探索Vue nextTick:异步DOM更新的关键
19 浏览量
更新于2024-08-31
收藏 128KB PDF 举报
Vue中的`nextTick`是一个关键概念,它在处理Vue组件DOM更新的异步性时发挥着重要作用。`nextTick`函数确保在数据改变之后,相关的DOM更新会被延迟至下一次浏览器事件循环完成之后执行。以下是对`nextTick`的深入理解和应用分析。
**1. 示例解析**
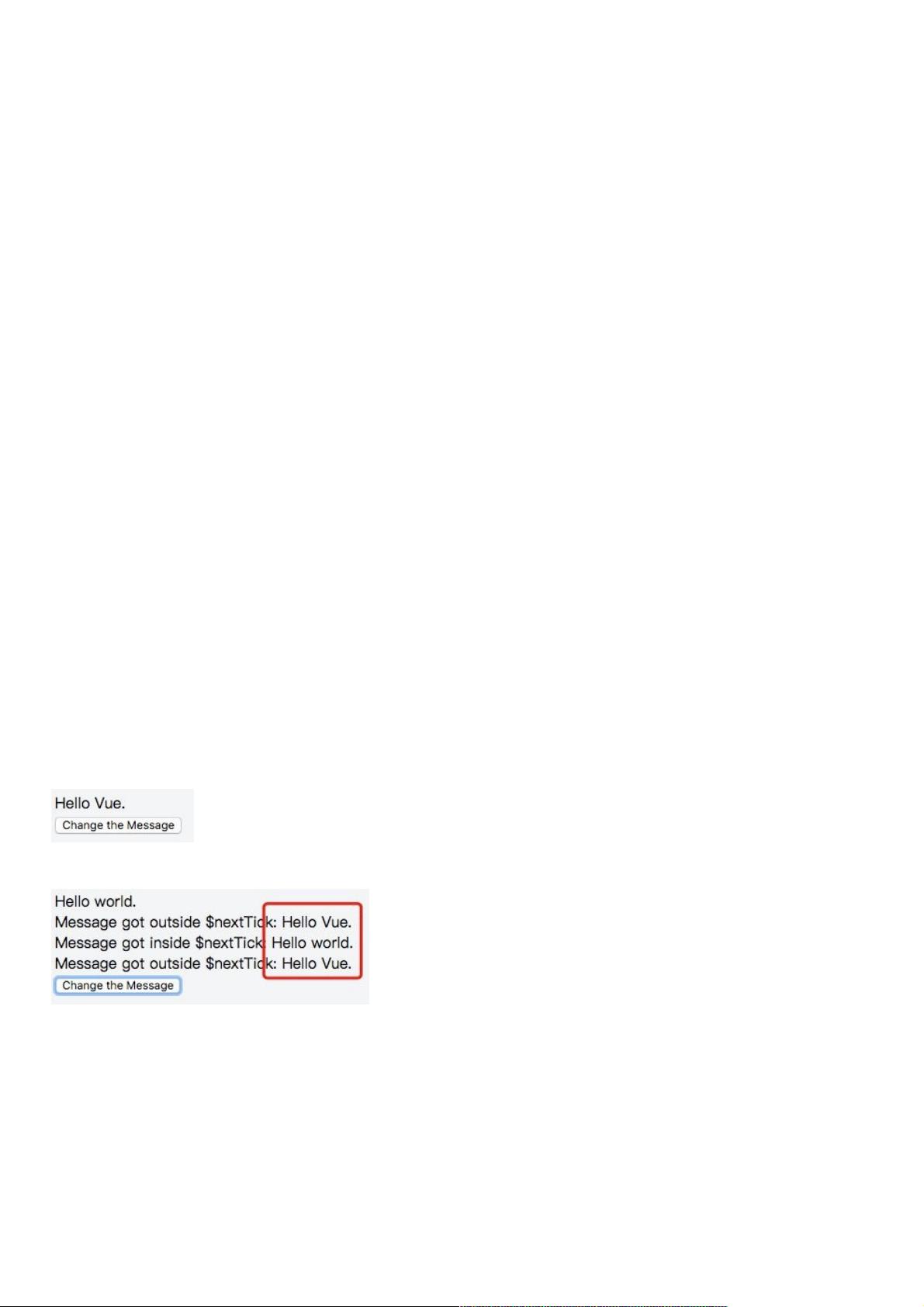
首先,我们通过一个实际的Vue实例来展示`nextTick`的作用。在HTML模板中,我们创建了一个包含`ref`属性的`<div>`,用于动态获取DOM内容,并设置了三个条件渲染的`<div>`元素,分别与`msg1`、`msg2`和`msg3`绑定。当点击按钮时,`changeMsg`方法被触发,它更新了`msg`的值,然后分别获取`msgDiv`的当前内容并赋值给`msg1`、`msg2`和`msg3`。
点击前后对比,可以看到`msg1`和`msg3`的值在更新前没有反映到DOM上,因为它们是在`nextTick`之前获取的,这时的DOM还未更新;而`msg2`的值则是更新后的结果,因为它在`nextTick`内部获取,等待了DOM更新完成。
**2. DOM更新原理**
Vue采用MVVM(Model-View-ViewModel)架构,数据变化后,Vue会监听这些变更并在合适的时机更新视图。然而,DOM操作并非实时同步的,所以在`created()`钩子中直接操作DOM可能会导致预期之外的结果。因此,为了确保DOM操作在数据变化后的渲染周期内执行,我们需要借助`nextTick`。
**3. 应用场景**
- **异步更新:** 当数据变化发生在`created()`或`updated()`等生命周期钩子函数中,这些地方的DOM操作应置于`nextTick`回调中,以保证新值在DOM更新后立即可见。
- **回调函数执行时机:** `nextTick`确保回调在下一个DOM事件循环中执行,这意味着在数据变化发生后,回调会在适当的时机,即浏览器重新渲染页面时执行,避免了立即执行可能导致的错误。
- **避免UI闪烁:** 在某些情况下,如计算属性或方法返回DOM操作,可能引发不必要的UI闪烁。通过将这些操作放在`nextTick`里,可以平滑过渡视图状态,避免瞬间的不一致。
- **异步操作结合:** `nextTick`常与`Promise`或`async/await`一起使用,确保依赖于DOM操作的异步任务在DOM更新完成后执行。
总结,Vue的`nextTick`是一个不可或缺的工具,帮助开发者管理DOM更新的时机,确保UI的响应性和一致性。理解并熟练运用`nextTick`,能够提高Vue应用的性能和用户体验。
2020-10-16 上传
2020-10-16 上传
2023-10-17 上传
2023-08-24 上传
2023-09-29 上传
2024-08-22 上传
2023-06-07 上传
2023-04-27 上传
2023-09-16 上传
weixin_38605590
- 粉丝: 2
- 资源: 864
最新资源
- Control App for ESI MAYA22 USB:这是ESI MAYA22 USB音频接口的控制应用程序-开源
- phonebook_backend:电话簿的后端React APP
- CHIP8
- learn-mysql
- form-data-helper:替换 FormData 对象的 Javascript 插件。 用例
- 行业分类-设备装置-同步媒体处理.zip
- link-rest-dropwizard:一个简单的项目,演示将LinkRest与Dropwizard一起使用
- MediaPcInstaller:将grub2,Lakka和OpenElec安装到磁盘并设置为启动
- v-date-picker
- flutter-disenos-seccion8:Flutter课程的全新第8节
- 易语言聊天菜单源码-易语言
- Methods-of-collecting-and-processing-data-from-the-Internet
- 行业分类-设备装置-可高效稳定拔除钢结构体钢板桩的水利湖泊防洪堤修建机.zip
- welcome:xyao99的主页!
- request-api:简单的要求
- certifiacte-generator:在线证书生成器