JavaScript实现异形滚动轮播的动态动画与解决策略
55 浏览量
更新于2024-08-31
收藏 102KB PDF 举报
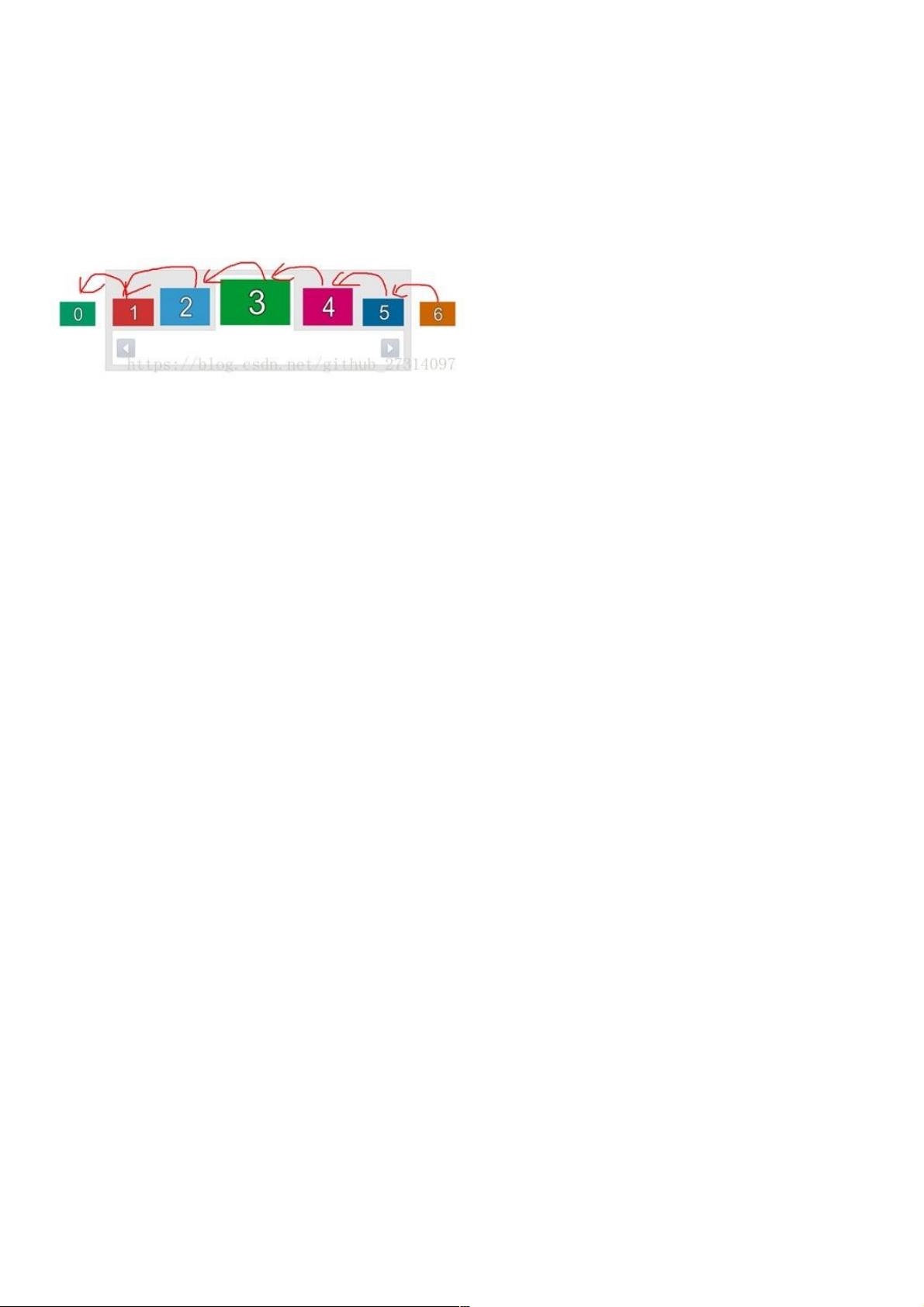
本文主要介绍了如何使用JavaScript实现一种独特的异形滚动轮播效果。异形滚动意味着轮播图中的元素不是线性移动,而是根据设定的路径(例如3→2→1→0→6)进行非线性移动。以下是实现这个功能的关键步骤:
1. **运动过程研究**:
- 动画的核心是理解元素之间的位置关系,需要让每个元素按照指定的顺序(3、2、1、0、6)到达下一个标签位置。这涉及到动态获取当前元素的CSS样式,包括宽度、高度、左(left)和上(top)的位置。
2. **动态获取CSS样式**:
- 使用JavaScript遍历`<li>`元素,通过`.eq(i)`获取每个元素并调用`.css()`方法,获取宽度、高度、left和top属性,然后将这些样式对象存储在一个名为`styleArr`的新数组中。这样,每个元素的位置信息都被转换成了可操作的样式对象。
3. **使用`animate`方法**:
- jQuery的`.animate()`方法被用来控制元素的移动。参数包括要改变的样式属性和值、动画的速度(如"slow", "normal", "fast"或自定义时间)、动画的缓动效果(如"linear"或"swing")以及动画完成后的回调函数。
4. **右按钮事件**:
- 用户点击右按钮时,轮播图会执行以下操作:
- 使用循环遍历,从第二个元素开始,依次调用`.animate()`方法,将当前元素移动到上一个位置,模拟非线性路径。
- 特殊处理0位置的元素,它会直接跳转到6的位置,这里同样使用`.animate()`方法。
5. **样式和类名管理**:
- 如果样式和对应的类名不统一,可能导致滚动中断。为了解决这个问题,需要确保在每次轮播时,元素的类名能够正确对应到它们新的位置。可以通过循环操作类名数组,每次轮播时将最后一个类名删除并添加到数组开头,从而保持类名与当前位置的一致性。
6. **数组操作方法**:
- JavaScript提供了几个用于操作数组的方法:
- `pop()`: 从数组末尾移除元素。
- `push()`: 在数组末尾添加元素。
- `shift()`: 从数组开头移除元素。
- `unshift()`: 在数组开头插入元素。
- 这些方法被用于实现轮播时类名的动态调整。
实现异形滚动轮播需要深入理解JavaScript和jQuery动画,以及数组操作技巧。通过动态获取元素样式、利用`.animate()`方法和适时调整类名,开发者可以创建出富有创意且交互性强的轮播效果。
2018-06-28 上传
2020-12-30 上传
点击了解资源详情
2018-11-27 上传
2020-10-14 上传
2020-10-23 上传
2020-12-13 上传
2018-08-28 上传
weixin_38724370
- 粉丝: 5
- 资源: 931
最新资源
- Aspose资源包:转PDF无水印学习工具
- Go语言控制台输入输出操作教程
- 红外遥控报警器原理及应用详解下载
- 控制卷筒纸侧面位置的先进装置技术解析
- 易语言加解密例程源码详解与实践
- SpringMVC客户管理系统:Hibernate与Bootstrap集成实践
- 深入理解JavaScript Set与WeakSet的使用
- 深入解析接收存储及发送装置的广播技术方法
- zyString模块1.0源码公开-易语言编程利器
- Android记分板UI设计:SimpleScoreboard的简洁与高效
- 量子网格列设置存储组件:开源解决方案
- 全面技术源码合集:CcVita Php Check v1.1
- 中军创易语言抢购软件:付款功能解析
- Python手动实现图像滤波教程
- MATLAB源代码实现基于DFT的量子传输分析
- 开源程序Hukoch.exe:简化食谱管理与导入功能