全明星新标签壁纸
- 探索通用Lisp用户空间文件系统clufs_0.7
- dheap: Haxe实现的高效D-ary堆算法
- 利用BladeRF实现简易VNA频率响应分析工具
- 深度解析Amazon SQS在C#中的应用实践
- 正义联盟计划管理系统:udemy-heroes-demo-09
- JavaScript语法jsonpointer替代实现介绍