HTML文本格式化实例详解:从基本到高级
59 浏览量
更新于2024-08-31
收藏 174KB PDF 举报
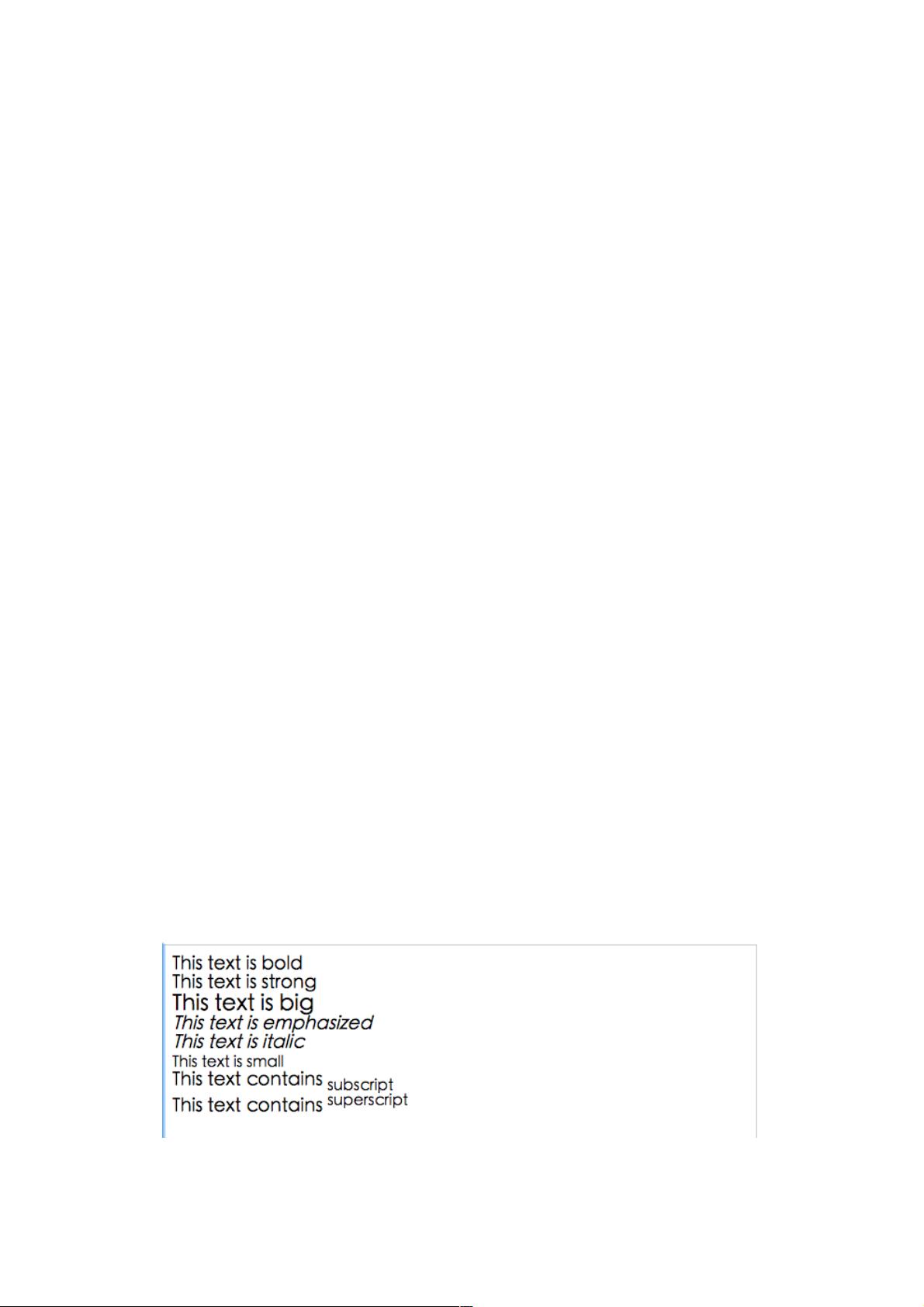
本文档深入探讨了HTML文本格式化的基本概念和实例,主要关注于如何在网页设计中有效地控制和展示文本样式。首先,我们通过一个简单的实例了解如何在HTML中实现文本格式化,如粗体(<b>和</b>)、斜体(<i>和</i>)、大号字体(<big>和</big>)、强调(<em>和</em>)以及子/上标(<sub>和</sub>)的使用。这些元素帮助开发者创建具有视觉区分度的文本内容。
接下来,"预格式文本"部分展示了如何利用`<pre>`标签来保持原始格式,包括空行和空格,这对于展示代码或任何需要保持原始格式的文本特别有用。例如,`<pre>`标签中的计算机代码示例清晰地展示了这一点,比如for循环的语句。
最后,文档介绍了"计算机输出"标签,如`<code>`用于表示计算机代码,`<kbd>`用于表示键盘输入,而`<tt>`则模拟打字机输出的样式。这些标签有助于增强内容的可读性和专业性,使得文本看起来更像其实际应用环境。
总结起来,本文是一篇实用的指南,对于学习和理解HTML文本格式化基础,无论是初学者还是有一定经验的开发者,都能从中获得有价值的技巧和实践案例。通过这些实例,读者可以更好地掌握如何在HTML中控制文本呈现方式,以满足不同场景的需求。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2020-09-20 上传
2020-10-20 上传
2018-07-14 上传
2020-09-01 上传
2020-09-18 上传
2020-09-28 上传
weixin_38689976
- 粉丝: 6
- 资源: 924
最新资源
- WordPress作为新闻管理面板的实现指南
- NPC_Generator:使用Ruby打造的游戏角色生成器
- MATLAB实现变邻域搜索算法源码解析
- 探索C++并行编程:使用INTEL TBB的项目实践
- 玫枫跟打器:网页版五笔打字工具,提升macOS打字效率
- 萨尔塔·阿萨尔·希塔斯:SATINDER项目解析
- 掌握变邻域搜索算法:MATLAB代码实践
- saaraansh: 简化法律文档,打破语言障碍的智能应用
- 探索牛角交友盲盒系统:PHP开源交友平台的新选择
- 探索Nullfactory-SSRSExtensions: 强化SQL Server报告服务
- Lotide:一套JavaScript实用工具库的深度解析
- 利用Aurelia 2脚手架搭建新项目的快速指南
- 变邻域搜索算法Matlab实现教程
- 实战指南:构建高效ES+Redis+MySQL架构解决方案
- GitHub Pages入门模板快速启动指南
- NeonClock遗产版:包名更迭与应用更新