理解CSS布局:浮动、清除浮动及伪元素解析
需积分: 0 50 浏览量
更新于2024-07-06
1
收藏 1.15MB PDF 举报
"day06(CSS04-浮动)v1.0.pdf"
这篇资料主要介绍了CSS布局中的几个核心概念,包括结构伪类选择器、伪元素、标准流、浮动以及清除浮动。以下是这些概念的详细说明:
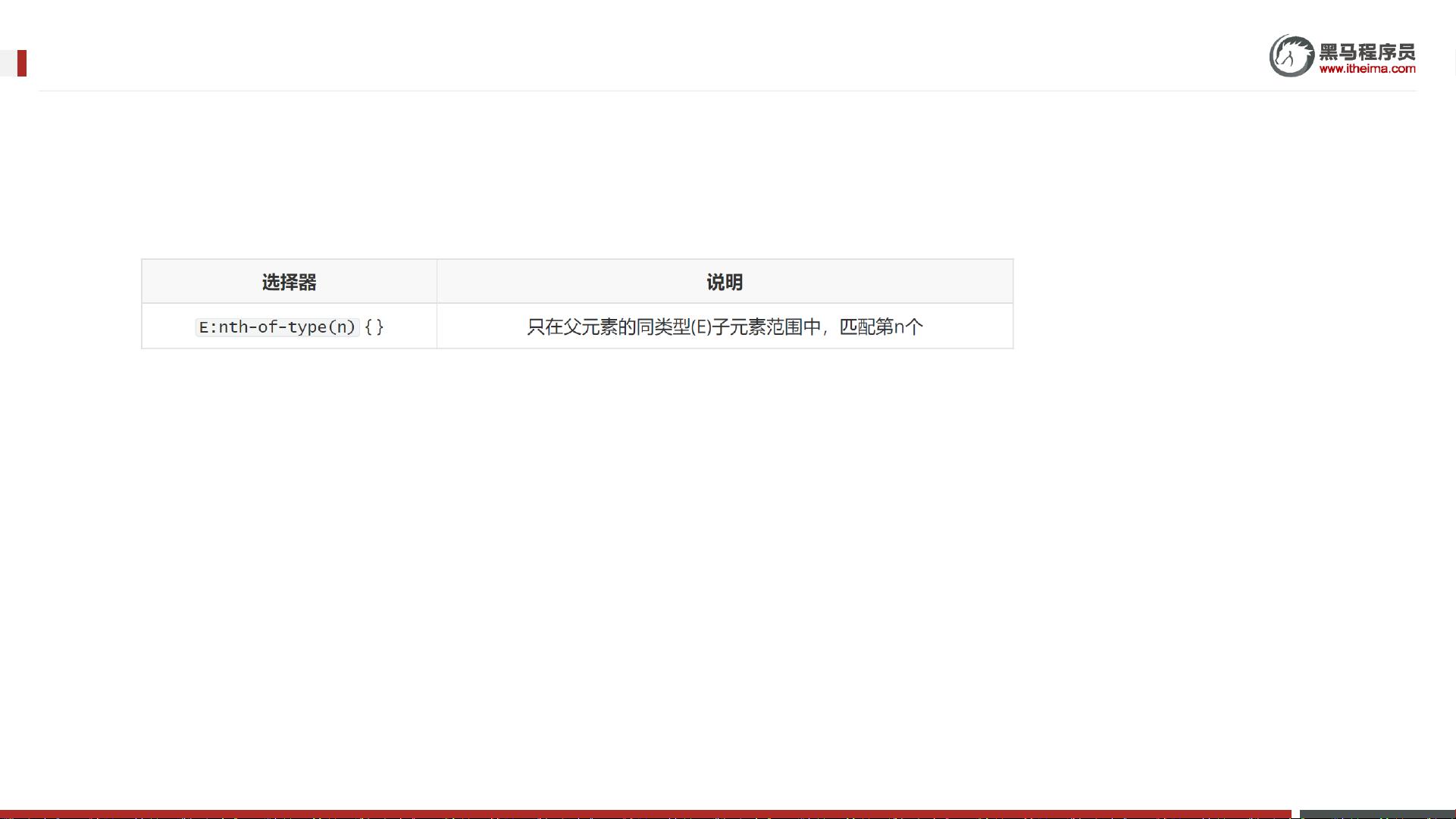
1. 结构伪类选择器:
结构伪类选择器允许开发者根据HTML元素的结构关系来选取特定的元素,如`:first-child`、`:last-child`、`:nth-child(n)`和`:nth-of-type(n)`等。`:nth-child(n)`选择器会选取父元素的所有子元素中序号为n的元素,而`:nth-of-type(n)`则是在同类型元素中选取第n个元素。理解并熟练使用这些选择器可以帮助编写更简洁的CSS代码。
2. 伪元素:
伪元素是CSS中用于模拟HTML元素的一种机制,但它们并不实际存在于HTML文档中。常见的伪元素有`::before`和`::after`,它们分别在元素内容之前和之后插入内容。要使伪元素生效,必须设置`content`属性。伪元素默认为行内元素,可以用于添加非主体内容,如装饰性的图标或分隔符。
3. 标准流:
标准流,也称为文档流,是浏览器默认的布局方式,决定了元素如何在页面上排列。块级元素如`div`会垂直堆叠,每行只显示一个;而行内元素如`span`和`a`会水平排列,直到一行无法容纳,才会换行。这种布局方式是CSS布局的基础。
4. 浮动:
浮动是CSS中一种重要的布局技术,通过设置`float`属性(如`float: left`或`float: right`),可以使元素脱离标准流,向左或向右移动,直到其边缘碰到容器的边框或其他浮动元素的边框。浮动元素会影响周围元素的布局,常用于创建多列布局。
5. 清除浮动:
浮动元素可能导致父元素高度塌陷,即父元素不能自动包含其内部浮动元素的高度。为解决这个问题,我们需要“清除浮动”。清除浮动通常通过`clear`属性实现,如`clear: both`,阻止元素出现在浮动元素的旁边。另一种方法是使用CSS的`clearfix`类,或者使用`overflow: auto`或`display: flex`来避免高度塌陷。
学习这些知识点,开发者可以更好地控制网页元素的布局,实现复杂的设计。理解并掌握浮动和清除浮动对于创建响应式布局尤其重要,而结构伪类选择器和伪元素则能帮助创建更加高效且易于维护的CSS代码。
2022-02-17 上传
2022-02-17 上传
2021-12-01 上传
2019-10-12 上传
2020-04-20 上传
2020-03-27 上传
2021-04-30 上传

缘友一世
- 粉丝: 3157
- 资源: 30
最新资源
- Dcd_Analysis
- half:C ++库用于半精度浮点运算。-开源
- Windows版YOLOv4目标检测:原理与源码解析
- am-ripper:转换为WAV(回送记录)
- Package tracker-crx插件
- fiches_med
- scieng:scieng 是一个用 Java 编写的机器学习框架
- 翻译工具 Crow Translate 2.8.1 x64 中.zip
- 你好,世界
- sonarqube
- boot-microservices:Spring Boot 示例项目
- 网购淘实惠 - 神价屋-crx插件
- -Feb16-23-Mar9-Project1_Resume
- SlidingUpPanelIssue
- 詹戈
- uView-UI_1.8.3.zip