WebGL使用FBO实现立方体贴图效果详解及源码下载
119 浏览量
更新于2024-08-31
收藏 149KB PDF 举报
"WebGL利用FBO完成立方体贴图效果的实例教程,提供源码下载。"
在WebGL中,立方体贴图是一种常见的技术,用于模拟环境光照效果,尤其是在3D场景中创建反射、折射和环境光遮蔽等效果。本实例教程详细介绍了如何使用帧缓冲对象(Framebuffer Object,简称FBO)来实现立方体贴图的生成。
立方体贴图是由六个正方形纹理面组成的3D纹理,每个面代表一个特定的方向,通常用来存储环境信息。在WebGL中,FBO是用于离屏渲染的关键工具,它允许我们在不直接影响屏幕显示的情况下进行渲染操作,例如生成立方体贴图。
首先,我们需要理解FBO的基本概念。FBO是一个可以绑定到的渲染目标,它包含了颜色、深度和模板缓冲等组件。当绘制到FBO时,而不是直接到屏幕,我们可以将结果保存到纹理中。在这个实例中,我们将FBO绑定到一个512x512的纹理,用于存储立方体贴图的六个面。
实现立方体贴图的步骤大致如下:
1. **初始化**: 创建和配置FBO,包括分配纹理和设置其尺寸。同时,需要准备立方体和球体的顶点数据,以及对应的着色器程序。这里使用了gl-matrix.js库来处理矩阵运算。
2. **渲染立方体到FBO**: 针对立方体的六个面,依次将每个面作为视口,渲染当前环境到FBO对应的纹理上。这一步会为每个面捕获环境信息。
3. **渲染立方体**: 使用捕获的环境信息(即FBO中的纹理),绘制立方体。这个阶段,立方体的表面将展示之前捕获的环境。
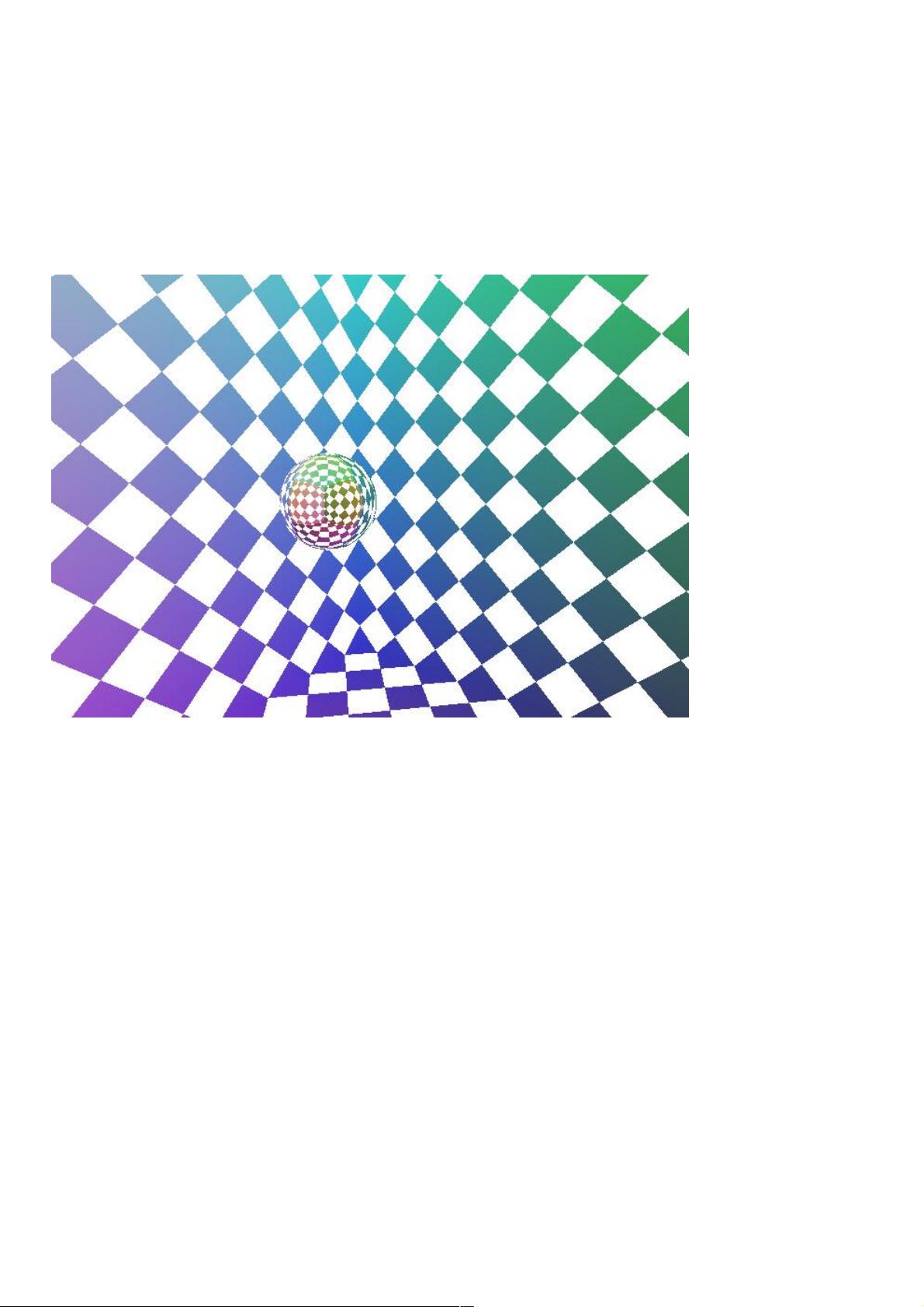
4. **渲染球体**: 最后,我们绘制一个球体,并将FBO关联的纹理贴图应用到球体表面。这样,球体表面就会显示出环境映射的效果,仿佛球体反射或响应周围环境的光照。
在这个过程中,着色器扮演了重要角色。顶点着色器负责坐标变换,而片段着色器则处理颜色输出和纹理采样。通过调整着色器中的代码,可以实现更复杂的效果,如动态光照、镜面高光等。
在WebGL中,理解和使用FBO是提升图形渲染能力的关键。通过FBO,开发者可以实现离屏渲染,进而创建复杂的视觉效果,如阴影贴图、后期处理等。本实例教程通过实际代码展示了这一过程,对于学习WebGL和3D图形编程的开发者来说,具有很高的参考价值。通过下载提供的源码,读者可以直接运行和修改代码,加深对WebGL FBO和立方体贴图的理解。
2019-10-22 上传
点击了解资源详情
2020-10-19 上传
2022-11-03 上传
2022-11-03 上传
2022-11-03 上传
2021-11-29 上传
weixin_38538021
- 粉丝: 1
- 资源: 889
最新资源
- SSM动力电池数据管理系统源码及数据库详解
- R语言桑基图绘制与SCI图输入文件代码分析
- Linux下Sakagari Hurricane翻译工作:cpktools的使用教程
- prettybench: 让 Go 基准测试结果更易读
- Python官方文档查询库,提升开发效率与时间节约
- 基于Django的Python就业系统毕设源码
- 高并发下的SpringBoot与Nginx+Redis会话共享解决方案
- 构建问答游戏:Node.js与Express.js实战教程
- MATLAB在旅行商问题中的应用与优化方法研究
- OMAPL138 DSP平台UPP接口编程实践
- 杰克逊维尔非营利地基工程的VMS项目介绍
- 宠物猫企业网站模板PHP源码下载
- 52简易计算器源码解析与下载指南
- 探索Node.js v6.2.1 - 事件驱动的高性能Web服务器环境
- 找回WinSCP密码的神器:winscppasswd工具介绍
- xctools:解析Xcode命令行工具输出的Ruby库