EXT JS布局详解:ContainerLayout、Column布局与Border布局
需积分: 35 31 浏览量
更新于2024-09-17
1
收藏 188KB DOC 举报
"EXT 布局 Layout 资料"
EXT.js 是一个强大的JavaScript库,用于构建富客户端应用。布局(Layout)在EXT.js中扮演着至关重要的角色,因为它决定了组件如何在容器中组织和显示。布局管理器处理容器内子组件的位置、大小以及渲染方式。EXT的所有容器组件都支持布局功能,并且基于同一个基础布局类——`Ext.layout.ContainerLayout`。
布局的配置通常是通过`layout`属性指定的,容器组件可以设置`layoutConfig`来进一步定制布局的行为。例如,以下代码创建了一个使用`column`布局的`Panel`:
```javascript
Ext.onReady(function(){
new Ext.Panel({
renderTo: "hello",
width: 400,
height: 200,
layout: "column",
items: [{columnWidth: .5, title: "面板1"}, {columnWidth: .5, title: "面板2"}]
});
});
```
在这个例子中,`Panel`被设定为`column`布局,它的两个子`Panel`通过`columnWidth`属性平均分配了空间。
EXT.js 2.0 提供了十种不同的布局方式,其中一些常见的包括:
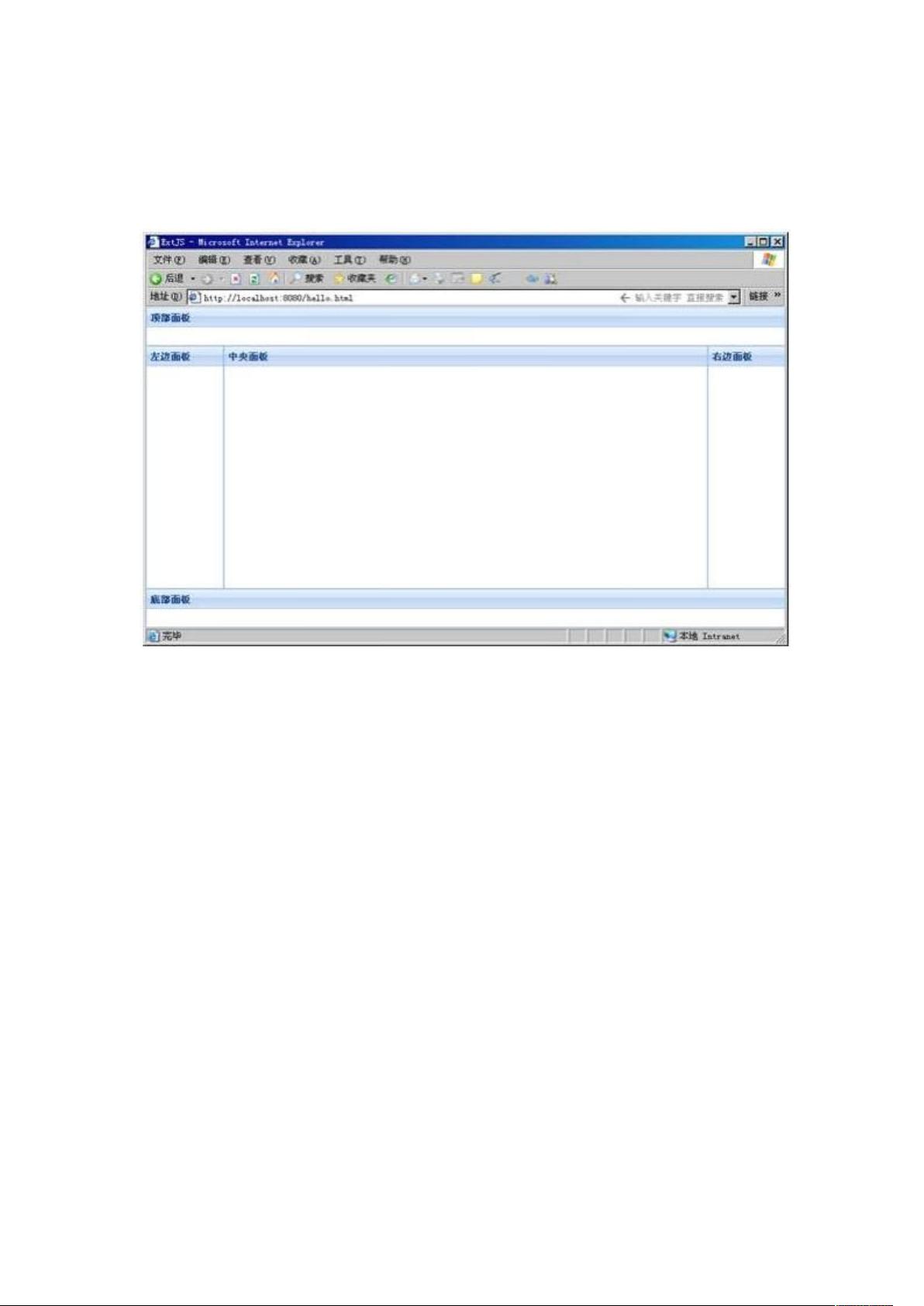
1. **Border**:边界布局,通过`border`指定,将容器划分为东、南、西、北和中心五个区域,适用于创建复杂的多面板界面。
2. **Column**:列布局,如示例所示,子组件按列排列,可以通过`columnWidth`配置各列的宽度。
3. **Fit**:适应布局,所有子组件会根据容器大小自动调整大小以完全填充容器。
4. **Form**:表单布局,专为`FormPanel`设计,自动处理表单元素的排列。
5. **Card**:卡片布局,只有一个子组件可见,通过`activeItem`属性切换显示的子组件,常用于`TabPanel`。
6. **Table**:表格布局,用于`GridPanel`,将子组件排列成表格形式,每个子组件对应一列。
每种布局都有其特定的应用场景和配置选项,开发者可以根据需求选择合适的布局类型。例如,`TabPanel`默认使用`card`布局,`FormPanel`使用`form`布局,`GridPanel`使用`table`布局,这些组件通常不需要手动更改布局,因为它们已经预设了最合适的布局模式。
了解并熟练掌握EXT.js的布局系统是构建高效、响应式用户界面的关键。通过深入学习和实践,开发者可以更好地控制组件的展示效果,提升应用的用户体验。在实际开发中,应根据具体需求灵活运用布局,以实现最佳的视觉效果和交互体验。
188 浏览量
117 浏览量
170 浏览量
2021-09-30 上传
2021-10-11 上传
155 浏览量
2011-09-02 上传
118 浏览量
梦泡泡
- 粉丝: 33
最新资源
- 支付宝订单监控免签工具:实时监控与信息通知
- 一键永久删除QQ空间说说的绿色软件
- Appleseeds训练营第4周JavaScript练习
- 免费HTML转CHM工具:将网页文档化简成章
- 奇热剧集站SEO优化模板下载
- Python xlrd库:实用指南与Excel文件读取
- Genegraph:通过GraphQL API使用Apache Jena展示RDF基因数据
- CRRedist2008与CRRedist2005压缩包文件对比分析
- SDB交流伺服驱动系统选型指南与性能解析
- Android平台简易PDF阅读器的实现与应用
- Mybatis实现数据库物理分页的插件源码解析
- Docker Swarm实例解析与操作指南
- iOS平台GTMBase64文件的使用及解密
- 实现jQuery自定义右键菜单的代码示例
- PDF处理必备:掌握pdfbox与fontbox jar包
- Java推箱子游戏完整源代码分享