Angular6实现步骤条组件教程
163 浏览量
更新于2024-08-31
收藏 54KB PDF 举报
"Angular6 开发 Steps 步骤条组件"
在 Angular6 开发中,创建自定义组件是一项常见的任务,这有助于提高代码的可复用性和模块化。本实例将指导你如何创建一个Steps步骤条组件。步骤条组件通常用于显示流程中的各个阶段,使用户能够跟踪他们的进度。
首先,我们来看一下实现步骤条组件的基本过程:
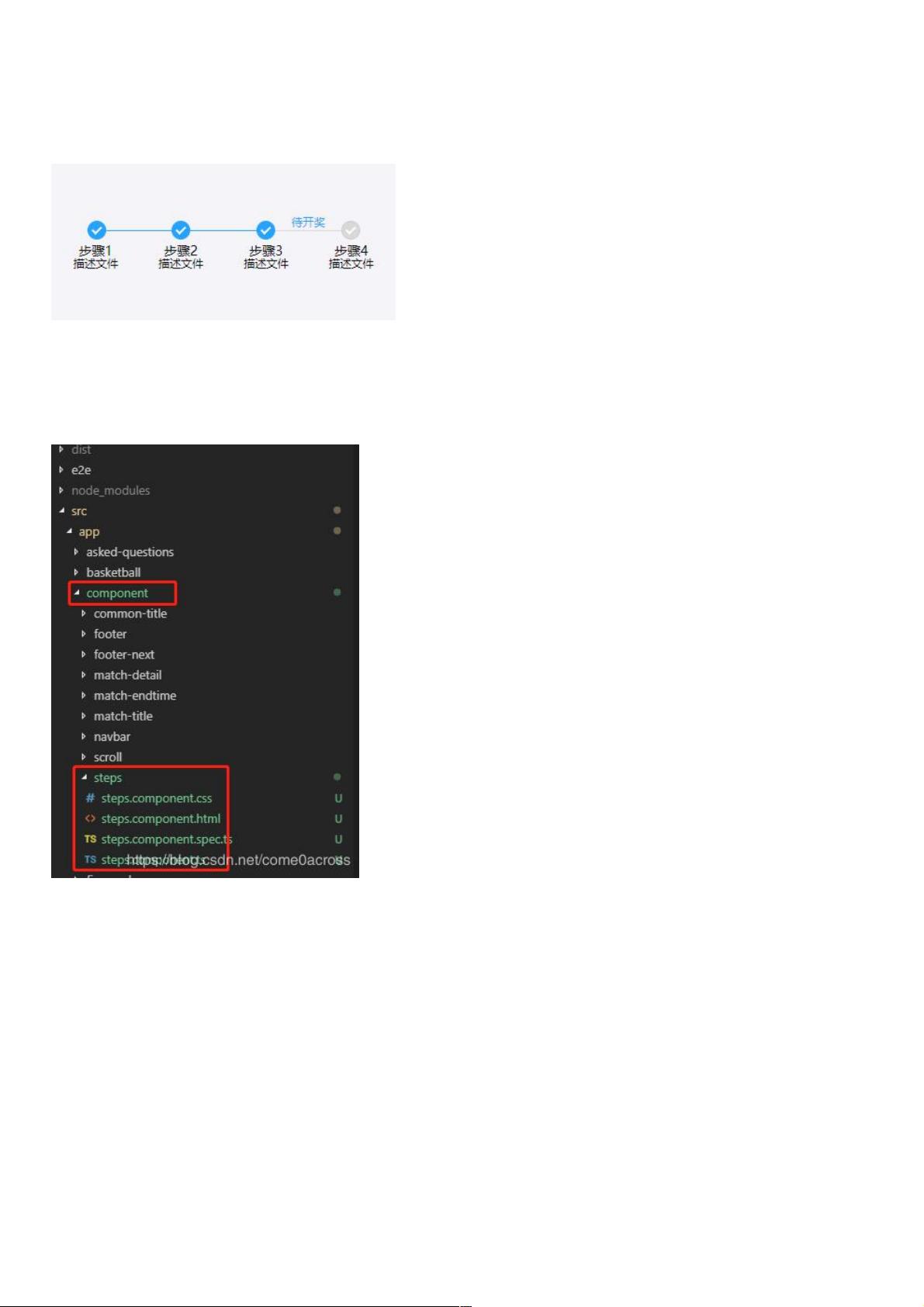
1. 展示步骤条效果:
在设计步骤条组件时,目标是创建一个视觉上吸引人的、易于理解的界面元素。这通常包括带有标记的步骤,表示当前完成的阶段和即将进行的阶段。例如,每个步骤可能有一个图标或文字标题,以及一个表示状态(如已完成、进行中或未开始)的指示器。
2. 创建组件:
使用 Angular CLI,我们可以快速生成一个新的组件。在终端中执行以下命令:
```
ng g c component/steps
```
这会在`component`目录下创建一个名为`steps`的组件,包含`steps.component.ts`、`steps.component.html`和`steps.component.css`文件。
3. 配置组件:
打开`steps.component.ts`文件,你会看到组件的`selector`被设置为`app-steps`。这意味着你可以通过在HTML模板中使用`<app-steps>`标签来插入这个组件。
```typescript
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-steps',
templateUrl: './steps.component.html',
styleUrls: ['./steps.component.css']
})
export class StepsComponent implements OnInit {
constructor() {}
ngOnInit() {}
}
```
4. 编写组件模板:
在`steps.component.html`中,我们需要定义步骤条的结构。通常会使用`<ul>`和`<li>`元素来创建列表,其中`<li>`表示每个步骤。使用`*ngFor`指令遍历步骤数据,用`[ngClass]`根据条件动态应用CSS类以改变样式。
```html
<div class="steps">
<ul class="lineUl">
<li *ngFor="let item of stepsData; let i = index" [ngClass]="{'liWidth': i + 1 == stepsData.length}">
<!-- Steps content here -->
</li>
</ul>
<!-- Additional text content for steps -->
</div>
```
5. 应用样式:
`steps.component.css`文件用于定义步骤条的样式,包括颜色、布局和过渡效果。例如,你可以定义不同的类来表示不同状态的步骤,如已完成、进行中和未开始。
6. 数据绑定:
需要一个数据模型来存储步骤条的状态和内容。在`StepsComponent`类中,定义一个名为`stepsData`的数组,包含每个步骤的信息,如标题、提示文本等。然后在模板中与`stepsData`进行数据绑定。
```typescript
export class StepsComponent implements OnInit {
stepsData = [
{ title: '步骤1', tips: '提示1' },
{ title: '步骤2', tips: '提示2' },
// ...
];
// ...
}
```
7. 状态管理:
实现步骤条的交互功能,例如点击切换步骤状态,可以添加一个变量来跟踪当前活动的步骤,并根据这个变量更新组件的显示。
通过以上步骤,你可以创建一个基本的Steps步骤条组件。不过,为了适应不同的应用场景,你可能还需要扩展它,比如添加事件监听、动画效果,或者使其支持动态加载和更新步骤数据。在实际项目中,这样的组件可以大大提高代码的可维护性和用户体验。
284 浏览量
2021-06-01 上传
2021-05-21 上传
122 浏览量
点击了解资源详情
110 浏览量
132 浏览量
点击了解资源详情
点击了解资源详情
weixin_38604951
- 粉丝: 4
最新资源
- 快速入门MATLAB:计算与编程工具
- MiniGUI编程指南:嵌入式图形用户界面支持系统开发手册
- MATLAB API 探索:计算与可视化的编程接口
- ASP.NET动态网站开发:三层设计模型实践
- 数电课程设计:三相六拍步进电机与硬件环形分配器实践
- 软件质量管理全解析:模型与策略
- Unix系统详解与基本操作指南
- 红外图像增强:非线性拉伸算法研究
- 北京大学王立福教授软件工程讲义
- JSP技术入门与运行机制详解
- 图像处理函数详解:膨胀、腐蚀与形态学运算
- 揭示JavaScript面向对象编程深度:类型与支持剖析
- EJB3.0与Spring框架对比分析
- GNU汇编器入门指南:ARM平台
- AO开发学习指南:从入门到精通
- IEEE 802.16标准与WiMAX移动性管理详解