Vue 模板编译详解:从$mount到compile
21 浏览量
更新于2024-09-01
收藏 292KB PDF 举报
"Vue 中的模板编译方法与原理"
在Vue框架中,模板编译(Compile)是核心功能之一,它负责将Vue实例的模板转换为JavaScript渲染函数,以便在运行时高效地生成虚拟DOM。Vue的编译过程分为多个阶段,包括解析(parse)、优化(optimize)和代码生成(generate)。下面我们将详细探讨Vue中的compile操作方法及其背后的原理。
首先,Vue实例化时,如果使用了`$mount`方法挂载到DOM元素上,会根据提供的选项进行不同的处理。Vue有两种不同的`$mount`实现,一种在`entry-runtime-with-compiler.js`,另一种在`runtime/index.js`。前者主要针对未提供`render`函数的情况,会尝试编译`template`;后者则直接处理挂载逻辑,不涉及编译。
在`entry-runtime-with-compiler.js`中,Vue的`$mount`方法首先检查实例的`options.render`是否存在。如果不存在,它会尝试从以下几个来源获取模板:
1. 如果用户提供了`template`选项,Vue将使用`compileToFunctions`方法编译这个模板。
2. 如果没有`template`,但提供了`el`(DOM元素),Vue会尝试从DOM中提取模板内容。
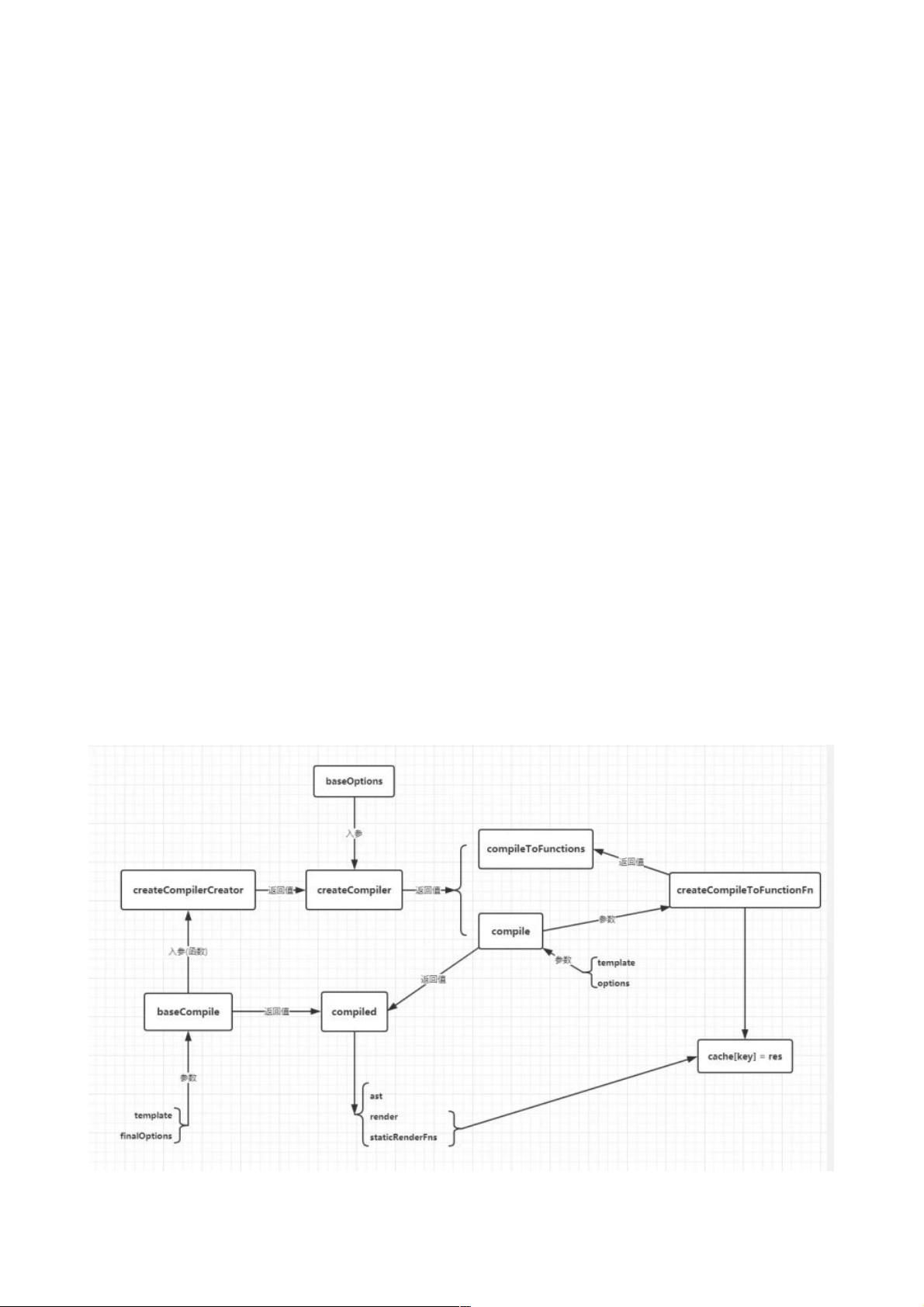
`compileToFunctions`函数是一个关键的编译步骤,它接收模板字符串、编译配置和其他选项,最终返回一个`render`函数和一组`staticRenderFns`。`render`函数用于动态生成虚拟DOM,`staticRenderFns`则用于优化静态节点。
编译过程主要包括以下几个步骤:
1. **解析(Parse)**:将HTML模板转换成抽象语法树(AST,Abstract Syntax Tree)。AST是对模板结构的抽象表示,方便后续处理。
2. **优化(Optimize)**:遍历AST,找出可以复用的静态节点,标记它们,以便在渲染过程中跳过不必要的计算,提升性能。
3. **代码生成(Generate)**:根据AST生成JavaScript源码,即`render`函数和`staticRenderFns`数组。`render`函数描述了如何根据数据生成虚拟DOM,而`staticRenderFns`则用于快速创建静态节点。
当`render`和`staticRenderFns`准备好后,Vue实例会使用它们,从而在运行时根据数据动态生成和更新DOM。在`entry-runtime-with-compiler.js`中的`$mount`最后会调用`rMount`,完成挂载过程。
Vue的编译过程是将模板转换为可执行的JavaScript代码,这个过程既包括了模板的解析和优化,也包括了代码的生成。Vue的这种设计使得开发者可以使用声明式的方式描述UI,同时框架内部能够高效地处理DOM更新。通过理解Vue的编译机制,开发者可以更好地优化应用性能,避免不必要的模板编译,以及更有效地利用静态节点优化。
2021-04-29 上传
2021-12-14 上传
2020-10-16 上传
2023-09-16 上传
2024-10-31 上传
2024-10-31 上传
2023-08-30 上传
2023-07-28 上传
2023-07-17 上传
weixin_38716563
- 粉丝: 5
- 资源: 871
最新资源
- 全国江河水系图层shp文件包下载
- 点云二值化测试数据集的详细解读
- JDiskCat:跨平台开源磁盘目录工具
- 加密FS模块:实现动态文件加密的Node.js包
- 宠物小精灵记忆配对游戏:强化你的命名记忆
- React入门教程:创建React应用与脚本使用指南
- Linux和Unix文件标记解决方案:贝岭的matlab代码
- Unity射击游戏UI套件:支持C#与多种屏幕布局
- MapboxGL Draw自定义模式:高效切割多边形方法
- C语言课程设计:计算机程序编辑语言的应用与优势
- 吴恩达课程手写实现Python优化器和网络模型
- PFT_2019项目:ft_printf测试器的新版测试规范
- MySQL数据库备份Shell脚本使用指南
- Ohbug扩展实现屏幕录像功能
- Ember CLI 插件:ember-cli-i18n-lazy-lookup 实现高效国际化
- Wireshark网络调试工具:中文支持的网口发包与分析