探索jQueryMobile:Swipe、Gallery与更多实用插件
版权申诉
7 浏览量
更新于2024-06-27
收藏 1.85MB DOCX 举报
"推荐jQueryMobile插件和教程.docx"
这篇文档是关于jQueryMobile的教程和插件推荐,主要涵盖五个核心领域,旨在帮助开发者构建适应移动设备的交互式Web应用。
1. jQueryMobileSwipe
jQueryMobileSwipe是针对移动设备触摸滑动行为的处理功能。它使得用户可以在手机或平板上通过滑动屏幕来触发特定的事件,如切换页面或浏览图片。推荐的学习资源包括:
- 如何在Photoshop中创建WordPress主题,这可能涉及到移动端设计的基础知识。
- SwipeGallery,一个基于jQueryMobile的图片滑动展示插件。
- WipeTouch,适用于触摸设备的jQuery插件。
- 另一个关于jQueryMobile滑动导航的实验,展示了滑动功能的更多可能性。
- jQswipe和Multiswipe,分别提供单一和多重滑动事件的处理。
2. jQueryMobileGallery
这一部分聚焦于创建移动相册,包括:
- 使用jQTouch创建的AwesomeMobileImageGalleryWebApp,这是一个利用jQuery实现的简单移动相册,支持本地动画和自动导航。
- TouchGallery,专为MobileSafari优化,同时兼容桌面浏览器。
- PhotoSwipe,专为移动和触摸设备设计的图像画廊,适合在各种设备上展示图片。
- MobilePhotoAlbumJQueryplugin,一个易于使用的jQuery插件,适用于构建面向移动设备的图片库,支持XML或数组数据驱动,适合初学者。
- TN3Gallery,另一个高质量的图片画廊插件,可能提供更多的自定义选项和功能。
3. jQueryMobileMenu
这部分内容可能涉及如何构建适应手机屏幕的可滑动或折叠菜单,使用户在有限的屏幕空间内方便地访问网站的各个部分。
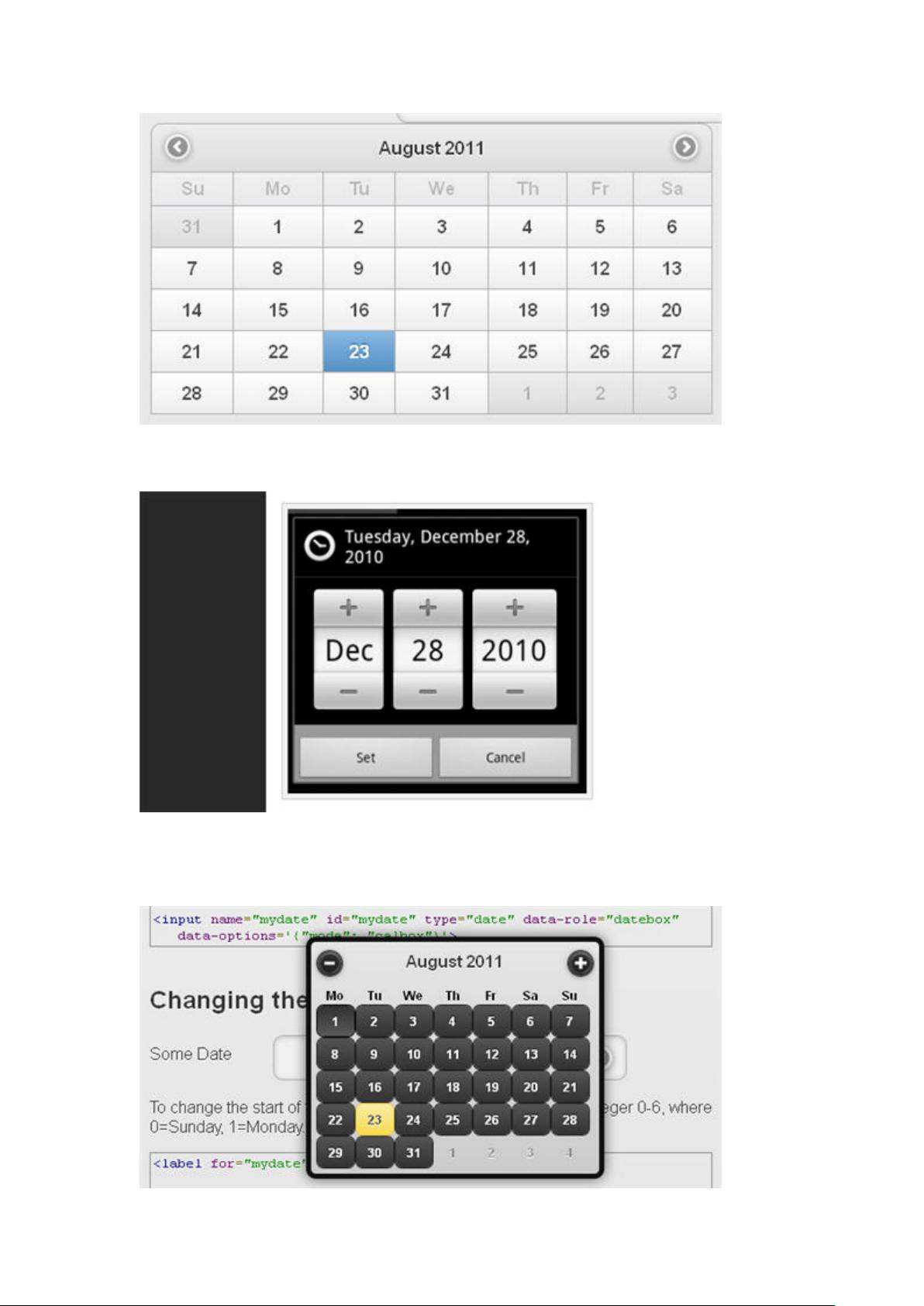
4. jQueryMobileDatepickers
日期选择器在移动应用中非常常见,用于日历选择、预约系统等。这部分可能介绍如何在jQueryMobile中集成日期选择功能,可能包含的教程或插件有:
- 如何创建一个符合移动设备用户体验的日历组件,以及如何与表单元素进行集成。
5. jQueryMobileThemes
主题和外观设计是提升用户体验的关键。jQueryMobile提供了丰富的主题系统,允许开发者自定义颜色、布局和风格。这部分教程可能会教如何创建和应用自定义主题,以及如何调整jQueryMobile的默认样式以适应品牌需求。
这份文档是jQueryMobile开发者的宝贵资源,涵盖了从基础交互到高级特性的全方位教程和插件推荐,有助于创建出功能丰富且用户体验优秀的移动Web应用。
2023-02-28 上传
2022-02-15 上传
2022-07-06 上传
2024-01-31 上传
2023-02-28 上传
2019-06-18 上传
猫一样的女子245
- 粉丝: 228
- 资源: 2万+
最新资源
- Aspose资源包:转PDF无水印学习工具
- Go语言控制台输入输出操作教程
- 红外遥控报警器原理及应用详解下载
- 控制卷筒纸侧面位置的先进装置技术解析
- 易语言加解密例程源码详解与实践
- SpringMVC客户管理系统:Hibernate与Bootstrap集成实践
- 深入理解JavaScript Set与WeakSet的使用
- 深入解析接收存储及发送装置的广播技术方法
- zyString模块1.0源码公开-易语言编程利器
- Android记分板UI设计:SimpleScoreboard的简洁与高效
- 量子网格列设置存储组件:开源解决方案
- 全面技术源码合集:CcVita Php Check v1.1
- 中军创易语言抢购软件:付款功能解析
- Python手动实现图像滤波教程
- MATLAB源代码实现基于DFT的量子传输分析
- 开源程序Hukoch.exe:简化食谱管理与导入功能