"灵活运用flexible.js和Csstopx插件,打造移动端黑马面面笔记"
需积分: 10 71 浏览量
更新于2024-04-12
收藏 7.4MB DOCX 举报
移动端开发是当前互联网行业中一个备受关注的领域,而移动端黑马面面笔记则是一个非常实用的工具,帮助开发者更好地应对移动端开发的挑战。在使用移动端黑马面面笔记的过程中,我们通常会遇到一些技术问题,比如如何证明引入的 flexible.js 成功了,如何使用Csstopx插件以及swiper插件。
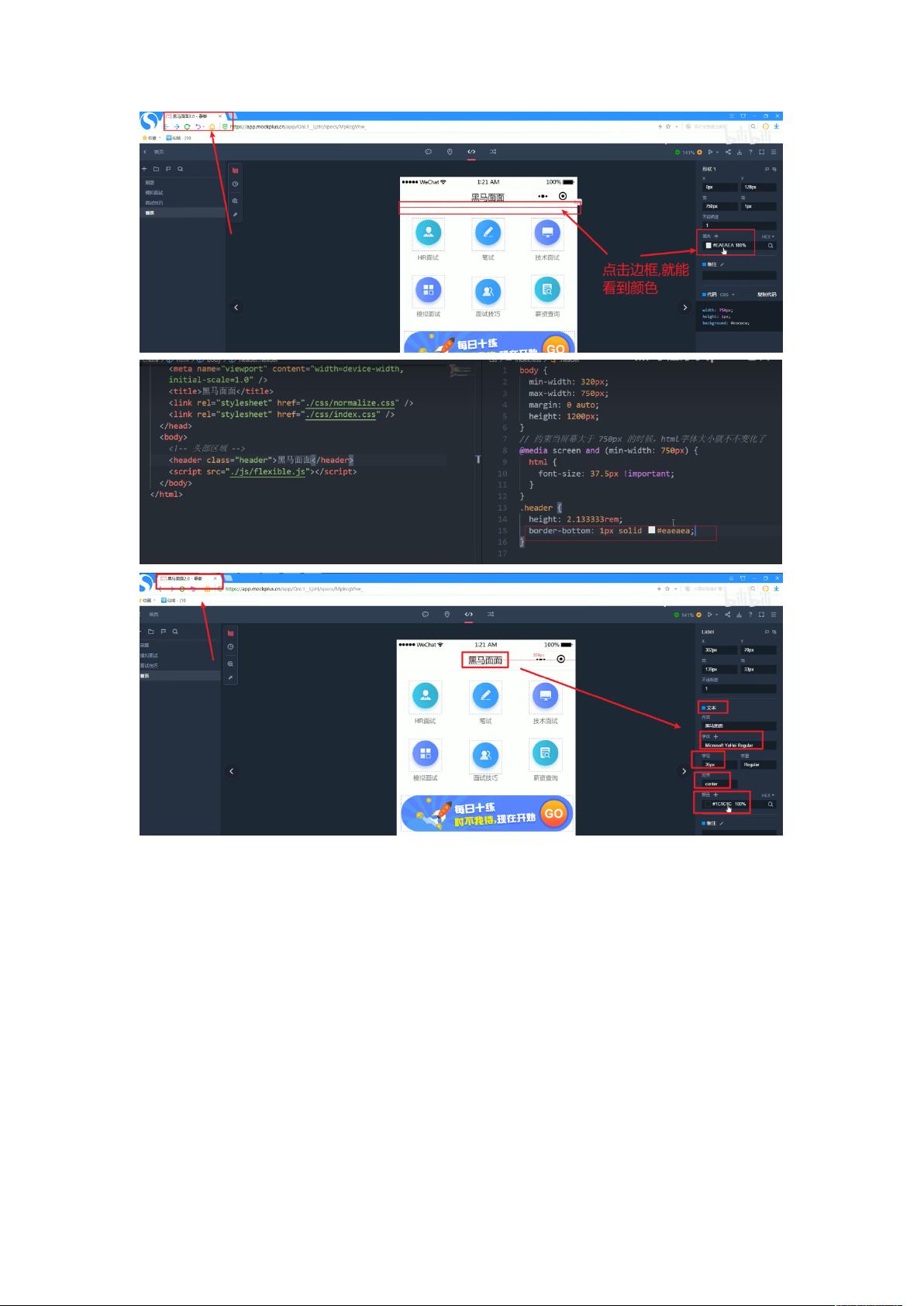
为了验证引入的 flexible.js 是否成功,我们可以通过在页面元素上添加样式进行测试。flexible.js是一个用于移动端自适应布局的脚本,它会根据设备的不同像素密度来动态改变网页的布局。我们可以在样式文件中设置一个元素的宽度为10rem,然后在不同设备上查看该元素的宽度是否相同,如果宽度相同,则说明flexible.js成功引入并生效。
另外,在移动端开发中,我们经常会使用Csstopx插件来进行像素单位的转换。Csstopx是一个简单实用的插件,可以方便地将像素单位转换为rem单位。我们只需要在项目中引入Csstopx插件,并按照文档说明进行配置,就可以轻松地进行单位转换,使得页面更加灵活适应不同设备的屏幕大小。
而在移动端开发中,swiper插件也是一个非常常用的工具,可以帮助我们轻松实现轮播图、图片切换等功能。为了使用swiper插件,我们首先需要到官方网站上下载所需的css和js文件,然后在html页面中引入这些文件。接着,我们可以在官网上找到类似的案例,复制相应的html结构、css样式和js语法,根据自己的需求进行定制修改,就可以快速实现想要的效果。
总的来说,移动端黑马面面笔记是一个非常实用的工具,在移动端开发过程中能够帮助我们解决一些常见的技术问题。通过验证flexible.js的引入、使用Csstopx插件和swiper插件,我们可以更加轻松地实现移动端页面的开发,提升用户体验,让应用在不同的设备上展现出更好的效果。移动端开发是一个不断进步的领域,我们需要不断学习和尝试新的技术,以适应时代的发展。
2021-02-22 上传
2021-04-23 上传
2019-04-27 上传
2013-06-08 上传
2023-07-09 上传
岁月神偷もう
- 粉丝: 6
- 资源: 14
最新资源
- 平尾装配工作平台运输支撑系统设计与应用
- MAX-MIN Ant System:用MATLAB解决旅行商问题
- Flutter状态管理新秀:sealed_flutter_bloc包整合seal_unions
- Pong²开源游戏:双人对战图形化的经典竞技体验
- jQuery spriteAnimator插件:创建精灵动画的利器
- 广播媒体对象传输方法与设备的技术分析
- MATLAB HDF5数据提取工具:深层结构化数据处理
- 适用于arm64的Valgrind交叉编译包发布
- 基于canvas和Java后端的小程序“飞翔的小鸟”完整示例
- 全面升级STM32F7 Discovery LCD BSP驱动程序
- React Router v4 入门教程与示例代码解析
- 下载OpenCV各版本安装包,全面覆盖2.4至4.5
- 手写笔画分割技术的新突破:智能分割方法与装置
- 基于Koplowitz & Bruckstein算法的MATLAB周长估计方法
- Modbus4j-3.0.3版本免费下载指南
- PoqetPresenter:Sharp Zaurus上的开源OpenOffice演示查看器