使用Eclipse安装与创建GWT项目指南
需积分: 11 118 浏览量
更新于2024-07-26
收藏 1.23MB DOC 举报
"这篇文档是关于GWT(Google Web Toolkit)的开发指南,涵盖了如何在Eclipse中安装GWT插件以及创建GWT项目的基本步骤。GWT是一个由Google提供的工具包,它允许开发者使用Java语言来开发和维护高性能的JavaScript前端应用,简化了Web应用的开发流程。"
GWT (Google Web Toolkit) 是一个开源的开发框架,它为Java程序员提供了一种高效的方式去编写复杂的、高性能的Web应用。通过GWT,开发人员可以使用Java编写客户端代码,这些代码会被编译成优化过的JavaScript,可以在各种浏览器上运行。这样,开发者可以利用强大的Java生态系统,同时避免直接处理底层JavaScript的复杂性。
在Eclipse中安装GWT插件的步骤如下:
1. 首先启动Eclipse,然后选择“Help” > “Install New Software”菜单。
2. 在弹出的对话框中,将更新站点URL(http://dl.google.com/eclipse/plugin/3.5)输入到“Work with”文本框,并点击“Add”按钮。
3. 留下“Name”文本框为空,Eclipse会自动从更新站点获取名称。点击“OK”。
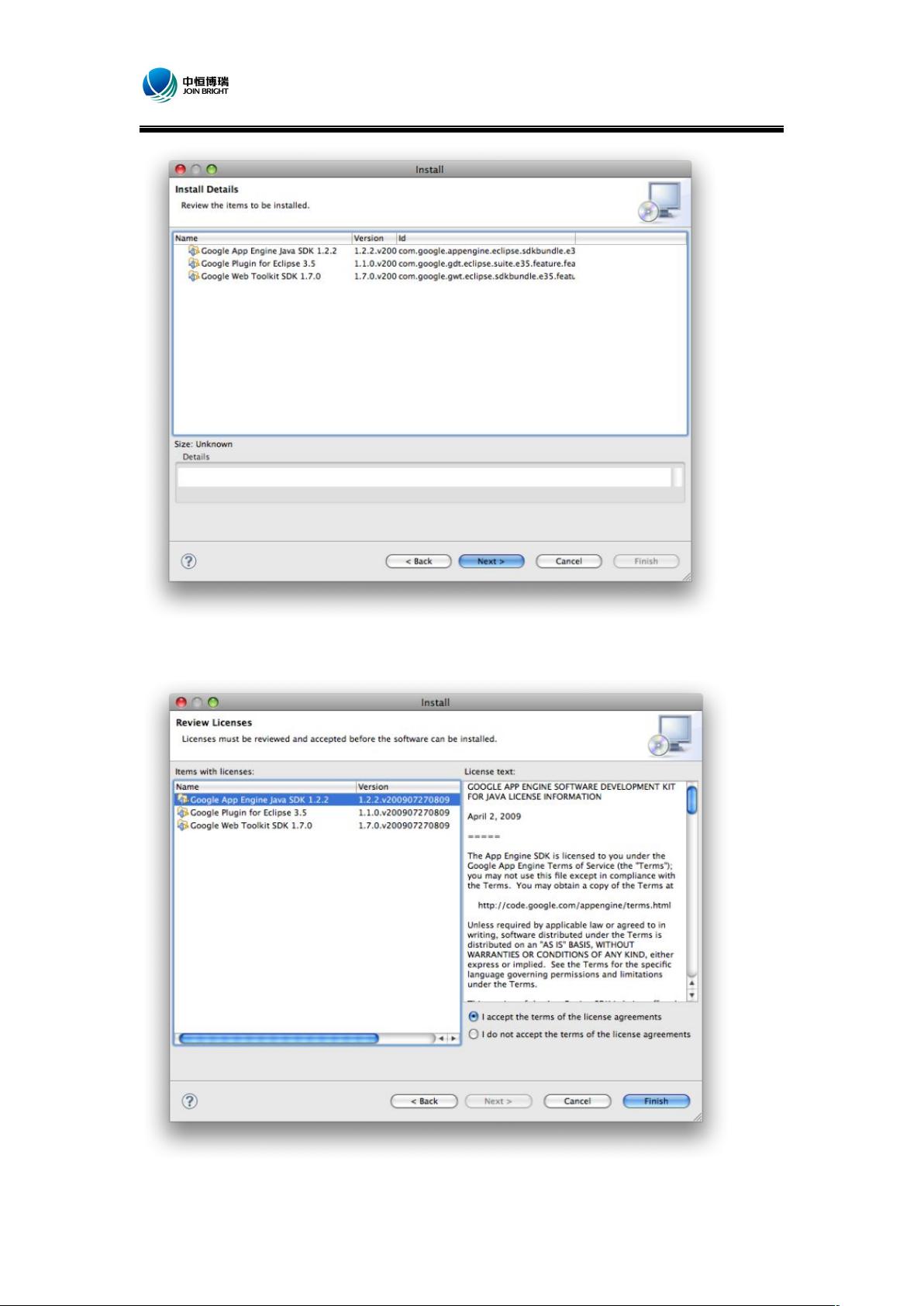
4. 回到安装对话框,你会看到中间区域列出了插件和SDKs。勾选这两个选项,这将安装插件、Google App Engine Java SDK以及Google Web Toolkit SDK。然后点击“Next”。
5. 检查即将安装的特性,确认无误后,点击“Finish”。如果是在多用户环境下安装Eclipse插件,可能需要参考特定的FAQ。如果在安装过程中遇到问题,也可以查阅相关FAQ。
安装完成后,你可以开始创建GWT项目:
1. 在Eclipse中,选择“File” > “New” > “Project”。
2. 在新建项目的向导中,展开“Google”类别,选择“Google Web Application”,然后点击“Next”。
3. 输入项目名,选择项目位置,以及GWT版本,然后点击“Finish”。这将创建一个包含默认配置的GWT项目结构。
4. 接下来,可以开始编写GWT模块(GWT Module),定义应用的入口点、样式、依赖库等。
5. 编写完代码后,使用GWT的编译器将Java代码编译为JavaScript,这个过程可以通过Eclipse的“GWT Compile”功能实现。
6. 最后,通过内置的超级模拟器或部署到实际服务器来测试和调试应用。
GWT提供了丰富的UI组件、事件处理机制、异步RPC通信、本地化支持等功能,使得开发复杂的交互式Web应用变得更加简单。同时,GWT的开发模式允许进行单元测试和模拟,提高了代码的质量和可维护性。通过学习和掌握GWT,开发者可以更高效地构建现代Web应用程序。
2008-10-21 上传
2018-04-02 上传
2015-04-22 上传
2014-10-08 上传
2014-05-09 上传
2012-10-16 上传
2009-01-21 上传
2011-02-22 上传
求知路漫漫
- 粉丝: 67
- 资源: 8
最新资源
- MATLAB新功能:Multi-frame ViewRGB制作彩色图阴影
- XKCD Substitutions 3-crx插件:创新的网页文字替换工具
- Python实现8位等离子效果开源项目plasma.py解读
- 维护商店移动应用:基于PhoneGap的移动API应用
- Laravel-Admin的Redis Manager扩展使用教程
- Jekyll代理主题使用指南及文件结构解析
- cPanel中PHP多版本插件的安装与配置指南
- 深入探讨React和Typescript在Alias kopio游戏中的应用
- node.js OSC服务器实现:Gibber消息转换技术解析
- 体验最新升级版的mdbootstrap pro 6.1.0组件库
- 超市盘点过机系统实现与delphi应用
- Boogle: 探索 Python 编程的 Boggle 仿制品
- C++实现的Physics2D简易2D物理模拟
- 傅里叶级数在分数阶微分积分计算中的应用与实现
- Windows Phone与PhoneGap应用隔离存储文件访问方法
- iso8601-interval-recurrence:掌握ISO8601日期范围与重复间隔检查