Vue-cli3整合多页应用改造实践
54 浏览量
更新于2024-09-01
收藏 319KB PDF 举报
"详解vue-cli3多页应用改造"
在当前的IT环境中,单页应用(SPA)在很多场景下已经不能满足复杂的企业级需求,特别是在有多个产品线且需要共享资源的情况下。针对这种情况,将多个独立的SPA整合成一个多页应用(MPA)成为了解决问题的一个有效途径。本文主要探讨了如何利用vue-cli3来实现这一改造过程,旨在提高代码复用,降低维护成本。
首先,我们来看一下项目的需求。一个名为P的平台上有五个不同的产品a、b、c、d、e,这些产品的UI风格需要统一,并且都需要一些公共的配置、组件和方法。然而,由于历史原因,每个产品都是独立的SPA,各自拥有自己的配置和组件,导致维护工作量大且一致性难以保证。
现状是,由于项目的分散性,每次修改公共组件或配置时,都需要在各个项目中进行重复的工作。此外,由于部分项目使用的是vue-cli2,而另一部分使用的是vue-cli3,加上不一致的依赖包版本,使得维护变得更加困难。因此,目标是将这些独立的SPA整合成一个MPA,提取出公共的部分,如主题、配置、组件和方法,从而减少维护成本。
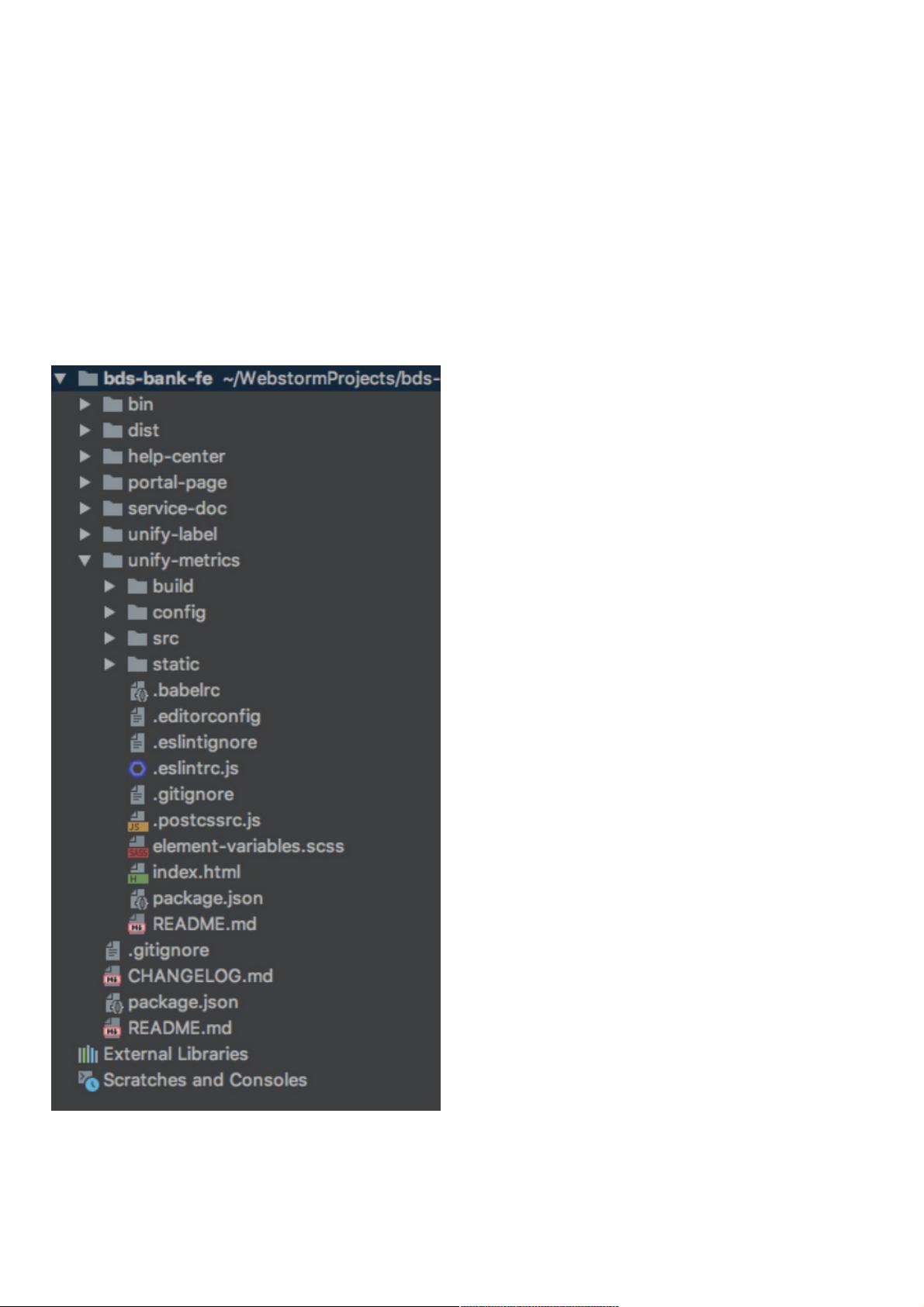
在改造过程中,首要任务是调整项目结构。整合前,每个产品都有自己的dist目录和独立的源代码路径,而整合后,所有页面都在dist目录下以单独的HTML文件形式存在,公共资源被放在了统一的目录下,如css、js和img,这有利于资源的管理和优化。
vue-cli3提供了一个关键配置,即`vue.config.js`中的`pages`字段,它允许我们定义多页应用的入口和输出。通过设置`pages`,我们可以指定每个页面的入口文件、模板文件等,从而实现多页面的构建。
在`src`目录下,可以创建对应的页面文件夹,如`label`、`metric`、`service`等,将每个产品的组件和逻辑放入相应的文件夹。这样,公共组件可以被提取出来,放在一个统一的目录,例如`components`,以便所有页面都能访问。同时,配置文件可以集中管理,减少冗余。
实现这一改造还需要考虑路由的处理,因为MPA不再依赖SPA的单个入口路由,而是需要为每个页面设置独立的路由规则。此外,公共的配置、样式和脚本也需要正确地引入到每个页面中,这可能涉及到HTML模板的处理和打包配置的调整。
vue-cli3的多页应用功能为企业级项目的重构提供了有力的支持,通过合理规划项目结构,集中管理公共资源,能够显著提升开发效率和代码质量,降低维护成本。在进行此类改造时,开发者需要充分理解项目需求,灵活运用vue-cli3的配置选项,确保多页应用的构建和运行符合预期。
173 浏览量
116 浏览量
2020-08-28 上传
248 浏览量
119 浏览量
2021-01-21 上传
210 浏览量
224 浏览量
1766 浏览量