Android自定义WaveProgressView实现水波纹加载效果
26 浏览量
更新于2024-09-01
收藏 112KB PDF 举报
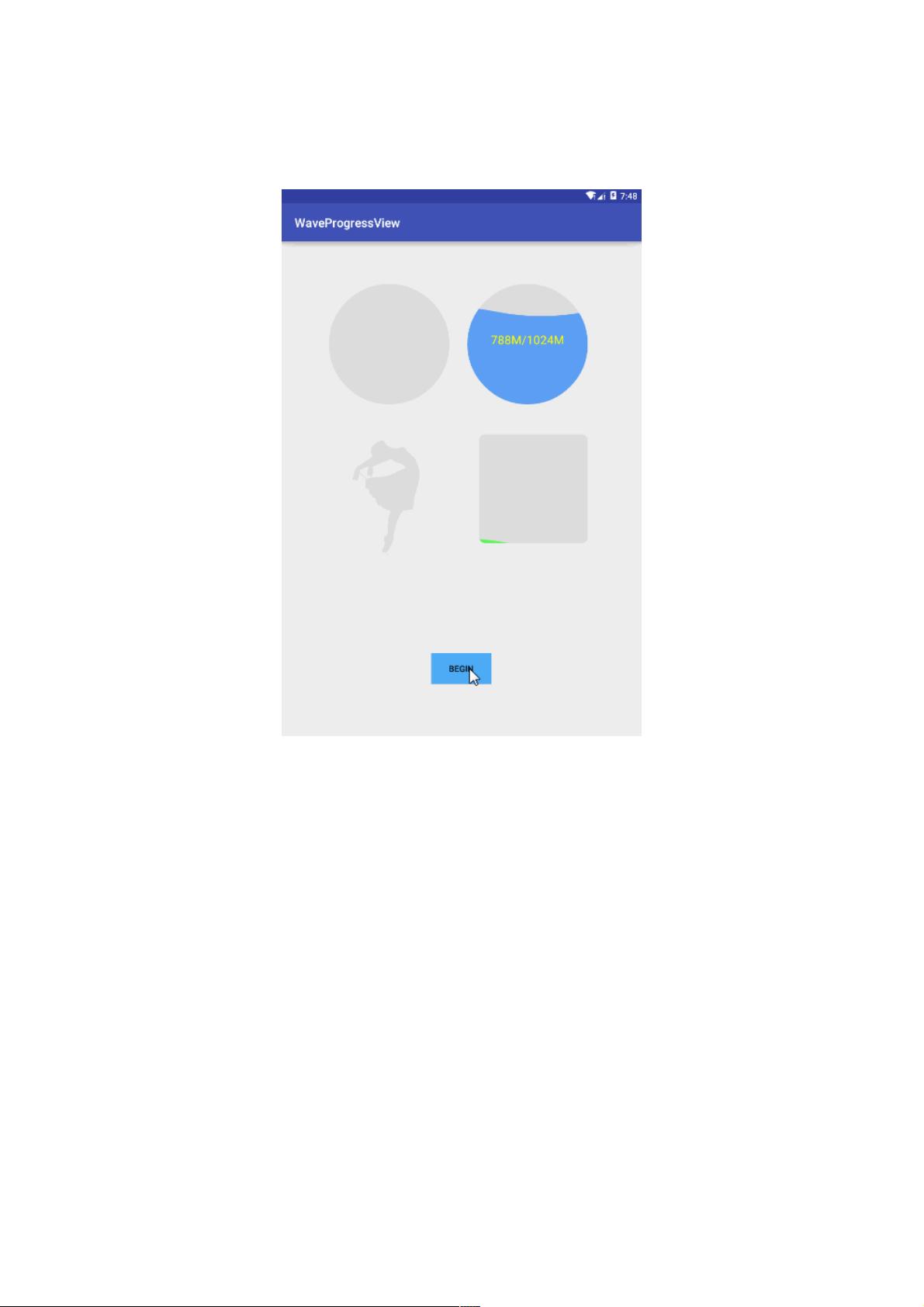
"这篇文章主要介绍了如何在Android平台上自定义一个名为WaveProgressView的视图组件,以实现水波纹效果的加载指示器。通过这个组件,开发者能够为应用程序添加独特的加载或进度显示功能,增强用户体验。文章展示了该组件的一些实际应用效果,并提供了源码地址供参考。"
在Android开发中,自定义视图是非常常见的一种方式,可以满足对界面个性化的需求。这篇教程主要讲解了如何创建一个自定义的WaveProgressView,它具备水波纹效果,适用于加载或进度指示的场景。水波纹加载需求通常用于展示数据加载过程,通过动态的视觉效果给用户带来更直观的感受。
首先,文章提到了实现水波纹效果的关键在于定义和配置WaveProgressView。开发者可以设定各种参数来自定义其外观和行为,如水波的颜色、波长、波宽,以及文字大小和颜色等。此外,还可以控制波纹震动的速度,甚至为固定进度值设置动画填充效果,使加载过程更加生动。
为了使用这个自定义视图,开发者需要在XML布局文件中引入WaveProgressView。例如:
```xml
<cn.fanrunqi.waveprogressview.WaveProgressView
android:id="@+id/waveProgressbar"
android:background="@drawable/circle"
android:layout_width="130dp"
android:layout_height="130dp"/>
```
背景属性(android:background)可以设置为形状定义(如圆形)或者直接使用图片。文中给出了一个圆形shape的示例,通过调整颜色和大小来定制视图的外观。
然后,在代码中可以通过如下方法来设置和控制WaveProgressView的行为:
```java
// 设置当前进度值和显示的文字
waveProgressbar.setCurrent(int currentProgress, String currentText);
// 设置进度条的最大值
waveProgressview.setMax(int maxValue);
// 设置其他属性,如波纹颜色、波长等
```
源码地址提供了完整的实现细节,开发者可以根据自己的需求进行修改和扩展。这种自定义视图组件的实现,不仅有助于提升应用的视觉吸引力,也使得加载和进度指示功能更加多样化。
总结来说,这篇教程涵盖了Android自定义视图的基本概念,以及如何利用WaveProgressView实现水波纹加载效果。通过学习和应用这些知识,开发者能够为自己的Android应用增加独特且富有动态感的加载指示器,提升用户体验。
2020-08-25 上传
2019-08-15 上传
2019-07-29 上传
2019-08-13 上传
2021-01-06 上传
2017-11-03 上传
2021-01-05 上传
2020-08-31 上传
2020-08-31 上传
weixin_38713061
- 粉丝: 2
- 资源: 939
最新资源
- 构建基于Django和Stripe的SaaS应用教程
- Symfony2框架打造的RESTful问答系统icare-server
- 蓝桥杯Python试题解析与答案题库
- Go语言实现NWA到WAV文件格式转换工具
- 基于Django的医患管理系统应用
- Jenkins工作流插件开发指南:支持Workflow Python模块
- Java红酒网站项目源码解析与系统开源介绍
- Underworld Exporter资产定义文件详解
- Java版Crash Bandicoot资源库:逆向工程与源码分享
- Spring Boot Starter 自动IP计数功能实现指南
- 我的世界牛顿物理学模组深入解析
- STM32单片机工程创建详解与模板应用
- GDG堪萨斯城代码实验室:离子与火力基地示例应用
- Android Capstone项目:实现Potlatch服务器与OAuth2.0认证
- Cbit类:简化计算封装与异步任务处理
- Java8兼容的FullContact API Java客户端库介绍