jQuery EasyUI 中文组件指南
下载需积分: 10 | DOC格式 | 994KB |
更新于2024-07-24
| 151 浏览量 | 举报
"jQuery EasyUI 是一个基于 jQuery 的前端框架,提供了一系列的 UI 组件,如 Accordion、DateBox、ComboBox、Dialog、Messager、NumberBox、ValidateBox、Pagination、Window、Panel、Tabs、Tree、Layout 和 Datagrid,用于快速构建用户界面。它简化了网页开发,让开发者能够更专注于业务逻辑和数据处理,而不是页面布局和设计。"
jQuery EasyUI 的各个组件详解:
1. **Accordion(可折叠标签)**:Accordion 提供了一种可折叠的标签视图,用户可以展开或关闭各个标签。通过设置参数,可以自定义其行为,例如默认展开的面板、是否允许多面板同时展开等。
2. **DateBox(日期框)**:DateBox 是一个集成日期选择器的输入框,支持多种日期格式,并可以通过事件、方法来控制日期选择和验证。例如,可以监听选中日期的改变事件,或者使用方法获取或设置当前日期。
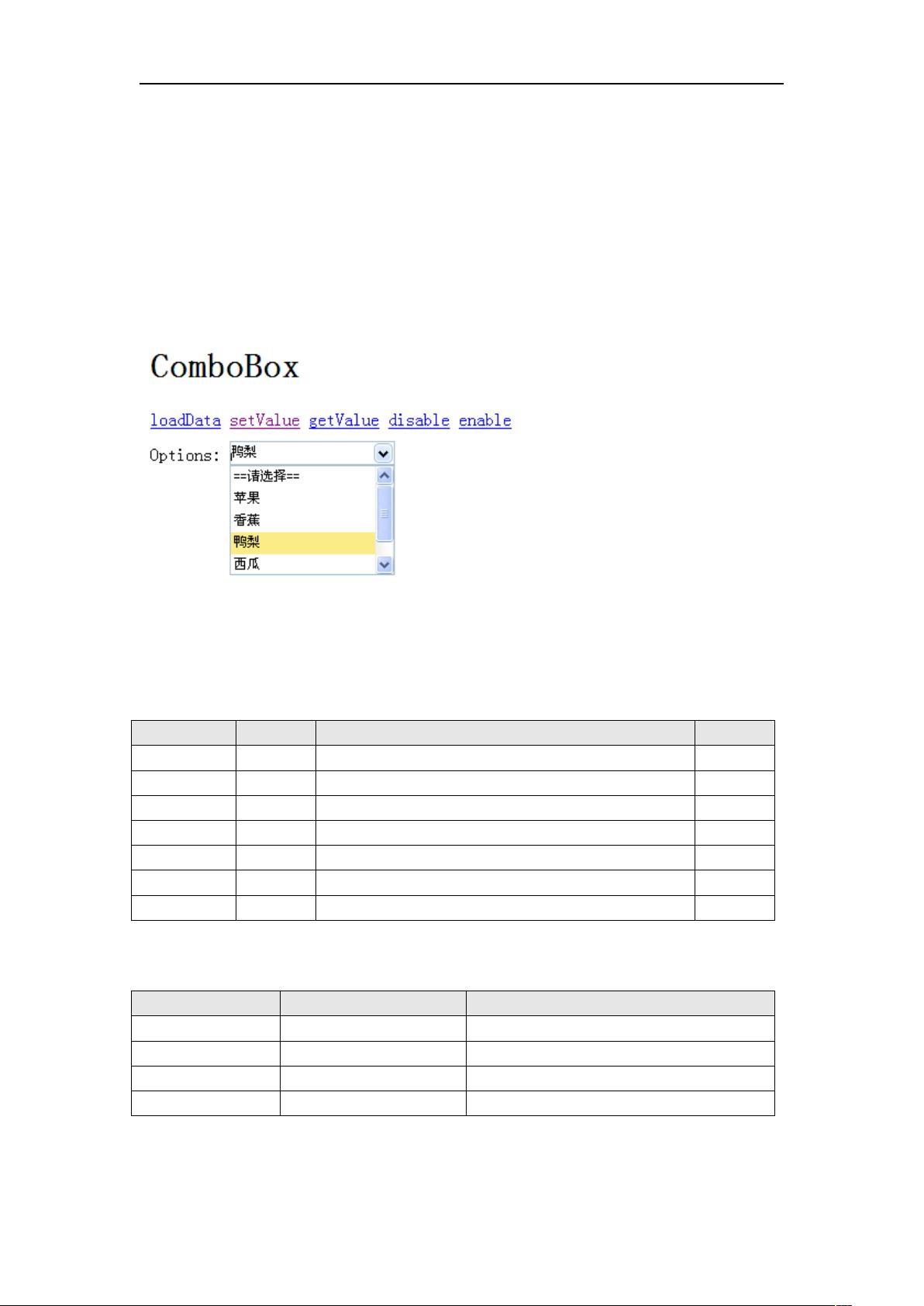
3. **ComboBox(组合框)**:ComboBox 提供了一个下拉列表,用户可以在输入框中输入文本或从列表中选择。它支持动态加载数据,以及触发各种事件,如打开/关闭下拉列表、选中项变化等。
4. **Dialog(对话框)**:Dialog 是一个模态或非模态的窗口,用于显示信息、警告或进行用户交互。可以设置大小、位置、标题、按钮等属性,以及绑定事件和方法,如打开、关闭、确认等操作。
5. **Messager(提示框)**:Messager 提供了多种类型的提示框,如信息、警告、错误和确认框,可用于简单的用户通知。它可以配置显示时间、动画效果等。
6. **NumberBox(数字框)**:NumberBox 是一个专门用于输入数字的输入框,具有上下箭头可调整数值,可以设置范围、步长、精度等,且支持验证输入的合法性。
7. **ValidateBox(验证框)**:ValidateBox 提供了表单字段验证功能,可以设定验证规则,当输入不符合规则时显示错误提示。
8. **Pagination(分页)**:Pagination 组件用于实现数据的分页展示,支持设置每页数量、总页数、样式等,且能触发翻页事件。
9. **Window(窗口)**:Window 是一个可拖动、可调整大小的浮动窗口,可用于展示内容或进行交互,可设置位置、大小、是否可移动等属性,以及添加事件处理。
10. **Panel(面板)**:Panel 是一个包含标题和内容的容器,可以嵌套其他组件,支持折叠、展开、标题自定义等功能。
11. **Tabs(标签)**:Tabs 实现了标签页切换的效果,每个标签页可以承载不同的内容,支持动态添加、删除标签页,以及设置各种样式和事件。
12. **Tree(树)**:Tree 组件用于展示层级结构的数据,支持节点的展开、收缩、选择、拖放等操作,可以与服务器进行异步交互以动态加载数据。
13. **Layout(布局)**:Layout 提供了灵活的页面布局方式,如north、south、east、west 和 center 区域,可以自由调整大小和隐藏显示。
14. **Datagrid(数据表)**:Datagrid 是一个功能丰富的表格组件,支持数据分页、排序、筛选、编辑等功能,可以自定义列的显示和行为,与服务器进行数据交互,实现数据的增删改查。
以上组件在实际应用中可以根据需求进行组合使用,以构建出复杂且功能丰富的 Web 应用界面。jQuery EasyUI 的强大之处在于它将这些常用组件封装得简单易用,使得开发者无需编写大量 HTML 和 CSS 代码,即可快速构建响应式的用户界面。
相关推荐









强本强见闻
- 粉丝: 169
最新资源
- Subclipse 1.8.2版:Eclipse IDE的Subversion插件下载
- Spring框架整合SpringMVC与Hibernate源码分享
- 掌握Excel编程与数据库连接的高级技巧
- Ubuntu实用脚本合集:提升系统管理效率
- RxJava封装OkHttp网络请求库的Android开发实践
- 《C语言精彩编程百例》:学习C语言必备的PDF书籍与源代码
- ASP MVC 3 实例:打造留言簿教程
- ENC28J60网络模块的spi接口编程及代码实现
- PHP实现搜索引擎技术详解
- 快速香草包装技术:速度更快的新突破
- Apk2Java V1.1: 全自动Android反编译及格式化工具
- Three.js基础与3D场景交互优化教程
- Windows7.0.29免安装Tomcat服务器快速部署指南
- NYPL表情符号机器人:基于Twitter的图像互动工具
- VB自动出题题库系统源码及多技术项目资源
- AndroidHttp网络开发工具包的使用与优势