React面试题解析:组件基础与事件机制
版权申诉
111 浏览量
更新于2024-07-07
收藏 3.54MB PDF 举报
"该PDF文档包含了一组精选的React面试题目,涵盖了React组件基础、事件机制等核心概念,旨在帮助读者深入理解React开发中的关键点。"
React组件基础部分主要探讨了React组件的事件处理机制。React并不像传统方式那样直接将事件绑定到具体的DOM元素上,而是采用事件委托的方式,在`document`级别监听所有事件。这种方式减少了内存消耗,因为事件处理器只在文档级别设置一次,而不是每个组件都需要一个。当事件冒泡到`document`时,React会用合成事件(SyntheticEvent)来处理,这是一个跨浏览器兼容的事件接口。
合成事件(SyntheticEvent)是React为了统一不同浏览器间事件处理的差异而创建的。它提供了一种标准化的方式来处理事件,消除了浏览器间的兼容性问题。此外,合成事件还优化了性能,通过事件池管理事件对象的创建和销毁,减少内存分配,提高应用效率。
React的事件与普通HTML事件有以下不同点:
1. 事件名称:原生事件使用全小写,如`onclick`,而React事件使用小驼峰命名,如`onClick`。
2. 事件处理方式:原生事件通常将处理函数作为字符串写在HTML属性中,如`onclick="handleClick"`;而在React中,事件处理函数是作为方法传递,如`onClick={this.handleClick}`,且函数通常需要通过`bind`或箭头函数来确保正确上下文。
3. 阻止默认行为:在原生事件中,可以使用`return false`阻止事件冒泡和默认行为,但在React中,必须明确调用`event.preventDefault()`来阻止默认行为,而`event.stopPropagation()`不会阻止合成事件的冒泡,应使用`event.stopImmediatePropagation()`来实现此功能。
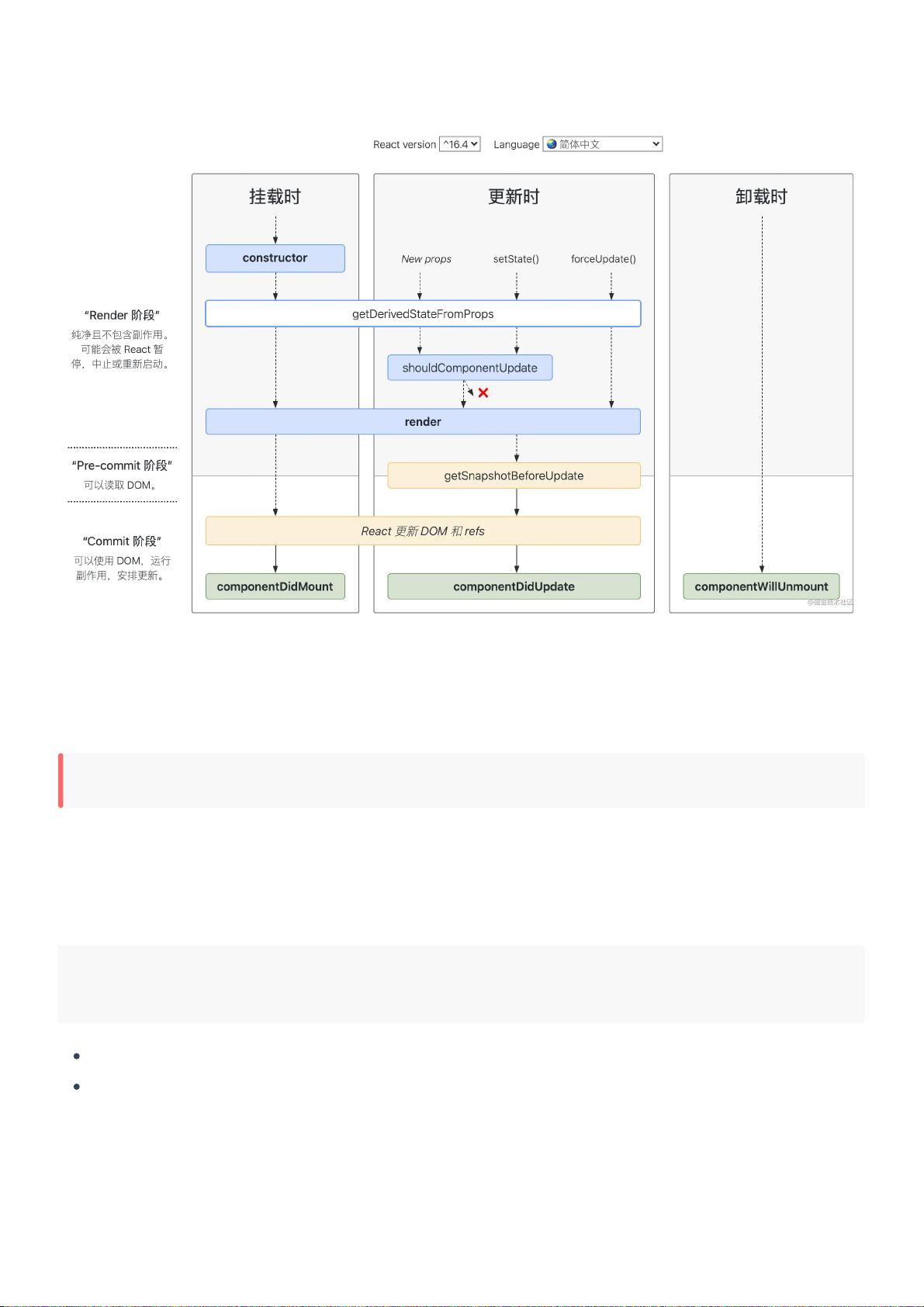
面试题还可能涉及其他React概念,例如组件生命周期、状态管理、虚拟DOM、受控组件与非受控组件、Refs、性能优化、错误边界(Error Boundaries)、React Hooks(如useState、useEffect)等。这些主题都是React开发者应具备的重要知识,对于理解React的工作原理和编写高性能的应用至关重要。通过解答这些面试题,开发者可以巩固和提升对React框架的理解。
2021-12-15 上传
2021-12-14 上传
2021-12-15 上传
2021-12-15 上传
2021-12-15 上传
2021-12-15 上传
2021-12-15 上传
2021-12-15 上传
2021-12-15 上传
工具盒子
- 粉丝: 71
- 资源: 1311
最新资源
- 俄罗斯RTSD数据集实现交通标志实时检测
- 易语言开发的文件批量改名工具使用Ex_Dui美化界面
- 爱心援助动态网页教程:前端开发实战指南
- 复旦微电子数字电路课件4章同步时序电路详解
- Dylan Manley的编程投资组合登录页面设计介绍
- Python实现H3K4me3与H3K27ac表观遗传标记域长度分析
- 易语言开源播放器项目:简易界面与强大的音频支持
- 介绍rxtx2.2全系统环境下的Java版本使用
- ZStack-CC2530 半开源协议栈使用与安装指南
- 易语言实现的八斗平台与淘宝评论采集软件开发
- Christiano响应式网站项目设计与技术特点
- QT图形框架中QGraphicRectItem的插入与缩放技术
- 组合逻辑电路深入解析与习题教程
- Vue+ECharts实现中国地图3D展示与交互功能
- MiSTer_MAME_SCRIPTS:自动下载MAME与HBMAME脚本指南
- 前端技术精髓:构建响应式盆栽展示网站