Android实现手机QQ聊天信息列表页面的设计与实现
72 浏览量
更新于2024-08-03
收藏 321KB DOCX 举报
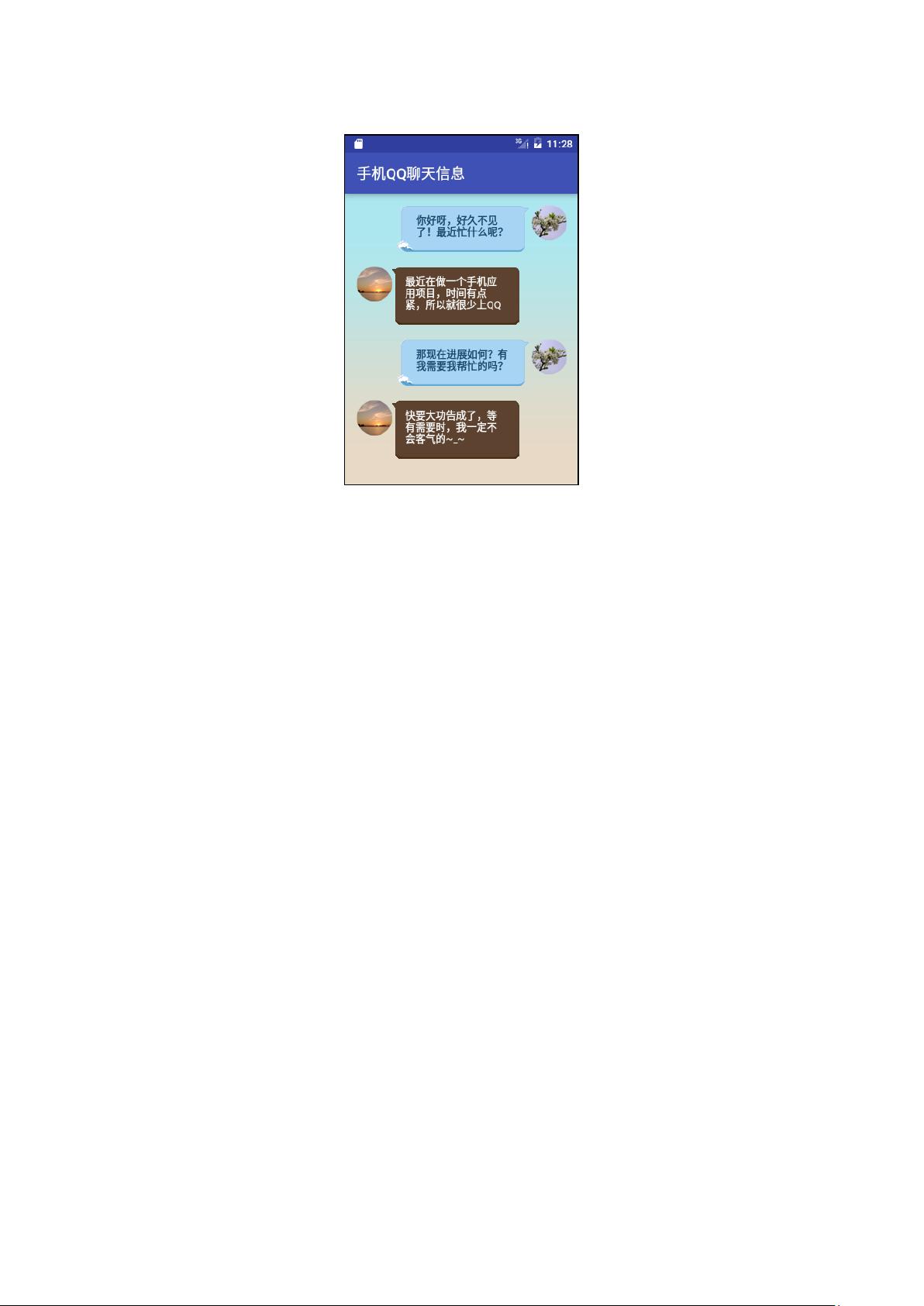
实现手机QQ聊天信息列表页面
在本实验中,我们将实现一个手机QQ聊天信息列表页面,该页面主要包括文本框组件的操作。下面将详细解释该实验的目的、实验步骤和实现代码。
实验目的:
本实验的主要目的是熟悉文本框组件的操作,了解Android中GridLayout的使用方法,并掌握将XML布局文件转换为Java代码的技能。
实验步骤:
1. 首先,我们需要创建一个新的Android项目,并在res/layout目录下创建一个名为activity_main.xml的XML布局文件。
2. 在activity_main.xml文件中,我们使用GridLayout作为根元素,并添加了六个列和一行的GridLayout参数。
3. 接下来,我们添加了一个TextView组件,用于显示聊天信息。我们设置了TextView的宽度和高度为wrap_content,并将其背景设置为drawable/bg_textview。我们还设置了TextView的最大宽度为180dp,文本颜色为#16476B,文本大小为14sp。
4. 在TextView下方,我们添加了一个ImageView组件,用于显示聊天头像。我们设置了ImageView的column为5,columnSpan为1,并将其gravity设置为center。
实验代码:
以下是完整的实验代码:
```xml
<?xml version="1.0" encoding="utf-8"?>
<GridLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/bg"
android:columnCount="6"
tools:context=".MainActivity">
<!--第一行-->
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/bg_textview"
android:maxWidth="180dp"
android:text="你好呀,好久不见了!最近忙什么呢?"
android:textSize="14sp"
android:textColor="#16476B"
android:layout_gravity="right"
android:layout_columnSpan="4"
android:layout_column="1"
android:layout_row="0"
android:layout_marginRight="5dp"
android:layout_marginBottom="20dp"/>
<ImageView
android:id="@+id/ico1"
android:layout_column="5"
android:layout_columnSpan="1"
android:layout_gravity="center"
.../>
</GridLayout>
```
知识点:
1. Android中GridLayout的使用:GridLayout是一种常用的Android布局方式,它可以将控件按行和列排列。我们可以使用android:columnCount属性设置列数,使用android:rowCount属性设置行数。
2. 文本框组件的使用:TextView是Android中最基本的控件之一,用于显示文本信息。我们可以使用android:text属性设置文本内容,使用android:textSize属性设置文本大小,使用android:textColor属性设置文本颜色。
3. ImageView的使用:ImageView是Android中用于显示图片的控件。我们可以使用android:src属性设置图片资源,使用android:layout_gravity属性设置图片的对齐方式。
4. XML布局文件的使用:XML布局文件是Android中的一种布局方式,我们可以在XML文件中定义控件的布局和样式,然后使用Java代码将其转换为实际的控件。
5. Android中drawable目录的使用:drawable目录是Android中存放图片资源的目录,我们可以将图片资源复制到drawable目录下,然后在XML布局文件中使用android:background属性或android:src属性引用图片资源。
1269 浏览量
1137 浏览量
231 浏览量
2021-09-27 上传
6069 浏览量
157 浏览量
2057 浏览量
161 浏览量
564 浏览量
嵌入式Dora
- 粉丝: 3w+
- 资源: 798
最新资源
- snake-game-[removed]一个免费的Javascript游戏。我的第一个游戏可能很糟糕;)!!!!
- corn-gate-1.1.3.zip
- 便携式盲人用水净化测试装置-电路方案
- tmux-fingers:使用vimiumvimperator在终端中复制粘贴提示
- Alg-Struct-C:АлгоритмыиструктурыС
- 基于jsp实现的Caché的实验室资源管理系统的设计(源代码+论文).rar
- 易语言复制组件实现左侧菜单
- AREPL-electron:具有实时代码评估功能的python暂存器
- werjhtkwj.zip
- 单片机温度、光照、湿度检测和控制仿真protues
- wget-1.20-win32,c语言中无符号数是源码吗,c语言
- 基于PHP实现的域名IP归属地查询 v1.0_ipsearch_工具查询(PHP源代码+html).zip
- _somemart:实现在线商店API的一部分
- test:此回购用于学习目的
- QT5网络通讯TCP客户端代码,linux和win兼容,亲测可用
- ansible-role-django:Django开发的重要角色