JavaScript Number类型与IEEE754标准解析:最大数值与精度问题
需积分: 0 13 浏览量
更新于2024-08-05
收藏 627KB PDF 举报
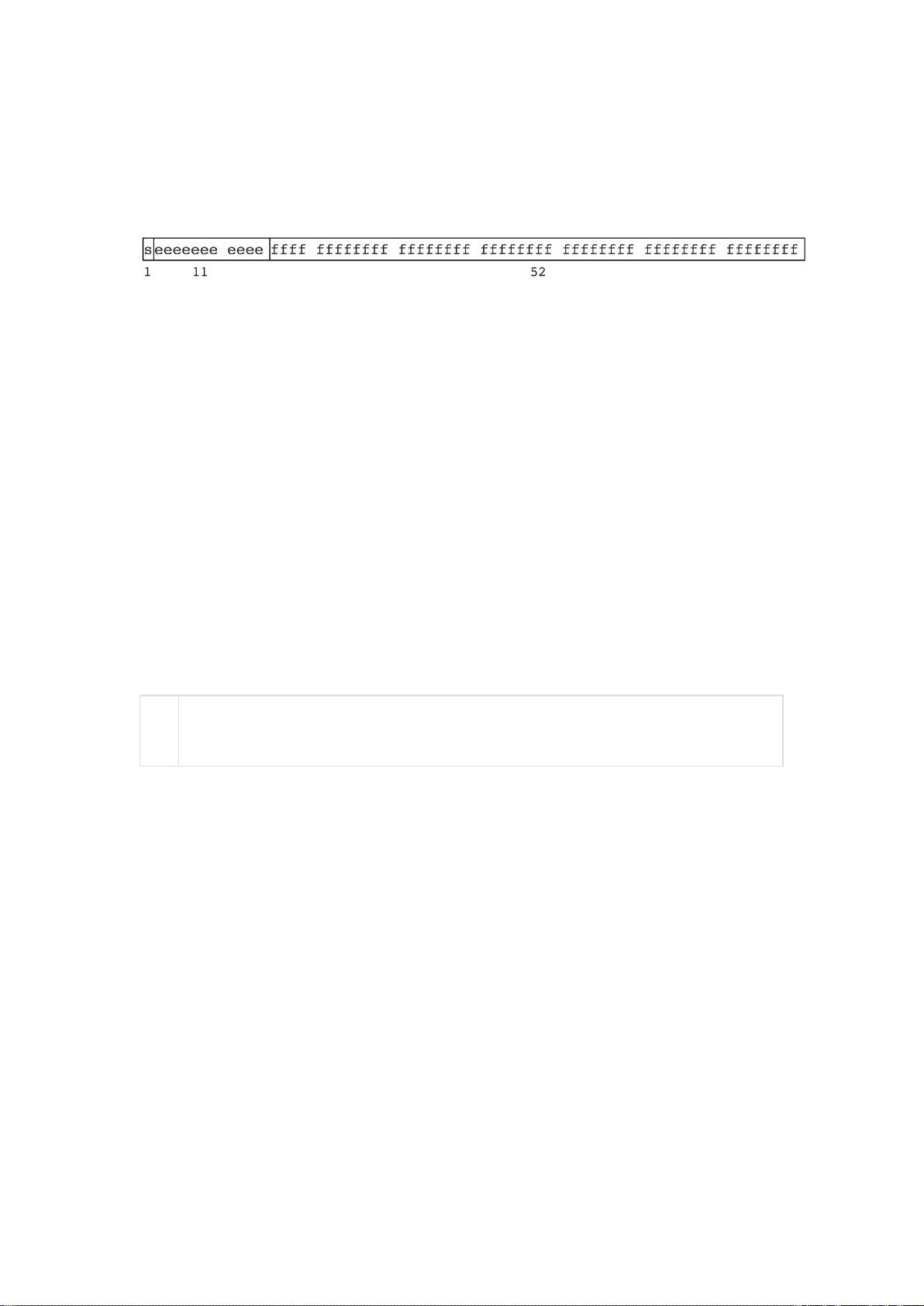
JavaScript中的Number类型是基于IEEE754标准来实现的,这是一种用于表示实数的标准,特别适用于计算机系统。在JavaScript中,Number类型采用双精度(double precision)存储,占用64位,其中:
1. **符号位(1位)**:用于表示数字的正负,0代表正数,1代表负数。
2. **指数位(11位)**:用于表示小数点后的位数和一个偏移量,使得大部分数值可以以科学记数法表示,减少了存储空间。
3. **尾数位(52位)**:实际存储的数值部分,对于浮点数来说,这是有效数字部分,对于整数则可以看作是额外的位数。
由于尾数位最多只有52位,这意味着JavaScript中能精确表示的最大整数是 `Math.pow(2, 53)`,转换成十进制就是9,007,199,254,740,992。超过这个数值的整数在进行计算时会因为溢出而丢失精度。
对于浮点数,例如小数点后的数字,即使看似精确如0.1或0.2,由于二进制表示的特性(尾数无限循环的0和1),在计算过程中可能出现精度损失。例如,`0.1` 和 `0.2` 在二进制下并不能精确表示,可能导致四舍五入误差。
解决精度问题的方法:
- 对于整数,如果业务需求不需要处理超出`Math.pow(2,53)`范围的数值,通常不会遇到精度问题。
- 对于小数,特别是涉及金额等需要高精度计算的场景,可以采取以下策略:将小数转换为整数形式,通过乘以合适的倍数使其落入可精确表示的范围内,然后进行计算,最后再除以相同的倍数恢复原值。
例如,为了确保`0.1 + 0.2`的结果精确,可以将它们都乘以10,进行加法运算后再除以10,即 `(0.1 * 10 + 0.2 * 10) / 10`。
IEEE754标准还定义了两种基本浮点格式:单精度(32位,有效数字7位)和双精度(64位,有效数字17位)。此外,还有单精度和双精度的扩展格式,用于处理更大范围的数据,但这些在JavaScript中并非默认可用,通常用在底层库或者高性能计算环境中。
理解JavaScript中的Number类型和其基于IEEE754标准的工作原理对于处理精度问题至关重要,尤其是在处理大数值时,合理地运用技巧可以避免精度损失。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2020-10-20 上传
2021-01-21 上传
2018-10-08 上传
2020-10-17 上传
2019-06-08 上传
2020-10-28 上传
滚菩提哦呢
- 粉丝: 771
- 资源: 341