十天精通DIV+CSS:WEB标准布局教程
需积分: 3 88 浏览量
更新于2024-07-22
1
收藏 4.46MB DOC 举报
"这是一个关于网页制作的教程,涵盖了从基础的HTML和CSS知识到高级的网页布局技巧,旨在帮助读者在十天内掌握DIV+CSS的WEB标准应用。"
本教程详细介绍了网页制作的核心技术——HTML和CSS,尤其强调了使用DIV+CSS进行WEB标准布局的方法。以下是各章节的关键知识点:
1. 前言部分可能涵盖了学习WEB标准的重要性以及DIV+CSS相对于传统HTML布局的优势。
2. 第一天讲解了XHTML和CSS的基础知识,包括文档类型、语言编码、HTML标签、CSS样式以及CSS优先级和盒模型。这部分是理解网页结构和样式的基石。
3. 第二天,教程进入一列布局的实践,包括固定宽度、居中、自适应宽度以及多种布局模式,这些都是网页基本布局的基础。
4. 第三天扩展到两列和三列布局,涉及自适应宽度、固定宽度、居中对齐、块级元素与内联元素的使用,以及浮动属性和三列布局中的常见问题,如3像素bug。
5. 第四天的焦点是导航菜单,包括纵向和二级弹出菜单,讲解了列表、标签样式、派生选择器、分组选择器、相对定位和绝对定位等概念。
6. 第五天讨论了超链接的伪类,如何改变链接样式、将其转化为块级元素,以及创建CSS按钮和首字下沉效果。
7. 第六天深入HTML列表,涵盖无序和有序列表,自定义项目符号,横向图文列表,以及处理IE6的双倍边距bug。
8. 第七天介绍了横向导航菜单,包括普通菜单和使用CSSSprites技术的美化菜单,后者有助于减少HTTP请求,提高页面加载速度。
9. 第八天,教程讲解下拉和多级弹出菜单的实现,涉及绝对定位、浮动和自适应宽度滑动门菜单,这些都是复杂交互式菜单的基础。
10. 第九天聚焦于CSS表单设计,包括文本框、文本域、按钮和下拉列表的样式修改,以及使用label标签提升用户体验。
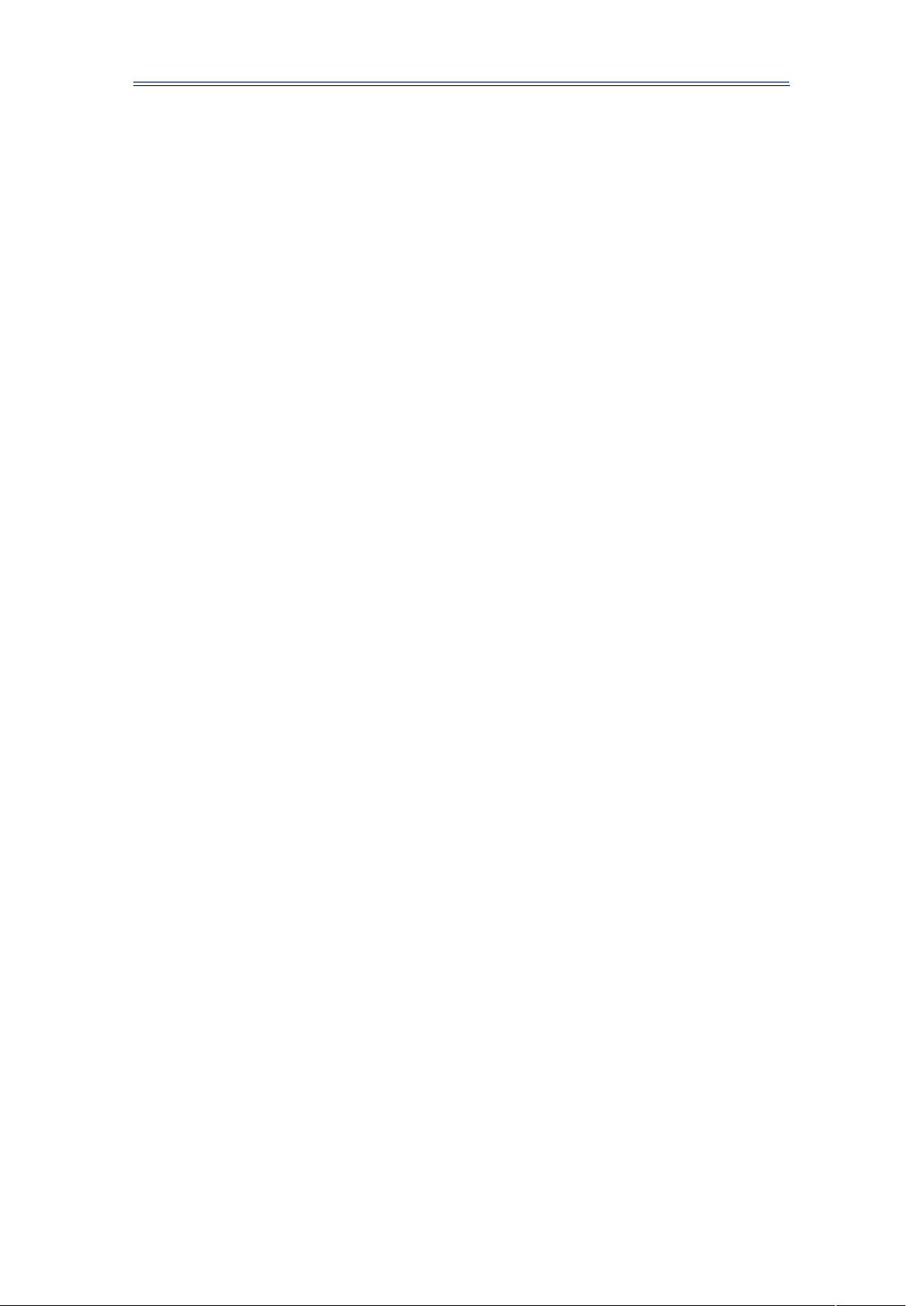
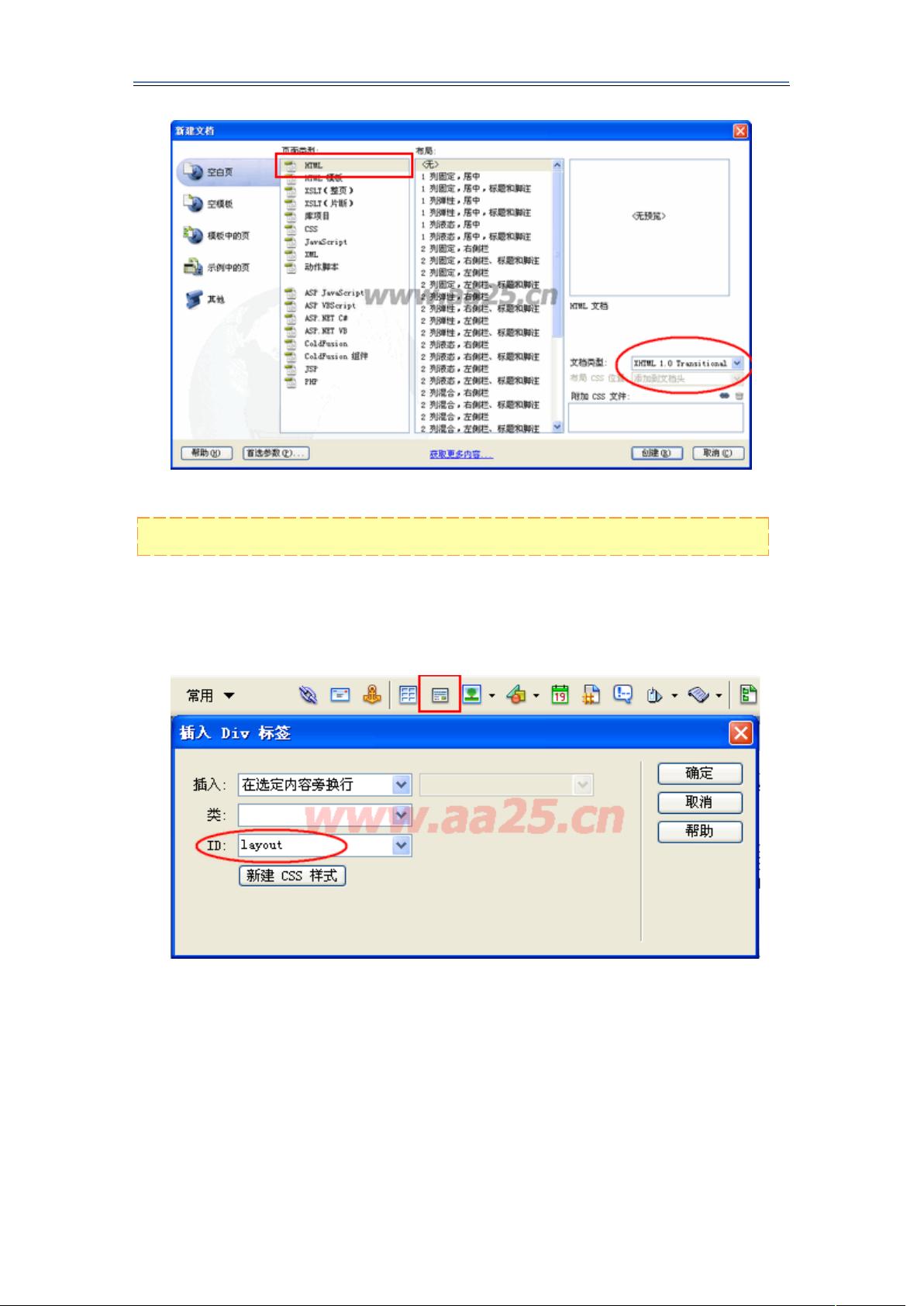
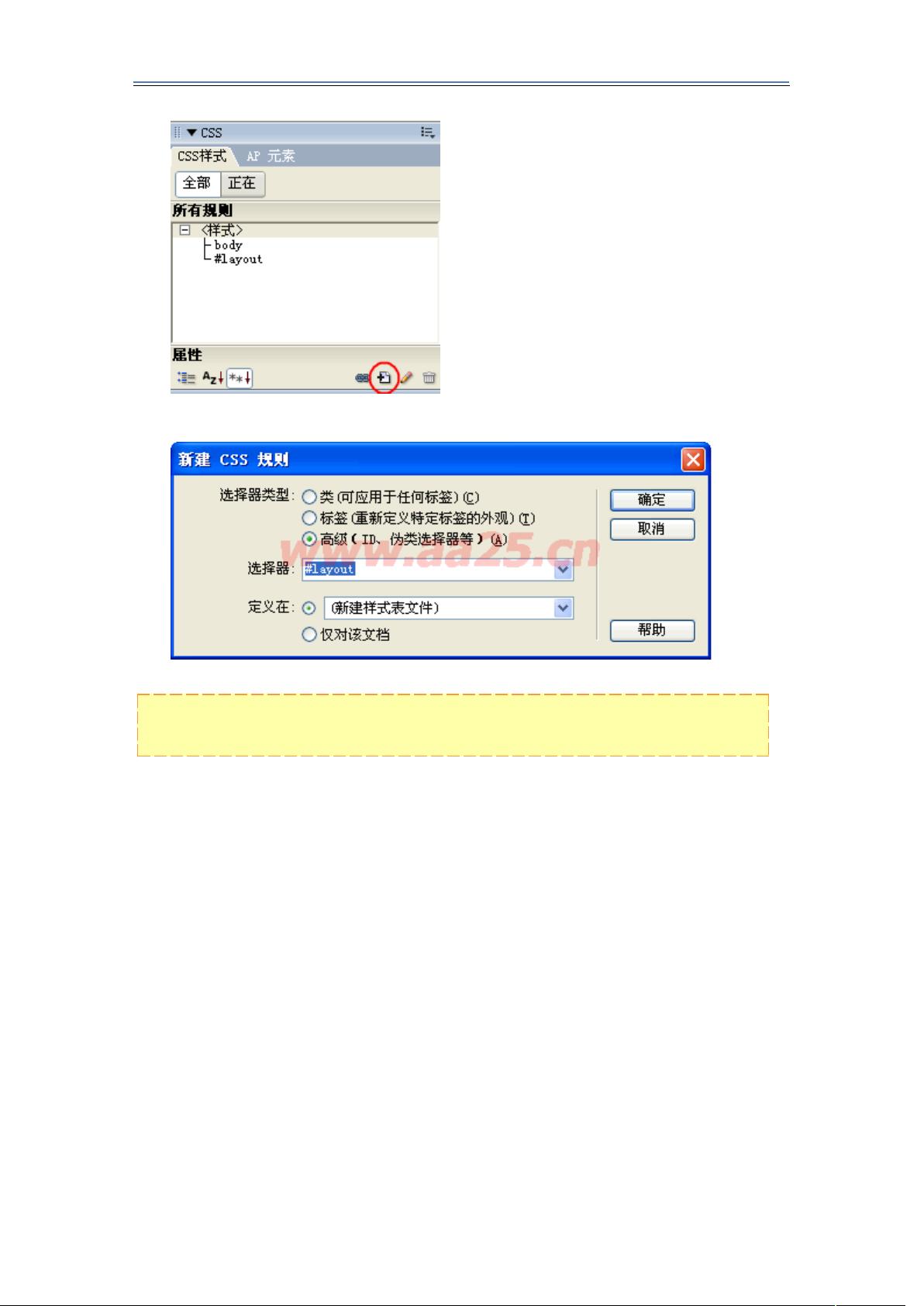
11. 最后的两天,教程通过实际的网页布局实例,教授如何构建站点结构、分析页面布局、搭建框架、切割图片,并逐步完成一个完整的网页布局。
这个教程适合初学者,提供了丰富的实践案例和详细解释,旨在帮助读者快速掌握使用DIV+CSS进行网页标准化布局的技能。通过跟随教程进行学习,读者不仅能理解HTML和CSS的基本原理,还能掌握创建高效、响应式和易于维护的网页布局的方法。
130 浏览量
201 浏览量
135 浏览量
123 浏览量
165 浏览量
235 浏览量
2024-12-05 上传
140 浏览量
211 浏览量
小学生414
- 粉丝: 58
- 资源: 5
最新资源
- 2009年电子商务资料全
- 最初级的PB入门教程。
- 计算机网络课后答案 谢希仁
- linux操作系统的操作与搜索命令
- 2009网络工程师考试大纲
- starting-struts2-chinese starting-struts2-chinese
- 第10章 Web开发基础知识
- 学习Linux操作系统的基本
- SQL Server 2005安装使用教程.pdf
- 如何把Windows Vista系统打造成局域网的FTP服务器
- linux系统分析进程管理
- ADO.NET完全攻略
- java 非常好的10个主题
- hibernate快速学习指南
- 模拟电子(第四版华成英主编)习题答案02
- linux操作系统下c语言编程入门