Vue解决数据更新但UI不刷新问题:数组与对象处理策略
版权申诉
在Vue.js框架中,数据绑定是其核心特性之一,它实现了视图与数据的双向绑定。然而,在实际开发过程中,可能会遇到数据已经更新,但UI界面并未相应地更新的情况。这种情况通常由于Vue的响应式机制没有正确地检测到数据的变化所导致。下面将详细介绍如何解决这类问题。
### 一、数组更新不刷新UI
1. **直接修改数组元素**
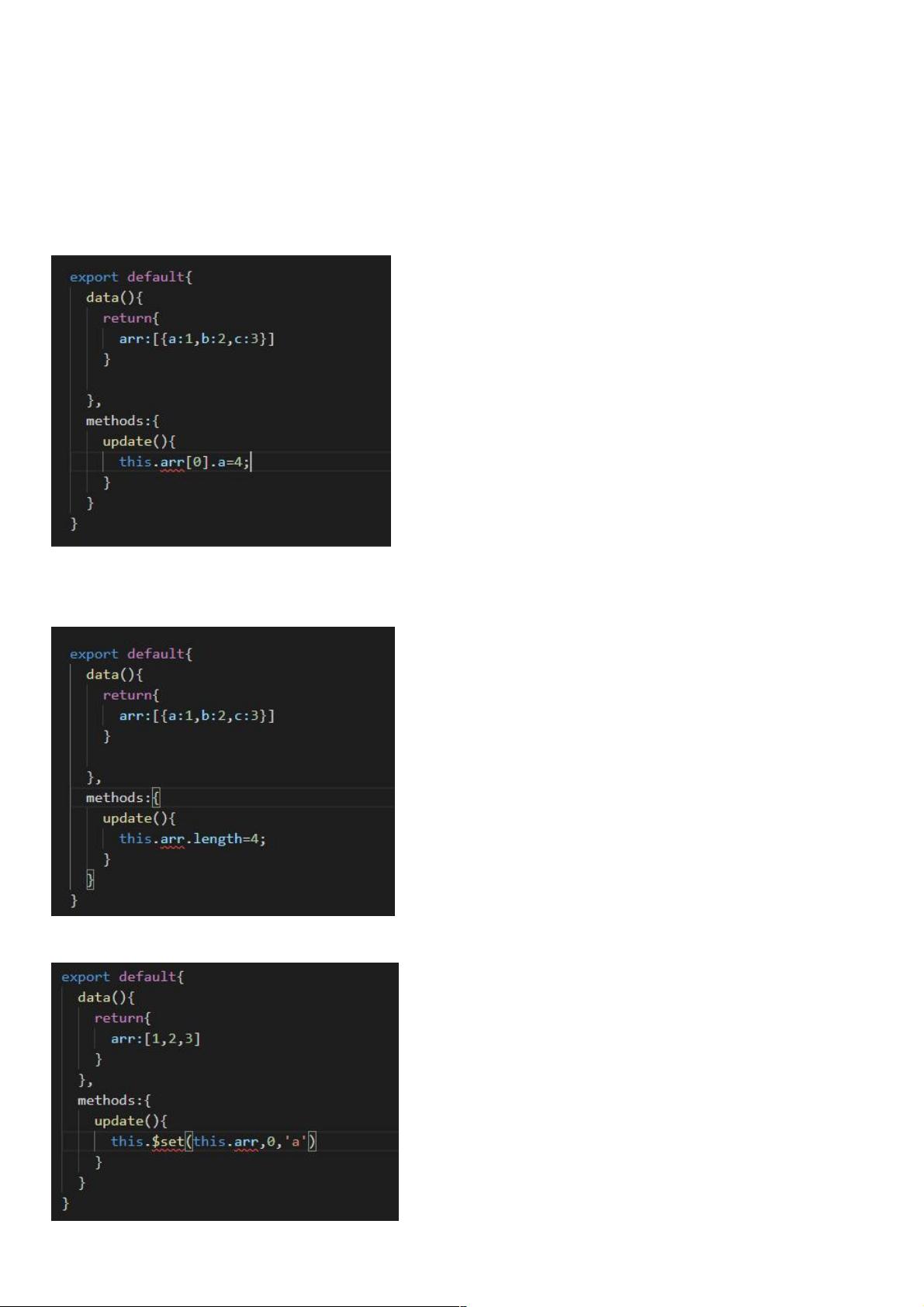
当通过索引直接修改数组元素,如`arr[index] = newValue`,Vue的响应式系统无法检测到这种变化,因为这并没有改变数组的引用,而是改变了数组内部的一个值。在这种情况下,UI不会自动更新。
2. **修改数组长度**
如果通过直接更改数组长度来添加或删除元素,例如`arr.length = newLength`,Vue同样无法检测到变化,UI也不会刷新。
**解决方案**:
- 使用数组的变异方法:Vue可以直接检测到数组原型上的变异方法如`push()`, `pop()`, `shift()`, `unshift()`, `splice()`, `sort()`等,因此可以通过这些方法来实现数据更新,并确保UI刷新。
```javascript
// 示例:使用splice更新数组
this.myArray.splice(index, 1, newValue);
```
### 二、对象属性更新不刷新UI
Vue不能检测到对象属性的动态添加或删除。若要在运行时添加新的属性到对象上并使其响应式,可以使用`Vue.set`或`this.$set`:
```javascript
// 添加单个属性
Vue.set(this.myObject, 'newProperty', newValue);
// 添加多个属性
let newProperties = { prop1: value1, prop2: value2 };
for (let key in newProperties) {
Vue.set(this.myObject, key, newProperties[key]);
}
```
### 补充:Vue的计算属性和监听属性
**计算属性(computed)**:
- 计算属性用于根据已有数据计算出新的数据,它基于它们的依赖缓存结果,只有当依赖发生变化时,计算属性才会重新求值。
- 计算属性的get方法用于获取值,set方法用于设置值,可以实现响应式的读写操作。
- 计算属性不可与data中的属性同名,否则会导致数据流混乱。
- 计算属性比直接在模板中使用方法更高效,因为它会在依赖变化时自动更新,且仅在必要时重新计算。
```javascript
computed: {
computedValue: function() {
// 返回依赖于data或其他计算属性的结果
return this.someData * 2;
}
}
```
**监听属性(watch)**:
- watch是对特定数据属性的监听器,当被监听的数据属性变化时,会执行相应的回调函数。
- 监听器不仅可以监听单一值,还可以监听对象或数组中的某个属性。
- 监听器可以执行复杂逻辑,比如异步操作,或者进行深度监听(deep watch)。
- watch方法通常用于执行副作用,如调用API、更新组件状态等。
```javascript
watch: {
myData: function(newVal, oldVal) {
console.log('myData changed, newVal:', newVal, ', oldVal:', oldVal);
// 执行复杂逻辑
},
deep: true // 深度监听
}
```
解决Vue数据更新但UI未刷新的问题,关键在于理解Vue的响应式原理,并正确地使用数组的变异方法、`Vue.set`以及计算属性和监听属性。在开发过程中,遵循最佳实践可以避免许多此类问题,提高代码的稳定性和可维护性。
7244 浏览量
705 浏览量
174 浏览量
2021-03-22 上传
208 浏览量
787 浏览量
246 浏览量
214 浏览量
weixin_38653602
- 粉丝: 6
最新资源
- Service Notification综合应用与学习研究
- 开源实验光线投射引擎:Ray enchanter
- 全面体验无注册码电脑测试软件EverestUltimate
- Arduino源码实现多功能纸张检测系统
- Potrace for Sketch插件:将位图快速转化为矢量图形
- 2022北航操作系统课程全套课件
- 新型Minecraft块文件格式:快速且可扩展的Blocks-master
- 课堂提问语音点名器V1.0:创新教学辅助工具发布
- 掌握Google GTest,助力Protobuf源码构建
- 深入解析IIS使用方法与技巧
- 深入解析Android系统框架与中间件
- 赫尔辛基设计系统草图助手:保持草图文件一致性
- TortoiseSVN1.9.3 中文版安装教程与语言包下载
- 无需arg参数直接暴露GC功能的JavaScript模块
- 16世邦IP网络广播SDK技术解析与应用
- 新版桌面工具实现高效窗口管理与UNICODE支持