Unity3D Shader动态屏幕遮罩实现详解
143 浏览量
更新于2024-08-29
收藏 61KB PDF 举报
"这篇教程介绍了如何在Unity3D中使用Shader实现动态屏幕遮罩效果,使得屏幕可视范围根据目标物体的移动而改变,并且可以调整可视范围大小、边缘渐变效果以及遮罩颜色。该Shader支持最多9个物体同时显示遮罩效果。"
在Unity3D中,Shader是一种强大的工具,它可以用来控制游戏对象在屏幕上的渲染方式,包括颜色、光照、纹理等多种视觉效果。本示例中的"Unity3D Shader实现动态屏幕遮罩"是一个用于创建动态视觉限制的Shader,它允许你定义一个区域,只有在这个区域内的物体才会被显示出来,而区域外的物体则会被遮罩或淡化。
Shader代码中,首先定义了一个名为"Peter/DarkEffect"的Shader,它包含了一些属性(Properties)如_mainTex,这是一个2D纹理,用于存储颜色信息。然后在SubShader部分,通过Cull Off、ZWrite Off和ZTest Always等指令,关闭了背面剔除、深度写入和深度测试,确保Shader不会影响到场景的深度排序。
关键的计算部分在于顶点着色器(Vertex Shader)和片段着色器(Fragment Shader)。在片段着色器中,定义了一个名为CalcAlpha的函数,用于计算像素的透明度。这个函数会考虑每个物体的位置和定义的平滑长度(_SmoothLength),当像素点与物体的距离超过平滑长度时,其透明度会逐渐降低,从而实现边缘的渐变效果。
定义的最大物体数量(ItemSize)是9,这意味着Shader可以同时处理9个物体的遮罩效果。每个物体的位置信息存储在一个float4数组_Item中。在实际应用中,这些值可以通过材质属性进行设置和修改,以便控制遮罩的范围和效果。
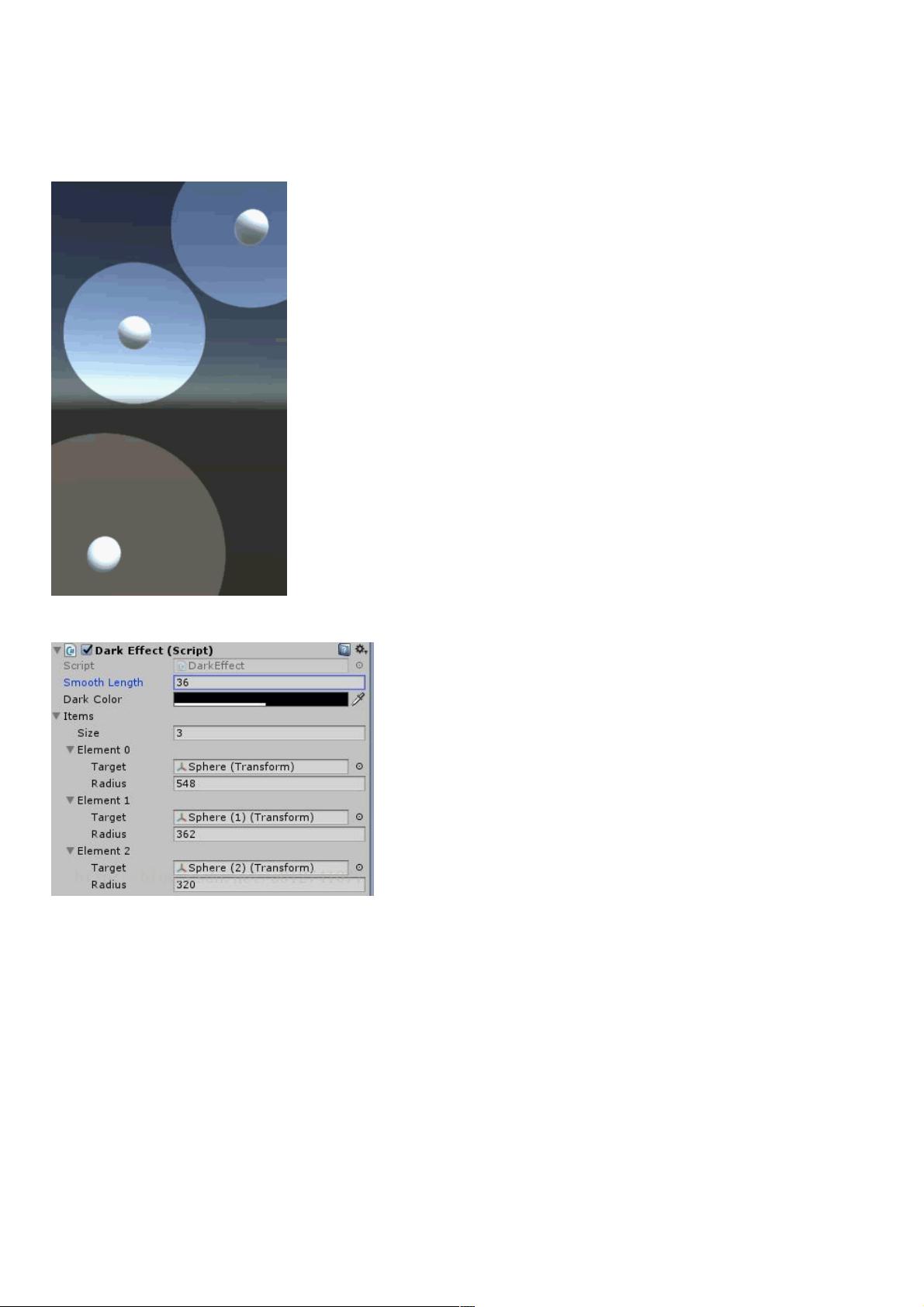
此外,描述中提到的"控制面板"可能是Unity Editor中的一个自定义界面,用于调整Shader的参数,如遮罩颜色(DarkColor)、平滑长度(_SmoothLength)以及可视范围大小等。用户可以通过这个控制面板实时预览和调整遮罩效果,提高开发和设计的效率。
这个Unity3D Shader实例提供了一种动态改变屏幕可视范围的解决方案,适用于创建各种特效,比如焦点区域强化、模糊过渡效果或者特定区域的隐藏等。通过理解并修改这段代码,开发者可以创造出更多富有创意的视觉效果。
点击了解资源详情
点击了解资源详情
252 浏览量
126 浏览量
2024-11-05 上传
2229 浏览量
179 浏览量
1249 浏览量
5873 浏览量
weixin_38658085
- 粉丝: 9
最新资源
- 酒店PHP源码更新:快速部署与模板前后分离支持
- Struts1必备jar包解析与下载指南
- 重庆万州专用网络监控管理平台的深度解析
- 掌握Apache Shiro 1.10.0核心依赖
- React.js实现流量统计的TodoList教程
- HC-SR04超声波测距模块实现2mm精度C51程序
- 浙江大学官方发布的数据挖掘讲义资料
- 通过多因素分析预测各国人均预期寿命
- 官方Ruby客户端 Vault-ruby的介绍与特性
- UPX加壳工具使用:大幅提升压缩比例
- JS实现表头及列锁定功能1.4版本发布
- 全面掌握Java、Android与J2EE技术知识要点
- C#实现数据表XML导入导出的DEMO教程
- 探索框架与技术:ApeShitFuckJacked的实践之旅
- Expedition PCB 2007.9.2版本特性介绍
- 基于观点图的摘要框架:Opinosis算法与数据集解析