iOS自定义聊天输入框实现与代理方法详解
21 浏览量
更新于2024-09-01
收藏 148KB PDF 举报
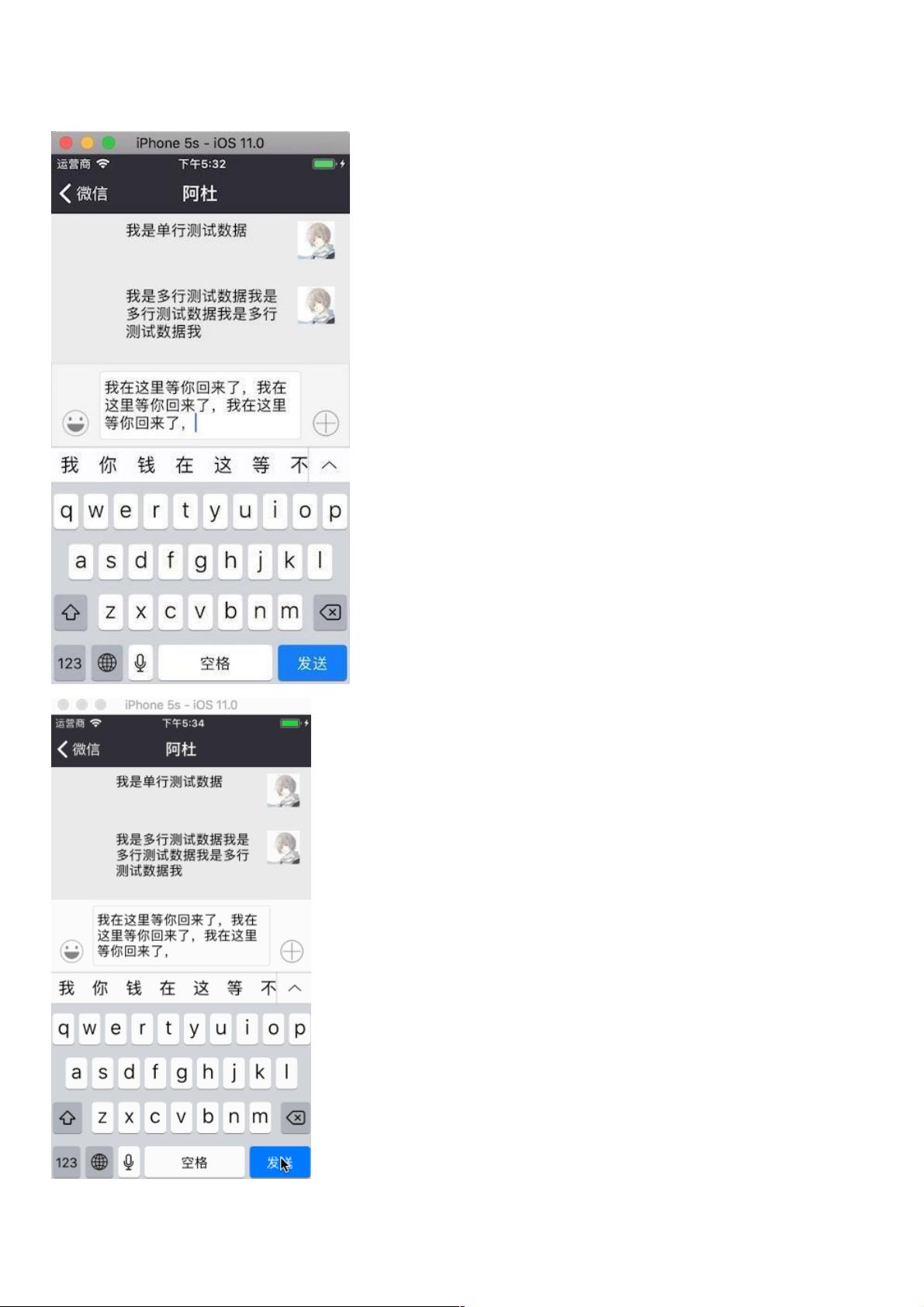
本文档详细介绍了如何在iOS应用中实现一个自定义的聊天输入框功能,以满足日常聊天场景的需求。作者从个人经验出发,分享了实现过程中的关键步骤和技术细节。
首先,开发者需要在视图控制器(View Controller, VC)的`viewDidLoad`方法中集成输入框。创建一个名为`DKSKeyboardView`的视图,它负责布局表情按钮、更多按钮以及输入区域。在初始化时,设置了背景颜色和视图的frame,将其放置在屏幕底部,高度为51像素,适应不同屏幕尺寸。
`DKSKeyboardView`类作为代理,与`DKSTextView`(一个定制的文本视图,用于处理用户输入)配合使用。`DKSKeyboardView`的代理方法包括`textViewContentText:`和`keyboardChangeFrameWithMinY:`。前者在用户点击发送时获取输入框中的文本,后者则在键盘状态改变时更新输入框的高度,以保持视图的响应式设计。
`DKSKeyboardView.h`文件中定义了这两个代理方法,并声明了`DKSKeyboardDelegate`协议,用户需要实现这些方法来接收输入框的相关事件。代码示例中提到,完整实现这些方法的代码可以在demo中找到,以便开发者参考。
在`DKSKeyboardView.m`文件中,关键部分包括处理键盘将要出现的逻辑,即当接收到键盘显示的通知时,通过调用`removeSubview:`方法来调整输入框的位置,确保其不会被键盘遮挡。此外,还有其他与输入框交互和响应用户输入的代码,但此处并未详述。
本文档提供了一个基础的iOS聊天输入框实现框架,包括自定义视图的创建、代理的设置以及关键代理方法的使用。对于想要深入理解或开发类似功能的iOS开发者来说,这是一个实用的指南,有助于他们在实际项目中快速集成并定制聊天输入体验。
2019-07-11 上传
2020-11-21 上传
2023-12-18 上传
点击了解资源详情
2018-10-17 上传
2024-02-08 上传
2019-07-11 上传
2021-04-04 上传
weixin_38737366
- 粉丝: 5
- 资源: 950
最新资源
- Atc Sucks-crx插件
- images
- D2:将虚拟放映速度提高50倍
- 1,用c#编写音乐播放器源码,c#
- fiveone-vuejs-socketio:Laravel 5.1 与 Vue.js 和 Socket.io 集成
- projet-dev-web
- 精选_基于JAVA实现的基于DFA的词法分析程序_源码打包
- 非响应式小太阳蓝色幼儿园可用.zip
- 艺术马路下载PPT模板
- AuctionWebApp:实现拍卖站点的Web应用程序
- ng-election-results
- vaspcode:一些脚本以对vasp数据进行后处理
- ZIO to ScalaZ-crx插件
- GeniusAPI
- tada-ember:带有导轨的TodoMVC应用
- 矩阵乘法应用程序:在此应用程序中,用户可以探索矩阵乘法背后的过程。-matlab开发