深入解析line-height与vertical-align
156 浏览量
更新于2024-09-02
收藏 270KB PDF 举报
"全面理解line-height与vertical-align"
在网页设计和开发中,line-height与vertical-align是CSS中用于控制文本布局的重要属性。这两个属性对于创建美观且易读的文本至关重要,尤其是在处理多行文本和行内元素时。下面将详细阐述这两个属性的含义、用法以及它们之间的相互作用。
首先,我们来看`line-height`。`line-height`属性定义了文本行基线之间的距离,影响的是行内元素间的垂直间距。行高不仅决定了行内元素之间的空间,也决定了元素内部内容的垂直位置。它可以接受几种不同的值类型:长度(`<length>`)、百分比(`<percentage>`)、数字(`<number>`)、`normal`或`inherit`。默认值为`normal`,具体数值取决于浏览器和字体。当设置为百分比时,该值是基于元素的`font-size`计算的。`line-height`对块级元素的影响主要体现在其内联内容上,它为这些内容设定了一个最小的行框高度。
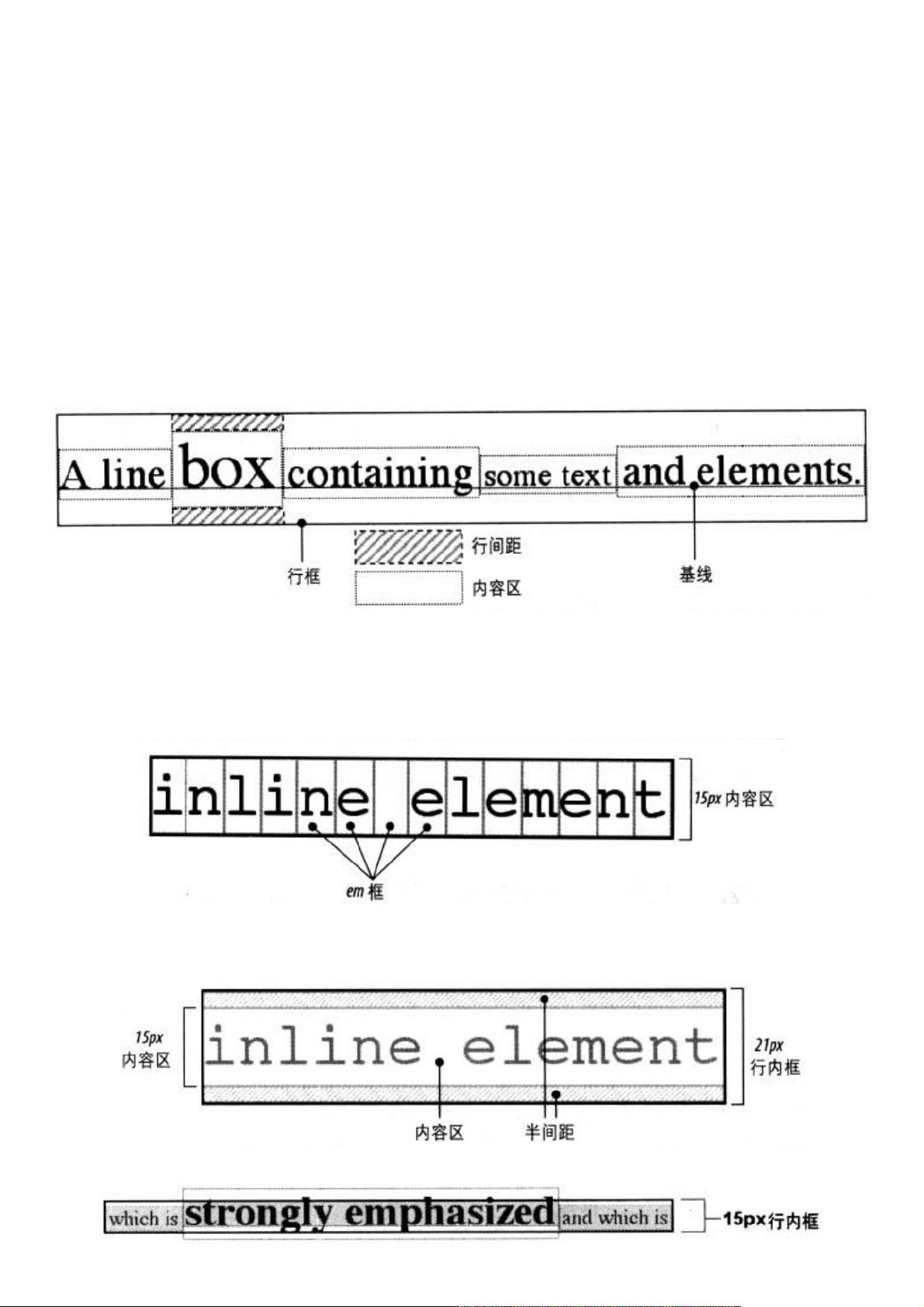
在深入理解`line-height`时,我们需要了解一些相关术语:
1. **内容区(Content Area)**:这是由`font-size`和`font-family`决定的区域,容纳实际的文本内容。例如,对于非替换行内元素,内容区的高度通常等于`font-size`。
2. **行内框(Inline Box)**:内容区加上上下两个半行间距(由`line-height`减去`font-size`的差值平均分配)就构成了行内框。如果`line-height`小于`font-size`,行内框将小于内容区。
3. **行框(Line Box)**:行框是行内元素最高行内框的顶端到底部最低行内框之间的距离,所有的行内框顶部紧密相邻,形成连续的文本行。
除了`line-height`,`vertical-align`属性用于调整行内元素的垂直对齐方式。它可以设置为`baseline`(默认值,元素对齐基线)、`top`、`bottom`、`middle`、`text-top`、`text-bottom`或指定的长度。`vertical-align`主要用于调整行内元素(如图像、输入框等)与文本内容的相对位置。
例如,如果你有一个图像和一段文字在同一行,设置`vertical-align: middle`将使图像的中心与文本的基线对齐。如果图像的高度高于`line-height`,则需要结合`line-height`调整,以达到理想的视觉效果。
在处理行内元素时,需要注意以下几点:
- 内边距(padding)、外边距(margin)和边框(border)不直接影响行框的高度,因此不会改变`line-height`。
- 行内元素的边框是根据`font-size`而非`line-height`来确定边界的。
- 外边距不会应用到行内非替换元素的顶端和底端,这意味着`margin`不会影响行内元素之间的垂直间距。
总结来说,`line-height`和`vertical-align`是CSS中用于精确控制行内元素布局的两个关键属性。正确理解和使用它们能够帮助创建更清晰、更具美感的文本布局。在实际项目中,应根据设计需求灵活运用这两个属性,以实现最佳的视觉效果和用户体验。
2016-11-09 上传
2020-09-22 上传
2023-04-09 上传
2023-03-16 上传
2023-06-08 上传