Android开发:轻松掌握ViewPager滑动页面教程
102 浏览量
更新于2024-09-02
收藏 134KB PDF 举报
"Android App开发中ViewPager组件的入门使用教程"
在Android应用开发中,ViewPager是一个非常重要的组件,它主要用于创建可以左右滑动切换的多页面布局。本教程将引导开发者了解如何入门使用ViewPager,实现类似翻页的效果。
首先,我们需要对ViewPager有一个基本的认识。ViewPager是Google Android Support Library中的一个类,它提供了在多个屏幕之间平滑滚动的能力,常用于实现如TabLayout或单独的滑动页面效果。以下是如何在项目中集成并使用ViewPager的步骤:
1. 在布局文件中添加ViewPager
在你的主布局文件(例如:activity_main.xml)中,你需要添加一个ViewPager组件。如下所示的XML代码展示了如何在RelativeLayout中添加ViewPager:
```xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.testviewpage_1.MainActivity">
<android.support.v4.view.ViewPager
android:id="@+id/viewpager"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="center"/>
</RelativeLayout>
```
注意,`android:layout_width` 和 `android:layout_height` 应设置为 "match_parent" 或 "fill_parent",以便ViewPager占据整个屏幕。
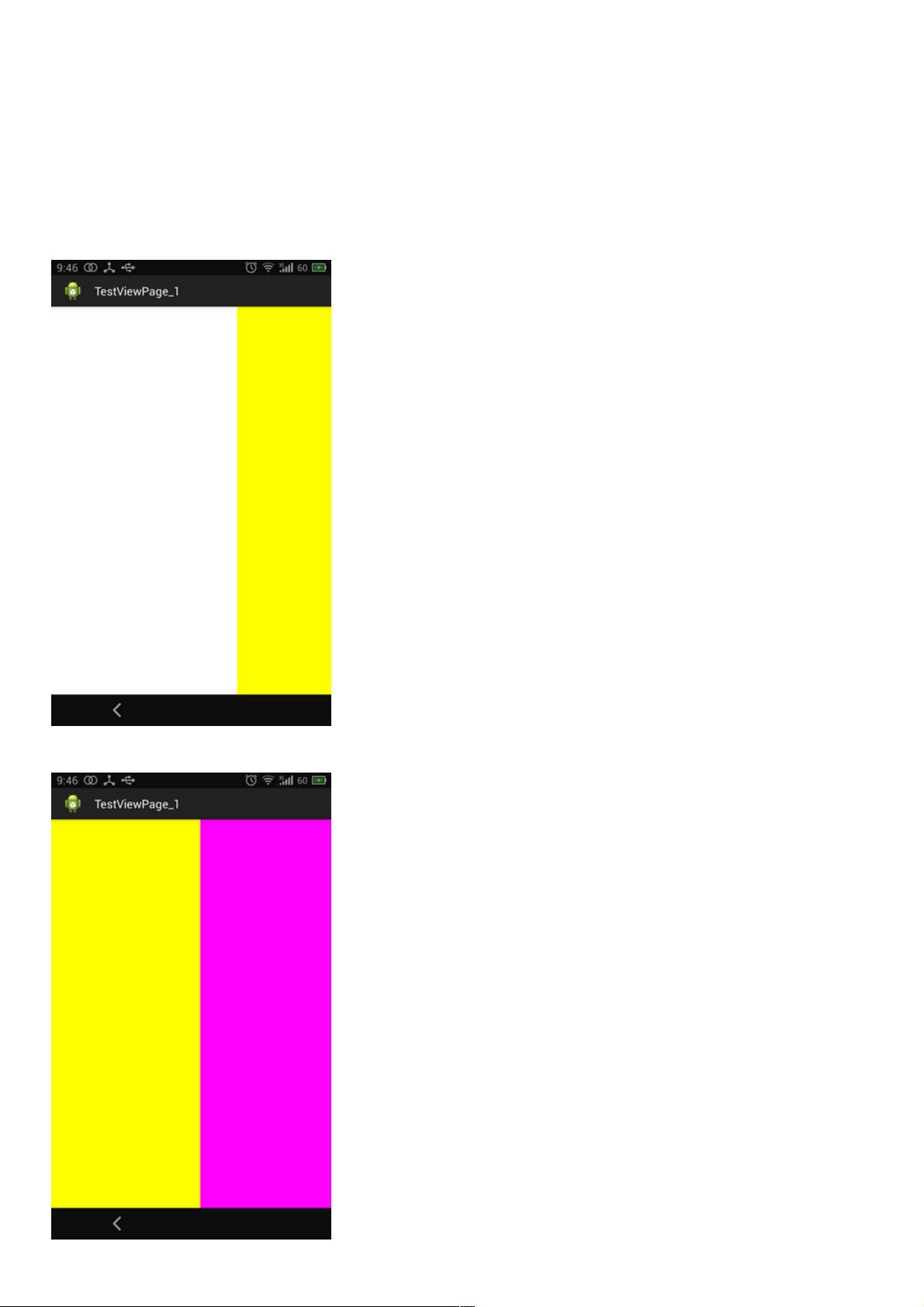
2. 创建滑动切换的视图布局
每个可滑动的页面需要有自己的布局文件。例如,你可以创建三个名为 `layout1.xml`, `layout2.xml`, 和 `layout3.xml` 的布局文件,每个文件代表一个不同的页面。布局文件的内容可以根据需求自定义,这里为了演示,我们仅设置不同的背景颜色。
例如,`layout1.xml` 可以是这样的:
```xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#FF0000" <!-- 红色背景 -->
android:orientation="vertical">
</LinearLayout>
```
其他两个布局文件可以分别设置不同的背景颜色以区分不同的页面。
3. 设置PagerAdapter
为了使ViewPager能够加载和显示这些布局,你需要创建一个继承自`PagerAdapter`的自定义适配器。这个适配器负责将布局转换为`View`对象并提供给ViewPager。例如,你可以创建一个名为`MyPagerAdapter`的类:
```java
public class MyPagerAdapter extends PagerAdapter {
private Context context;
private List<View> views;
public MyPagerAdapter(Context context, List<View> views) {
this.context = context;
this.views = views;
}
@Override
public int getCount() {
return views.size();
}
@Override
public boolean isViewFromObject(View view, Object object) {
return view == object;
}
@Override
public Object instantiateItem(ViewGroup container, int position) {
container.addView(views.get(position));
return views.get(position);
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
container.removeView((View) object);
}
}
```
4. 在Activity中初始化ViewPager
最后,在你的MainActivity中,你需要实例化ViewPager,并使用之前创建的PagerAdapter来填充页面:
```java
ViewPager viewPager = findViewById(R.id.viewpager);
List<View> viewList = new ArrayList<>();
viewList.add(LayoutInflater.from(this).inflate(R.layout.layout1, null));
viewList.add(LayoutInflater.from(this).inflate(R.layout.layout2, null));
viewList.add(LayoutInflater.from(this).inflate(R.layout.layout3, null));
MyPagerAdapter adapter = new MyPagerAdapter(this, viewList);
viewPager.setAdapter(adapter);
```
5. 可选:添加PageTransformer
如果你希望自定义滑动动画,可以使用`ViewPager.setPageTransformer()`方法添加一个`PageTransformer`。这允许你在滑动时应用各种视觉效果,比如深度、缩放等。
6. 可选:设置OnPageChangeListener
为了监听页面切换事件,可以为ViewPager设置一个`OnPageChangeListener`,这样就可以在用户滑动页面时执行相应的操作。
通过以上步骤,你就可以创建一个基本的ViewPager应用程序,实现通过滑动切换不同页面的效果。在实际项目中,通常会结合Fragment和FragmentPagerAdapter使用,以提高代码的可维护性和复用性。此外,ViewPager还可以与其他组件(如TabLayout)配合,实现更复杂的交互界面。
2018-01-20 上传
2014-10-22 上传
2021-06-17 上传
2017-06-06 上传
2018-10-08 上传
110 浏览量
2015-09-01 上传
2015-07-15 上传
157 浏览量
weixin_38630571
- 粉丝: 8
- 资源: 943
最新资源
- Android圆角进度条控件的设计与应用
- mui框架实现带侧边栏的响应式布局
- Android仿知乎横线直线进度条实现教程
- SSM选课系统实现:Spring+SpringMVC+MyBatis源码剖析
- 使用JavaScript开发的流星待办事项应用
- Google Code Jam 2015竞赛回顾与Java编程实践
- Angular 2与NW.js集成:通过Webpack和Gulp构建环境详解
- OneDayTripPlanner:数字化城市旅游活动规划助手
- TinySTM 轻量级原子操作库的详细介绍与安装指南
- 模拟PHP序列化:JavaScript实现序列化与反序列化技术
- ***进销存系统全面功能介绍与开发指南
- 掌握Clojure命名空间的正确重新加载技巧
- 免费获取VMD模态分解Matlab源代码与案例数据
- BuglyEasyToUnity最新更新优化:简化Unity开发者接入流程
- Android学生俱乐部项目任务2解析与实践
- 掌握Elixir语言构建高效分布式网络爬虫