jQuery JSONP 跨域请求原理详解
154 浏览量
更新于2024-08-31
收藏 593KB PDF 举报
"使用jquery的jsonp发起跨域请求及其原理详解"
在Web开发中,由于浏览器的同源策略限制,JavaScript通常不能直接从一个域名访问另一个域名的资源,这是为了保护用户的安全。然而,有时我们需要从不同的源获取数据,例如从API服务器获取数据。在这种情况下,我们可以使用JSONP(JSON with Padding)技术来实现跨域请求。本文将详细介绍如何使用jQuery的jsonp方法发起跨域请求以及其工作原理。
跨域问题主要是浏览器实施的一项安全策略,它禁止了一个源的文档或脚本与另一个源的资源进行交互。只有当协议、端口和主机完全匹配时,才认为是同源。为了绕过这一限制,JSONP利用了HTML中`<script>`标签不受同源策略约束的特点,因为浏览器允许动态插入`<script>`标签并从任何源加载JavaScript代码。
jQuery的$.ajax()函数提供了一个jsonp选项,用于处理JSONP请求。以下是使用jQuery发起JSONP请求的基本步骤:
1. **创建回调函数**:在JavaScript中定义一个全局函数,这个函数将在接收到服务器返回的数据时被调用。函数名通常是动态生成的,以确保唯一性,例如`callback=jQuery123456789`。
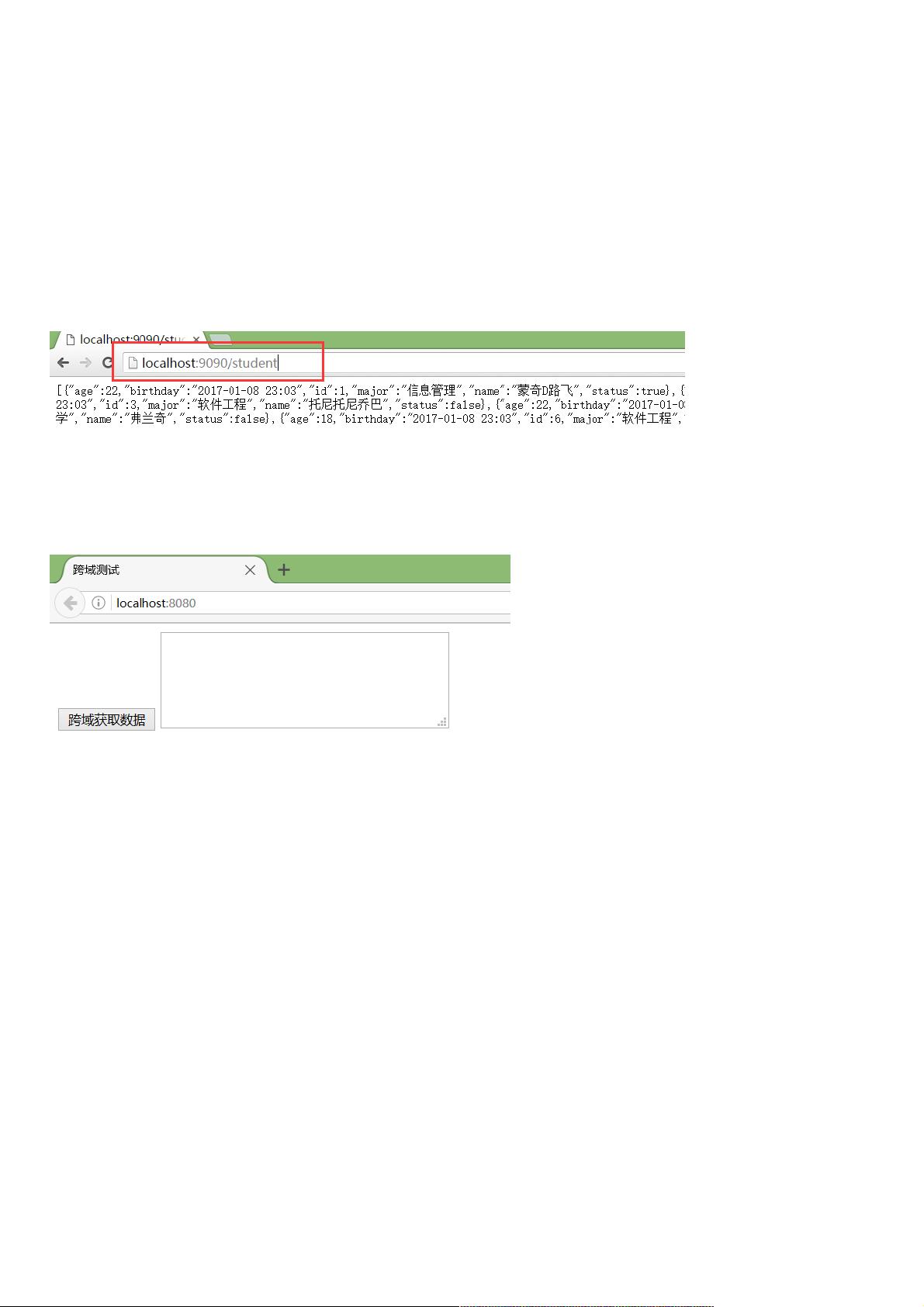
2. **构造URL**:在发起请求的URL中,将上述回调函数名作为参数传递,通常以`callback`为键。例如,`http://localhost:9090/student?callback=jQuery123456789`。
3. **插入`<script>`标签**:jQuery会动态创建一个`<script>`标签,其`src`属性指向构造好的URL,这样浏览器就会向指定地址发送GET请求。
4. **服务器响应**:服务器接收到请求后,不返回JSON数据,而是返回一个JavaScript函数调用,该函数名为客户端提供的回调函数名,并带有要返回的JSON数据作为参数。例如,服务器返回`jQuery123456789({ "name": "John", "age": 30 })`。
5. **执行回调函数**:浏览器解析`<script>`标签中的JavaScript代码,执行回调函数,从而在客户端处理返回的数据。
在jQuery中,使用jsonp方式发起请求的示例代码如下:
```javascript
$(document).ready(function() {
$("#btn").click(function() {
$.ajax({
url: 'http://localhost:9090/student',
type: 'GET',
dataType: 'jsonp', // 指定使用jsonp方式进行跨域请求
success: function(data) {
$('#text').val(JSON.stringify(data)); // 处理返回的数据
},
error: function(jqXHR, textStatus, errorThrown) {
console.log('Error:', textStatus, errorThrown);
}
});
});
});
```
需要注意的是,JSONP方法仅支持GET请求,因为它依赖于`<script>`标签的特性。对于POST等其他类型的请求,可以考虑使用CORS(跨源资源共享)机制,这需要服务器端的配合设置相应的HTTP头信息。
总结来说,jQuery的jsonp功能允许我们通过动态创建`<script>`标签和定义回调函数来实现跨域数据交换,从而绕过浏览器的同源策略。虽然这种方式简单且广泛使用,但存在一些限制,如只支持GET请求,且没有错误处理机制。因此,在实际开发中,除了JSONP之外,了解和使用CORS也是很重要的。
2016-09-29 上传
2022-01-20 上传
点击了解资源详情
2020-10-19 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
2020-10-21 上传
2020-10-29 上传
weixin_38602098
- 粉丝: 3
- 资源: 963
最新资源
- WordPress作为新闻管理面板的实现指南
- NPC_Generator:使用Ruby打造的游戏角色生成器
- MATLAB实现变邻域搜索算法源码解析
- 探索C++并行编程:使用INTEL TBB的项目实践
- 玫枫跟打器:网页版五笔打字工具,提升macOS打字效率
- 萨尔塔·阿萨尔·希塔斯:SATINDER项目解析
- 掌握变邻域搜索算法:MATLAB代码实践
- saaraansh: 简化法律文档,打破语言障碍的智能应用
- 探索牛角交友盲盒系统:PHP开源交友平台的新选择
- 探索Nullfactory-SSRSExtensions: 强化SQL Server报告服务
- Lotide:一套JavaScript实用工具库的深度解析
- 利用Aurelia 2脚手架搭建新项目的快速指南
- 变邻域搜索算法Matlab实现教程
- 实战指南:构建高效ES+Redis+MySQL架构解决方案
- GitHub Pages入门模板快速启动指南
- NeonClock遗产版:包名更迭与应用更新