JavaScript深入理解:prototype与__proto__
25 浏览量
更新于2024-08-29
收藏 141KB PDF 举报
在JavaScript中,prototype和__proto__是两个非常关键的概念,它们涉及到对象的继承和属性查找机制。本文将深入探讨这两个属性及其相关的方法。
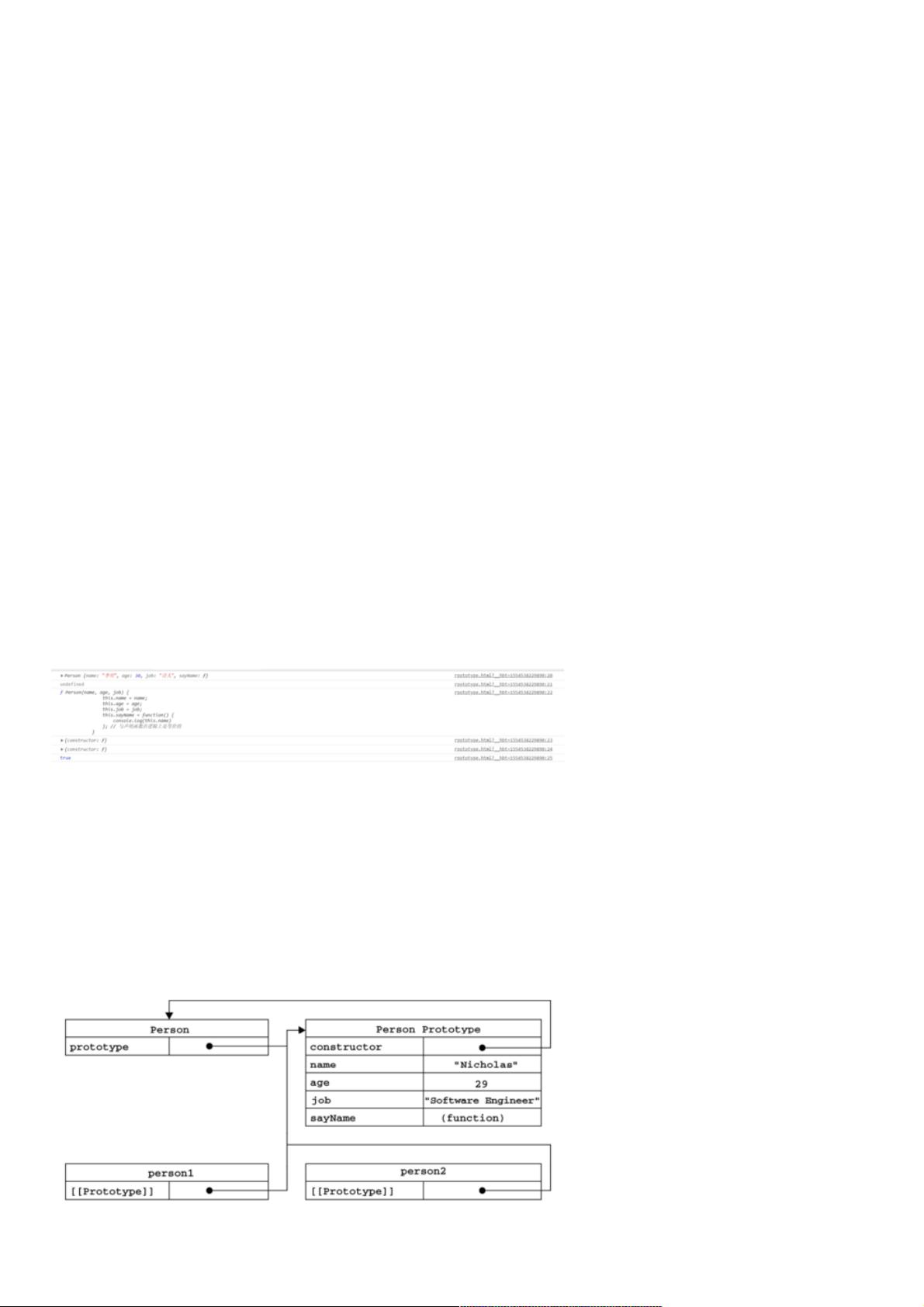
首先,`prototype`属性是针对函数而言的,每个函数都有一个`prototype`属性,它实际上是一个对象,这个对象包含了由该函数作为构造函数创建的所有实例共享的属性和方法。这样做的好处是可以实现代码复用,减少内存消耗,因为这些共享的属性和方法只存在于原型对象中,而不是每个实例都各自存储一份。例如,我们可以定义一个构造函数`Person`,并在这个函数的`prototype`上添加方法,如`sayName`:
```javascript
function Person(name, age, job) {
this.name = name;
this.age = age;
this.job = job;
}
Person.prototype.sayName = function() {
console.log(this.name);
};
```
接着,我们来谈谈`__proto__`属性。这个属性存在于每个对象实例中,它是一个内部链接,指向其构造函数的`prototype`。当尝试访问实例上的某个属性时,如果该属性在实例上不存在,JavaScript会沿着`__proto__`链向上查找,直到找到该属性或者到达链的顶端(即`null`)。
例如,我们创建一个`Person`的实例`person1`:
```javascript
var person1 = new Person("Nicholas", 29, "Software Engineer");
```
此时,`person1`的`__proto__`属性指向`Person.prototype`,这允许`person1`访问到`Person.prototype`上的`sayName`方法:
```javascript
console.log(person1.__proto__ === Person.prototype); // true
```
值得注意的是,虽然在实例上直接访问`prototype`属性会得到`undefined`,但可以通过`Object.getPrototypeOf`方法来获取实例的原型:
```javascript
console.log(Object.getPrototypeOf(person1) === Person.prototype); // true
```
总结一下,JavaScript中的`prototype`和`__proto__`有以下几点关键点:
1. `prototype`是函数的属性,用于定义实例对象共享的属性和方法。
2. `__proto__`是实例对象的属性,指向构造函数的`prototype`,用于实现继承和属性查找。
3. 所有原型对象都有一个`constructor`属性,它引用了创建该原型的构造函数。
4. 当访问实例的属性时,如果没有在实例本身找到,JavaScript会在`__proto__`链上查找,直至找到属性或达到链的尽头。
理解这两个属性对于深入学习JavaScript的面向对象编程至关重要,它们是实现JavaScript中动态继承和原型链的核心机制。
234 浏览量
2021-10-10 上传
407 浏览量
208 浏览量
108 浏览量
2020-12-04 上传
181 浏览量
124 浏览量
2020-10-21 上传
weixin_38669618
- 粉丝: 7
- 资源: 912
最新资源
- ntnu_tdt4145_text_based_piazza
- BTP_Project_Fundamentals
- JDK1.8 API java帮助文档
- iOS-Swift-GoogleDriveSample
- MyOsProject:多道程序干涉协调操作,操作系统课设
- project05:Web开发问题论坛应用程序
- ParvezAhmed111
- Fuzzy-Java:Java的模糊逻辑和模糊集库
- CoursesAll.ktr5d4ndbi.cfVVGDq
- 易语言文件夹自定义图标
- 01.GPIO的使用.zip
- Matte.jl:受Material Design启发的Julia驱动的仪表板
- 洗手间
- 易语言写共享内存源码,易语言读共享内存源码,易语言文件内存映射
- web-frontend-performance:web前端优化学习
- seam_carving