JavaScript拖放效果实现与示例
71 浏览量
更新于2024-09-01
收藏 57KB PDF 举报
"JavaScript实现的多种鼠标拖放效果"
在网页开发中,JavaScript是一种非常重要的脚本语言,它能够提供丰富的交互性,其中鼠标拖放(Drag and Drop)功能是用户界面设计中常见的一种交互方式。本文实例展示了如何用JavaScript实现多种鼠标拖放效果,这些效果包括触发对象操作、设置拖放范围限制、指定容器尺寸调整以及焦点的获取与释放。
首先,我们需要了解JavaScript中的事件处理。在拖放效果中,主要涉及的事件有`mousedown`(鼠标按键按下)、`mousemove`(鼠标移动)和`mouseup`(鼠标按键释放)。当用户按下鼠标并移动时,元素会跟随鼠标移动,直到鼠标按键释放。
代码示例中,`isIE`变量用于检测浏览器是否为Internet Explorer,以便对不同浏览器的行为进行兼容处理。`$`函数是一个简单的ID选择器,它返回指定ID的DOM元素。`Class`, `Extend`, `Bind`和`BindAsEventListener`是辅助函数,分别用于创建类、扩展对象、绑定函数到特定对象以及将函数绑定为事件监听器。
在HTML部分,`<body>`标签内没有显示具体的可拖放元素,但通常会有一个或多个元素(如`<div>`)被赋予拖放属性。在`<script>`标签中,将会定义拖放相关的逻辑,包括设置元素的初始位置、监听拖放事件、计算新的坐标以及更新元素的位置。
拖放的实现通常包括以下步骤:
1. 首先,为需要拖放的元素添加`ondragstart`事件监听器,该事件在拖动开始时触发,可以设置数据传输对象(DataTransfer)。
2. 在`ondragstart`事件中,可以通过`event.dataTransfer.effectAllowed`设置允许的拖放效果(如“copy”或“move”)。
3. 对于目标元素,设置`ondragenter`、`ondragover`和`ondragleave`事件监听器,以确定元素是否可以接受拖放操作。
4. 当鼠标在拖动过程中移动时,`ondrag`事件会被触发,可以在此计算元素的新位置。
5. 最后,`ondrop`事件在元素被放下时触发,这里可以执行实际的操作,例如更新元素的位置或者处理数据。
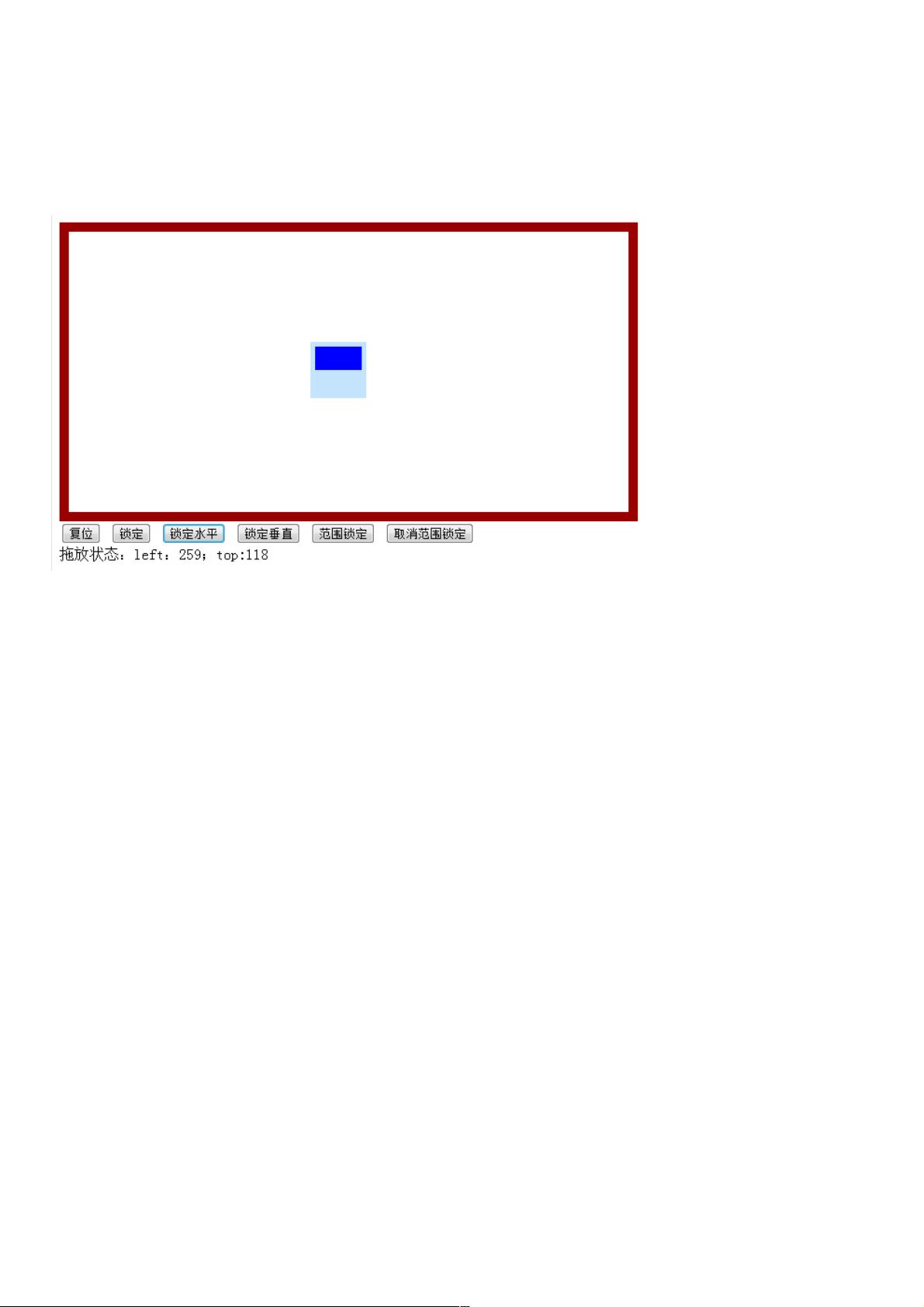
在这个示例中,作者可能还使用了CSS来调整拖放元素的样式,以实现更平滑的视觉效果。在线演示地址提供了实际操作的场景,可以直观地查看和体验这些拖放效果。
通过理解并实践这个示例,开发者可以学习如何创建自定义的拖放功能,提高网页的用户体验,同时也可以灵活应用到各种项目中,比如文件管理、图片排序、组件拖放布局等。
2019-08-12 上传
2008-12-31 上传
2020-10-21 上传
2021-07-04 上传
2021-02-12 上传
2021-05-13 上传
2010-06-26 上传
2021-03-03 上传
2013-06-20 上传
weixin_38724333
- 粉丝: 5
- 资源: 955
最新资源
- Aspose资源包:转PDF无水印学习工具
- Go语言控制台输入输出操作教程
- 红外遥控报警器原理及应用详解下载
- 控制卷筒纸侧面位置的先进装置技术解析
- 易语言加解密例程源码详解与实践
- SpringMVC客户管理系统:Hibernate与Bootstrap集成实践
- 深入理解JavaScript Set与WeakSet的使用
- 深入解析接收存储及发送装置的广播技术方法
- zyString模块1.0源码公开-易语言编程利器
- Android记分板UI设计:SimpleScoreboard的简洁与高效
- 量子网格列设置存储组件:开源解决方案
- 全面技术源码合集:CcVita Php Check v1.1
- 中军创易语言抢购软件:付款功能解析
- Python手动实现图像滤波教程
- MATLAB源代码实现基于DFT的量子传输分析
- 开源程序Hukoch.exe:简化食谱管理与导入功能