DataList分页与自动编号实现
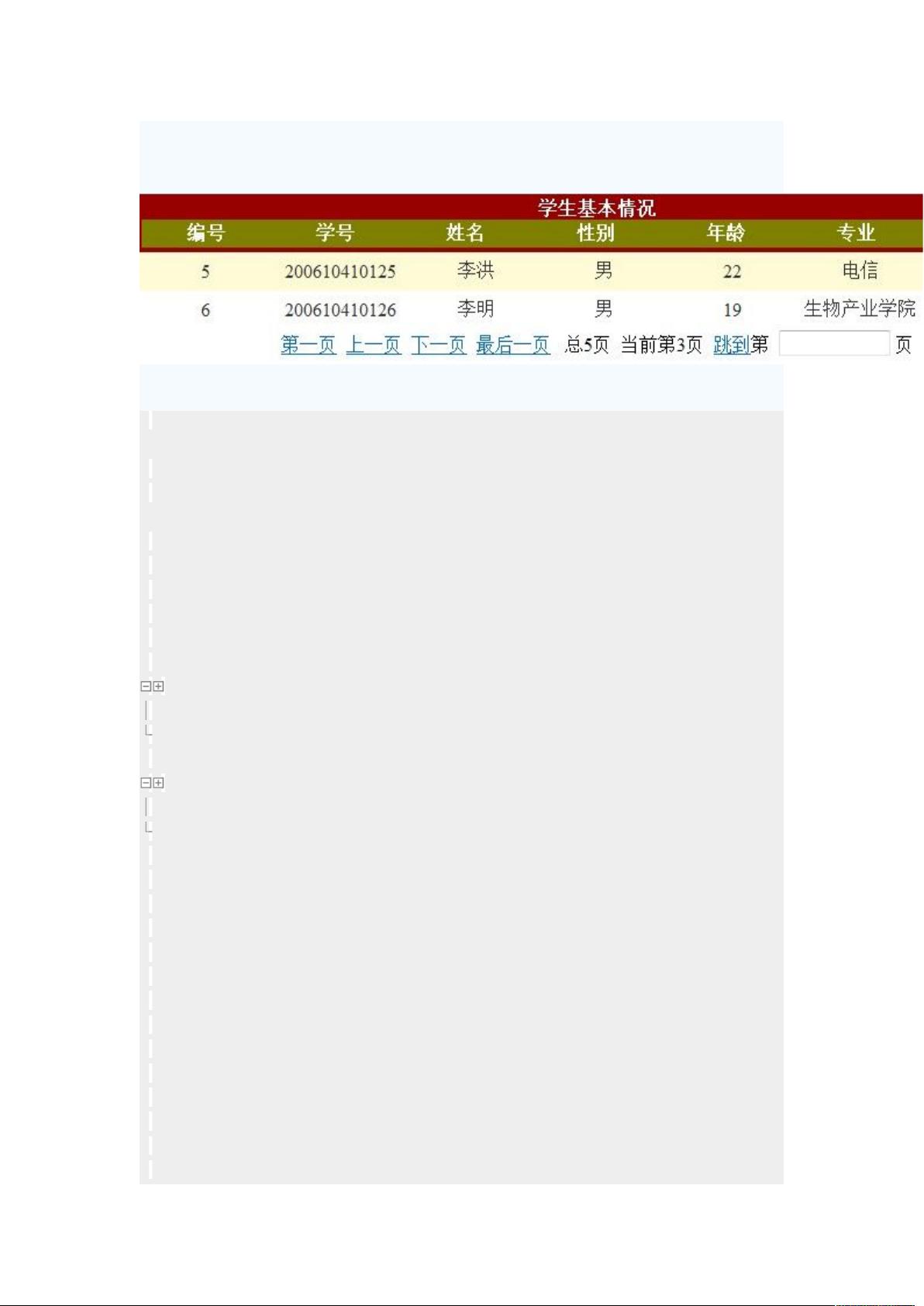
"这是一个关于使用DataList控件实现分页功能的程序示例,具有自动编号的特点。网页展示了DataList的使用,包括前后台代码,样式设置以及事件处理方法。"
在ASP.NET开发中,DataList是一种常用的数据显示控件,它可以用于显示数据源中的数据,并且可以自定义布局和样式。在这个例子中,开发者使用DataList来实现分页功能,使得大量数据能够分批加载,提高页面加载速度和用户体验。以下是对这个分页程序的关键知识点的详细说明:
1. **DataList控件**:DataList不同于GridView或Repeater,它提供了更多的内置功能,如行间隔色、交替行样式和分页。在这个实例中,DataList设置了宽度(Width)和内边距(CellPadding),并绑定了数据源。
2. **分页功能**:分页是大型数据集显示的重要手段,它将数据分成多个页面,用户可以逐页浏览,而不是一次性加载所有数据。这里,DataList的分页功能可能是通过在后台代码中计算总页数,然后根据用户选择的页码动态加载对应数据实现的。
3. **自动编号**:程序还包含自动编号功能,这可能是在`ItemDataBound`事件中实现的,对每一条数据进行绑定时,增加一个自增的序列号。
4. **前后台代码**:在提供的代码片段中,`Default2.aspx.cs`是后台代码文件,通常会包含数据获取、分页逻辑和事件处理方法。`Default2.aspx`是前台ASP.NET页面,包含了HTML、CSS和服务器端控件标记。`onitemcreated`和`onitemdatabound`是DataList的两个关键事件,分别在创建每个Item时和数据绑定到Item时触发,常用于进行自定义操作。
5. **样式设置**:`.style1`和`.style2`是自定义的CSS类,用于设置DataList的整体宽度和单元格宽度。在实际应用中,开发者可以通过调整这些样式来改变显示效果。
6. **事件处理**:`DataList1_ItemCreated`事件可能用于初始化DataList,例如设置分页控件。`DataList1_ItemDataBound`事件则常用于对每一条数据进行处理,如添加自动编号。
7. **ASP.NET的生命周期**:了解ASP.NET页面生命周期是理解这段代码工作原理的关键,包括初始化、加载数据、呈现和卸载等阶段。在这个过程中,事件会被相应地触发。
这个datalist分页程序示例展示了如何结合DataList、分页和自定义样式来高效地展示和管理大量数据,是ASP.NET开发中的一个经典应用场景。
相关推荐









anbs01
- 粉丝: 28

最新资源
- 冶金工业软件设计师考试辅导资料
- 基于Python的Kulfan参数与翼型坐标互换工具使用CST方法
- .Net Core 3.0实现MQTT协议通信实战教程
- C/C++实现链式队列操作的源代码解析
- 深入解析VxWorks系统的启动流程及映像装载
- 淘宝网分布式系统架构与性能优化实践
- 深入探讨MySQL Schema Provider的核心功能与应用
- MACD操作股票实例深度解析
- LPC2378裸机环境下LWIP协议栈的移植与应用
- 探索安卓平台的三级缓存技术与实践
- C#开发的音频书籍播放器源码分享
- Microsoft Visual C++ 2019运行时库下载及安装指南
- 深入解析Windows程序设计教程全集
- STM32F103多通道ADC采样及UART通信例程
- SQL Server流水号生成技术详解
- 安卓Banner实现手动与自动滑动效果详解