jQuery EasyUI入门教程:打造高效UI界面
9 浏览量
更新于2024-08-29
收藏 275KB PDF 举报
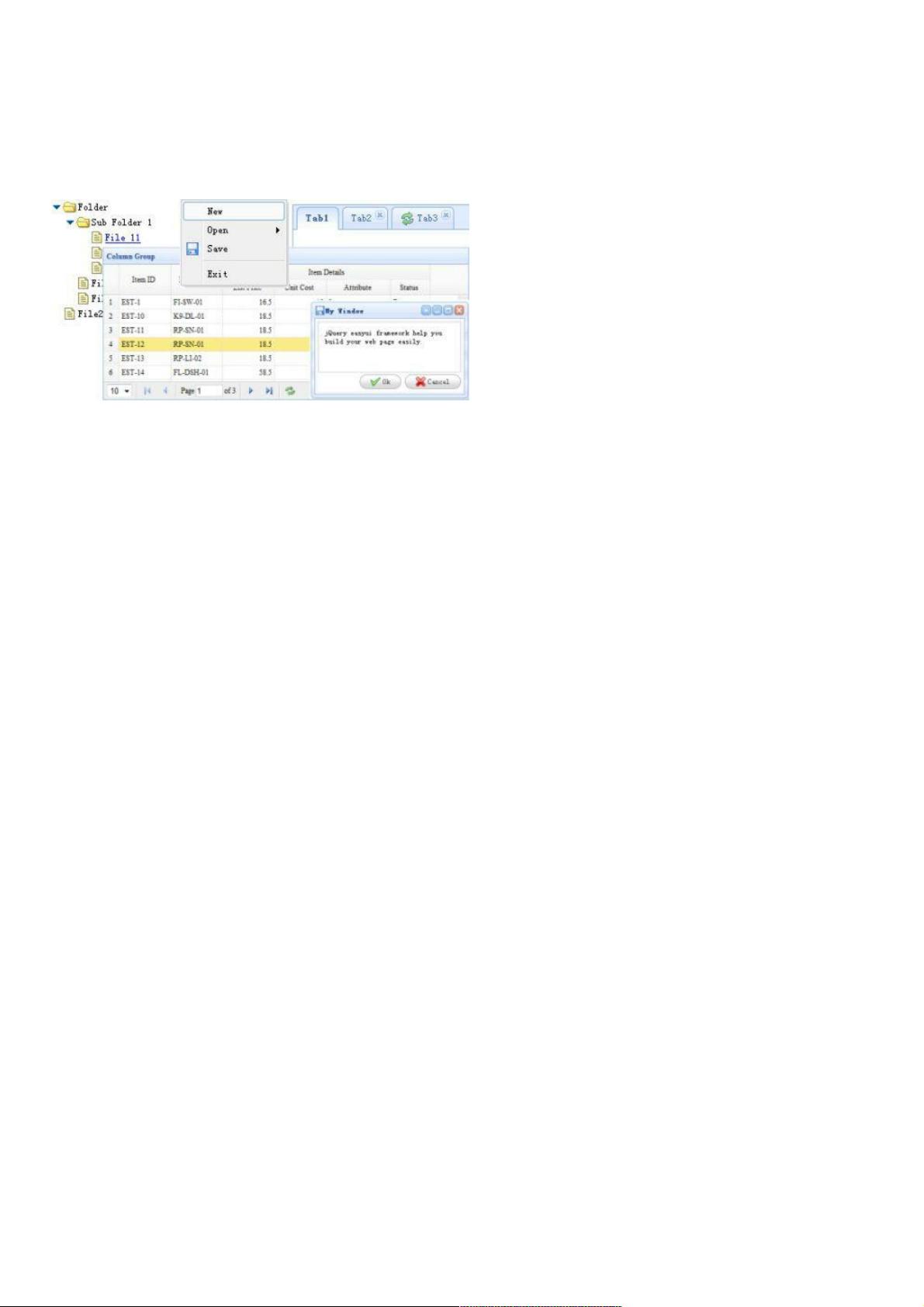
"这篇资源是关于初学者如何使用jQuery EasyUI进行Web开发的教程,主要介绍了jQuery EasyUI的基本概念和其作为UI插件集合的作用,它简化了JavaScript和CSS的复杂性,使得开发者只需掌握基本的HTML标签即可创建丰富的用户界面。教程中提到了jQuery EasyUI提供的多种UI控件,包括accordion、combobox、menu、dialog、tabs、tree和window等,并以Accordion(手风琴效果)为例进行了详细讲解。"
在jQuery EasyUI中,Accordion是一个常见的UI组件,它呈现出一种类似手风琴展开和折叠的效果,常用于展示多个内容区域,但一次仅显示一个区域的内容。创建Accordion的基本步骤如下:
首先,确保引入了jQuery库和jQuery EasyUI的CSS及JS文件,这可以通过在HTML头部分添加相应的`<script>`和`<link>`标签实现,例如引用jQuery 1.4.2和jQuery EasyUI的最小化版本。
然后,在`<body>`部分,创建一个`<div>`元素,并为其分配一个ID(例如"aa"),设置样式以适应所需的容器大小。这个`<div>`将作为Accordion的容器。
接着,定义Accordion的各个面板。每个面板都是一个`<div>`元素,带有标题(通过`title`属性设定)和内容。每个面板的样式可以通过CSS来调整,例如设置内边距`padding`。
最后,应用jQuery EasyUI的Accordion方法,通过JavaScript代码将上述`<div>`元素转换为Accordion。例如:
```javascript
$(function(){
$('#aa').accordion();
});
```
此段代码在页面加载完成后,将ID为"aa"的`<div>`元素初始化为Accordion组件。
在Accordion中,可以设置各个面板的默认状态,比如是否默认展开。此外,还可以添加事件监听器,处理用户点击面板时的行为,例如切换面板、加载数据等。
通过jQuery EasyUI,开发者可以方便地实现各种交互式UI组件,无需深入了解底层的JavaScript和CSS实现,极大地提高了开发效率和界面质量。这个初探教程为新手提供了一个良好的起点,帮助他们快速上手jQuery EasyUI,构建出美观且功能强大的Web界面。
2020-10-21 上传
2016-11-22 上传
2023-07-31 上传
2023-10-21 上传
2023-05-20 上传
2023-06-01 上传
2023-06-08 上传
2023-12-05 上传
2023-10-05 上传
weixin_38646659
- 粉丝: 6
- 资源: 922
最新资源
- 李兴华Java基础教程:从入门到精通
- U盘与硬盘启动安装教程:从菜鸟到专家
- C++面试宝典:动态内存管理与继承解析
- C++ STL源码深度解析:专家级剖析与关键技术
- C/C++调用DOS命令实战指南
- 神经网络补偿的多传感器航迹融合技术
- GIS中的大地坐标系与椭球体解析
- 海思Hi3515 H.264编解码处理器用户手册
- Oracle基础练习题与解答
- 谷歌地球3D建筑筛选新流程详解
- CFO与CIO携手:数据管理与企业增值的战略
- Eclipse IDE基础教程:从入门到精通
- Shell脚本专家宝典:全面学习与资源指南
- Tomcat安装指南:附带JDK配置步骤
- NA3003A电子水准仪数据格式解析与转换研究
- 自动化专业英语词汇精华:必备术语集锦