AngularJS ngOption 实例:创建下拉列表
178 浏览量
更新于2024-09-02
收藏 81KB PDF 举报
"这篇教程介绍了如何在AngularJS中使用`ngOption`指令创建下拉列表。下拉列表是用户界面中常见的交互元素,通常用于让用户从预定义的选项中进行选择。`ngOption`和`ngModel`是AngularJS中处理这种交互的关键指令。"
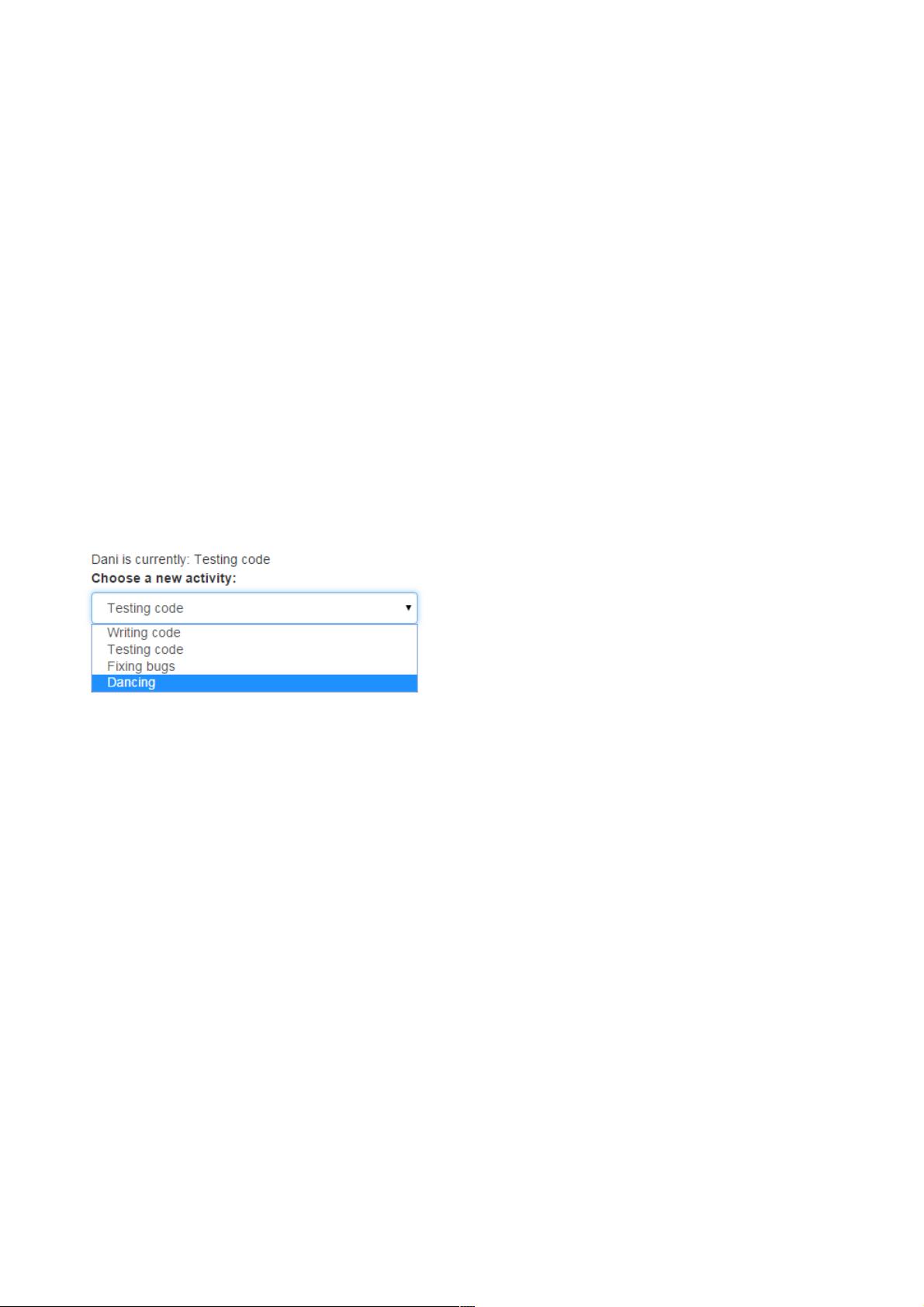
在AngularJS中,`ngModel`指令用于建立数据模型与视图之间的双向数据绑定。在这个例子中,`ngModel`被绑定到`engineer.currentActivity`,这意味着当用户在下拉列表中选择一个选项时,`engineer.currentActivity`的值会自动更新为所选的活动。同时,如果`engineer.currentActivity`的值在外部被改变,下拉列表也会反映出这个变化。
另一方面,`ngOptions`指令用于生成下拉列表的选项。在给定的代码中,`ng-options="act for act in activities"`表示`activities`数组中的每个元素`act`都会成为一个选项,显示在下拉列表中。`activities`数组包含了多个活动,如"Writing code", "Testing code", "Fixing bugs", 和 "Dancing"。
为了展示这个功能,示例代码提供了一个简单的AngularJS应用。应用的根元素使用`ng-app`指令定义了应用的范围,并指定了应用的名字(在这里是`myApp`)。此外,还使用了`ngController`指令来创建一个名为`EngineeringController`的控制器,它管理着与下拉列表相关的数据。
在`EngineeringController`中,`$scope.engineer`对象包含了当前工程师的信息,包括他们的名字和当前活动。`$scope.activities`数组则存储了所有可能的活动。通过`<select>`元素与`ngModel`和`ngOptions`的结合,`engineer.currentActivity`将与下拉列表的选中项保持同步。
为了美化页面,示例代码还引入了Bootstrap库的CSS和JavaScript文件,这使得下拉列表具有更好的视觉效果。
这个实例展示了AngularJS如何利用`ngModel`和`ngOptions`指令轻松地创建动态下拉列表,以及如何与数据模型进行双向绑定,从而实现数据的实时更新和用户界面的交互性。这种模式在开发复杂的单页应用程序(SPA)时非常常见,能提高开发效率并提供流畅的用户体验。
2020-10-19 上传
2014-01-06 上传
2020-10-21 上传
2021-01-21 上传
2020-12-01 上传
2020-10-19 上传
2020-11-27 上传
2020-11-22 上传
weixin_38674050
- 粉丝: 5
- 资源: 981